我们接着来学习js的一些基础知识点。
1.document:
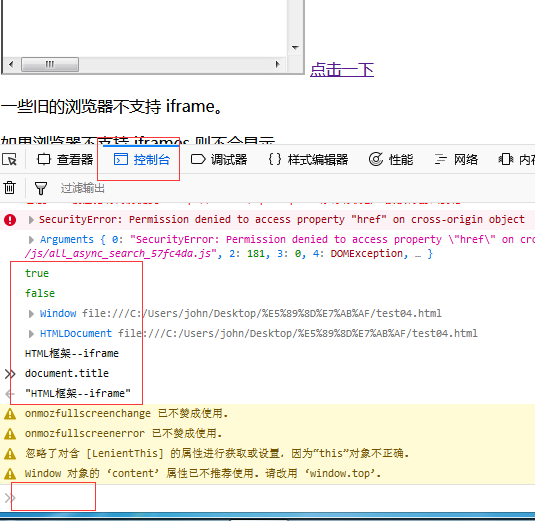
document是window对象的一个属性。window对象表示浏览器中打开的窗口。如果文档包含框架(frame或者iframe),浏览器会为HTML文档创建一个window对象,并为每一个框架创建一个额外的window对象。所有的全局函数和变量都属于window对象的方法和属性。可以在浏览器中console一下window对象和document对象,理清它们的关系。

document常用属性:
document.title//设置文档标题,与HTNL中的title标签等价 document.bgColor//设置页面背景颜色 document.fgColor//设置页面前景色 document.fileCreateDate//文件建立日期,只读属性 document.fileModifiedDate//文件修改日期,只读属性 document.URL//可返回当前文档的URL document.linkColor//未点击过的链接颜色 doucment.alinkColor//鼠标在此链接上的颜色 document.vlinkColor//已点击过的链接颜色 document.charset//设置字符集,简体中文为gb2312 document.fileSize//文件大小,只读属性 document.cookies//设置和读出cookie
document常用方法:
document.createElement(Tag)//创建HTML元素 document.getElementById(ID)//获得指定id值的对象 document.getElementByName(name)//获得name值的对象 document.write()//动态向页面写内容 document.body.appendChild(oTag)//向节点添加最后一个子节点
2.HTML DOM:
网页被加载时,浏览器会创建DOM对象
DOM是一颗对象的树
3.js可以改变HTML元素、属性、样式、对事件作出回应、改变HTML输出流
document.write("some text...")
document.getElementById("eid").innerHTML="new text"
document.getElementById("eid").src="..."
document.getElementById("eid").style.color="gray"
4.查找元素:
id查找 document.getElementById("eid");
标签查找 var x=document.getElementById("eid");var y=x.getElementsByTagName("p");
类查找 document.getElementsByClassName("eclass");
5.HTML DOM事件:
分配事件:document.getElementById("eid").onclick=function(){}
onload与onunload事件 网页加载
onchange事件 结合对输入字段的验证
onmouseover与onmouseout 鼠标移到或者离开元素
onfocus事件 元素获得焦点
6.节点(增加或者删除HTML元素):
<script type="text/javascript">
var para=document.createElement("p");
var tnode=document.createTextNode("这是新段落哦!");
para.appendChild(tnode);
document.getElementById("div1").appendChild(para);
</script>
<script type="text/javascript">
var par=document.getElementById("pid");
var chi=document.getElementById("cid");
par.removeChild(chi);
</script>