初学者都常常纠结于这个问题“什么时候用混合宏,什么时候用继承,什么时候使用占位符?”其实他们各有各的优点与缺点,先来看看他们使用效果:
a) Sass 中的混合宏使用
举例代码见 2-24 行
编译出来的 CSS 见右侧结果窗口。
总结:编译出来的 CSS 清晰告诉了大家,他不会自动合并相同的样式代码,如果在样式文件中调用同一个混合宏,会产生多个对应的样式代码,造成代码的冗余,这也是 CSSer 无法忍受的一件事情。不过他并不是一无事处,他可以传参数。
个人建议:如果你的代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
b) Sass 中继承
同样的,将上面代码中的混合宏,使用类名来表示,然后通过继承来调用:
代码见 26-48 行
总结:使用继承后,编译出来的 CSS 会将使用继承的代码块合并到一起,通过组合选择器的方式向大家展现,比如 .mt, .block, .block span, .header, .header span。这样编译出来的代码相对于混合宏来说要干净的多,也是 CSSer 期望看到。但是他不能传变量参数。
个人建议:如果你的代码块不需要专任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承。
c) 占位符
最后来看占位符,将上面代码中的基类 .mt 换成 Sass 的占位符格式:
代码见 50-72 行
总结:编译出来的 CSS 代码和使用继承基本上是相同,只是不会在代码中生成占位符 mt 的选择器。那么占位符和继承的主要区别的,“占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。”
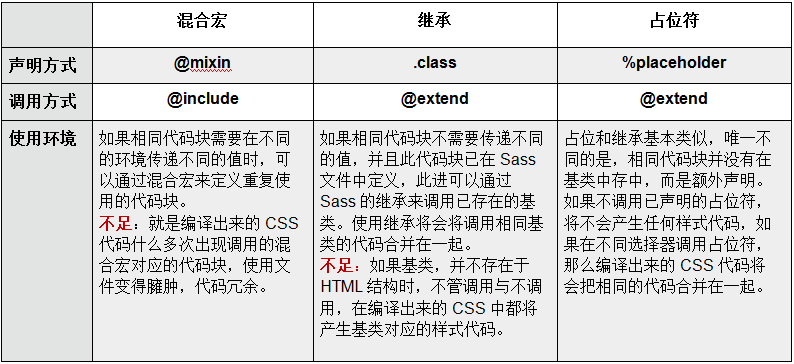
来看一个表格:

SASS 代码清单如下:
//SCSS中混合宏使用
@mixin mt($var){
margin-top: $var;
}
.block {
@include mt(5px);
span {
display:block;
@include mt(5px);
}
}
.header {
color: orange;
@include mt(5px);
span{
display:block;
@include mt(5px);
}
}
//SCSS 继承的运用
.mt{
margin-top: 5px;
}
.block {
@extend .mt;
span {
display:block;
@extend .mt;
}
}
.header {
color: orange;
@extend .mt;
span{
display:block;
@extend .mt;
}
}
//SCSS中占位符的使用
%mt{
margin-top: 5px;
}
.block {
@extend %mt;
span {
display:block;
@extend %mt;
}
}
.header {
color: orange;
@extend %mt;
span{
display:block;
@extend %mt;
}
}
编译后的CSS代码如下:
.block {
margin-top: 5px; }
.block span {
display: block;
margin-top: 5px; }
.header {
color: orange;
margin-top: 5px; }
.header span {
display: block;
margin-top: 5px; }
.mt, .block, .block span, .header, .header span {
margin-top: 5px; }
.block span {
display: block; }
.header {
color: orange; }
.header span {
display: block; }
.block, .block span, .header, .header span {
margin-top: 5px; }
.block span {
display: block; }
.header {
color: orange; }
.header span {
display: block; }