总结一段D3.js部署node环境的安装过程
准备阶段:
首先电脑上要安装node环境,这个阶段过滤掉,如果node环境都不会装,那就别玩基于node环境搞的其他东西了。
搭建环境:
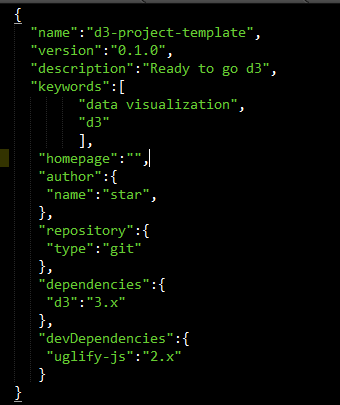
我在自己的F:系统盘创建一个工程目录d3Node,然后创建一个package.json文件,里面配置如图:

其中:dependencies字段描述了你的工程所用到的库运行时的依赖,他们可以使你的工程在浏览器中正常运行。在d3中只有一个依赖,d3是D3在npm库中发布的名字,其中版本号3.x标明该工程可以兼容任意大于3的版本。
devDependencies字段描述库在开发时的依赖。就是说,这个字段内罗列出来的库文件仅仅在构建工程时会用到,在运行javascript的时候不会用到。
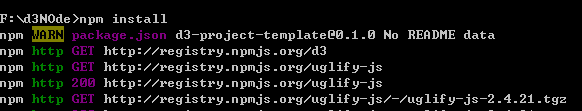
上面配置信息完成之后,直接进入到这个项目工程目录下,输入npm install 根据package.json进行自动化安装。

这个时候在我的d3Node文件夹中已经下载了d3所用到的文件,接下来搭建HTTP服务
HTTP服务器:
由于使用操作系统不用,HTTP服务器软件包也不同,比如Tomcat,有windows版本,有linux版本。搭建服务器的方法也不同,不多说,我现在想基于node去搭建服务器环境
首先要安装http-server模块
我直接全局安装,npm install http-server -g
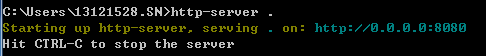
如果要启动服务是否成功:http-server .

启动成功,端口为8080。注:如果再Linux/UNIX/Mac的操作系统中运行改命令,则需要sudo模式或者root权限来运行