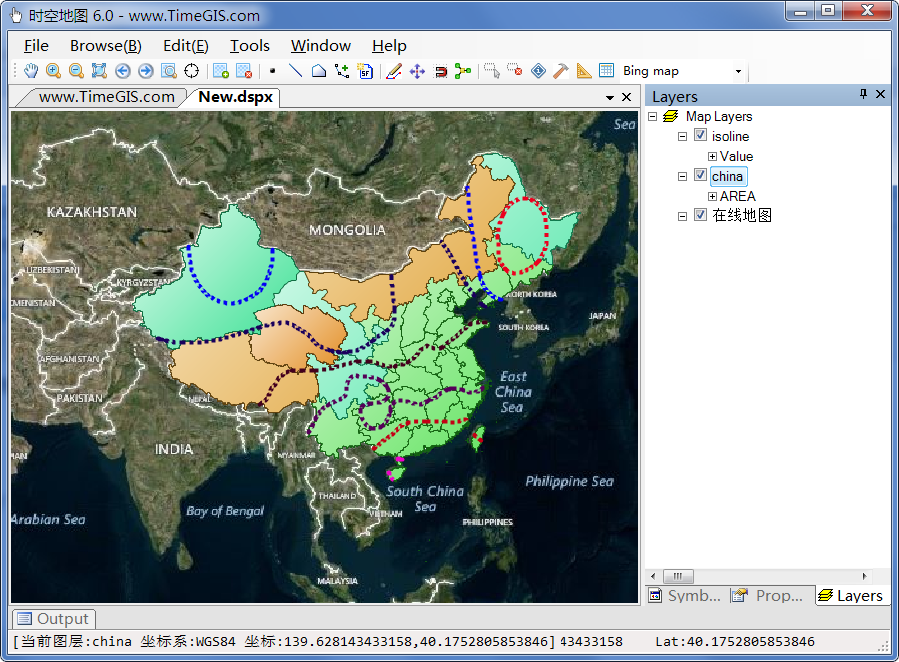
在我的地图软件TimeGIS中加入了等值线生成的功能:

等值线的生成使用了wCoutour库, 代码根据这里的例子修改,http://www.06climate.com/view/1244.html
今天发现 MeteoInfo 气象软件开源了:https://github.com/meteoinfo 点赞一下 http://www.meteothinker.com/
具体步骤如下:结合wContour例子, 准备了一个带多边形的例子 china.shp,准备一些监测点数据
//csv格式:
//Stid,Latitude,Lontitude,Temperature
//北京,116.41667,39.91667,-3.2
//上海,121.43333,34.50000,4.9
//KsGisContour isoline = new KsGisContour();
//string inputShpFileName = @"C:KuaiShouksgisshapechinachina.shp"; //polygon格式
//string inputDiscreteCsvFileName = @"c:KuaiShousrcLibrarieswContourTemp_2010101420.csv";
//int interpolateRowCount = 100;
//int interpolateColCount = 100;
//double left = 40; double bottom = 0; double right = 140; double top = 60; //范围左下右上
//double[] isolineValues = new double[] { -20, -15, -10, -5, 0, 5, 10, 15, 20, 25, 30, 35, 40 }; //等值线值
//bool ret = isoline.CreateIsoline(inputShpFileName, inputDiscreteCsvFileName,
// interpolateRowCount, interpolateColCount, left, bottom, right, top, isolineValues);
在CreateIsoLine()里面
先准备好数据,然后调用一系列函数来生成等值线
Interpolate.CreateGridXY_Num(left, bottom, right, top, rows, cols, ref _X, ref _Y); //左下,右上
_gridData = new double[rows, cols];
_gridData = Interpolate.Interpolation_IDW_Neighbor(_discreteData, _X, _Y, 8, _undefData);
//Contour
//double[] values = new double[] { -20, -15, -10, -5, 0, 5, 10, 15, 20, 25, 30, 35, 40 };
SetContourValues(isolineValues);
TracingContourLines();
SmoothLines();
ClipLines();
TracingPolygons();
ClipPolygons();
最好再把结果数据保存到shp文件里面并显示,整个步骤就完成了。
//等值线生成文件名: inputShpFileName_isoline.shps
www.TimeGIS.com