1、bootstrap 清除浮动原理
.clearfix:before, .clearfix:after { content: ' ', display: table } .clearfix:after { clear: both } // for IE6/IE7 .clearfix:after { *zoom: 1 }
- after 伪类中 display: table 会创建一个 table-cell ,从而触发块级格式化上下文 BFC,因为容器内的 float 元素也会触发 BFC,并且 BFC 间有不能互相重叠的特性,after 插入的元素会被挤到容器底部,从而将容器撑高。而 content 中的空格字符,由于设置了 display: table 的原因,会被渲染为0*0的空白元素。
- content 中的空白字符是为了解决 Opera浏览器的 BUG:当 HTML 元素含有 contenteditable 属性时,会造成清除浮动的元素的顶部和底部有一个空白。设置 font-size: 0 也可以解决这个 BUG
- 设置 before 伪类的原因:一是为了阻止 margin-top 的合并,因为 before 伪类也触发了 BFC,而 BFC 有内部布局不受外部干扰的特性,二是为了和在 IE6/7下设置*zoom:1的效果保持一致
- *zoom:1 是用于在 IE6/7中触发 haslayout 和 contain floats
2、块级格式化上下文 BFC
特性:
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
- BFC 的高度包含浮动元素的高度
触发条件:
- float 设置为除了 none 以外的值
- position 设置为 absolute 或 fixed
- display 设置为 inline-block、table-cell、table-caption、flex、inline-flex
- overflow 设置为 hidden、auto、scroll
- fieldset 元素
应用:
- 解决 margin 叠加问题 :https://codepen.io/286810/pen/KvpVMX
两栏或多栏自适应布局 .clearfix+.l/.r+.cell的无敌组合,可以多栏,也可以无限嵌套 :https://codepen.io/286810/pen/gxpPoL
3、localstorage的用法以及与cookie的区别
| 特性 | Cookie | localStorage | sessionStorage |
|---|---|---|---|
| 数据的生命期 | 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 | 除非被清除,否则永久保存 | 仅在当前会话下有效,关闭页面或浏览器后被清除 |
| 容量 | 4K左右 | 一般为5MB | |
| 与服务器端通信 | 每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 | 仅在客户端(即浏览器)中保存,不参与和服务器的通信 | |
4、flex

5、垂直居中的方法(至少5种)
1)、使用 flex
2)、使用 transform
3)、使用 calc
4)、使用 absolute 定位
5)、使用 table-cell
6、CSS下载解析会不会阻塞DOM树渲染?
- 默认情况下,CSS 被视为阻塞渲染的资源。
- 我们可以通过媒体类型和媒体查询将一些 CSS 资源标记为不阻塞渲染。
- 浏览器会下载所有 CSS 资源,无论阻塞还是不阻塞。
7、Margin Collapse 外边距重叠
只要两个margin被隔开了,就一定不会发生margin重叠。可以是上下border隔开,可以是被上下padding隔开,也可以是被高度隔开,可以是被流内子级隔开,可以被空隙(空隙的产生与clear有关)隔开,可以被新建立的格式化上下文隔开。
以下是css2.1规范的总结
- 一个浮动的盒与任何其它盒之间的margin不会合并(甚至一个浮动盒与它的流内子级之间也不会),因为浮动后不在正常流中,更不在 BFC 中。
- 建立了新的块格式化上下文的元素(例如,浮动盒与overflow不为'visible'的元素)的margin不会与它们的流内子级合并
- 绝对定位的盒的margin不会合并(甚至与它们的流内子级也不会)
- 内联盒的margin不会合并(甚至与它们的流内子级也不会),因为外边距折叠不发生在 IFC 中
8、CSS-sprit原理是什么
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中, 再利用 background-position 定位出背景图片的位置。
9、Base64 使用标准
优点:随html或者css一起下载到浏览器,不需要额外的请求,这样就节约了请求.
缺点:浏览器在decode base64编码的图片时需要耗费很多时间的,所以如果我们选择此种方案的话,最好选择一些小图片
以什么为基准去衡量什么时候使用base64? 小于200k? 待确定!
10、REM和EM的区别
- em 是基于使用它的元素的字体大小来计算像素值
- rem 是基于 html 元素的字体大小来计算像素值
- em 可能受任何继承父元素的字体大小影响
- rem 受浏览器设置的字体大小影响
11、position 都有神马属性值,它们分别是相对谁进行定位的?
-
relative:相对定位,在不改变页面布局的情况下定位,一般相对于前一个元素
-
absolute:绝对定位,相对于最近的非 static 祖先元素进行定位,会触发 BFC,外边距不会重叠
-
fixed:相对于屏幕视口(viewport)进行定位,当祖先元素的 transform 属性值不为none 时,容器有视口给为该祖先元素,也会触发 BFC
-
sticky:粘性定位,盒位置根据正常流计算,一般会有一个阈值
-
static:使用正常的布局行为
22、如何理解web语义化
定义:Web语义化是指使用恰当语义的html标签、class类名等内容,让页面具有良好的结构与含义,从而让人和机器都能快速理解网页内容。
目的:有利于Search Engine Optimization (SEO)即搜索引擎优化
实现:
A、HTML标签语义化
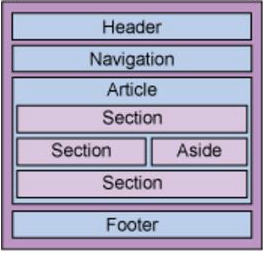
经典的页面结构图:

-
Header 区:h1-h6、hgroup 等表示标题或副标题,如
<header> <hgroup> <h1>标题</h1> <h2>副标题</h2> </hgroup> <p> 文本或者图片</p> </header> - Navigation 区:页面导航功能区,如
<nav> <ul> <li><a href="#">主页</a></li> <li><a href="#">关于我们</a></li> </ul> </nav> - Article 和 Section 区:页面实际内容及组件,如
<article> <section> Content </section> <section> Content </section> </article> <section> <article> Content </article> <article> Content </article> </section> - figure 标签:包含图像、图表和照片。figure标记可以包含figcaption,figcaption表示图像对应的描述文字,与图片产生对应关系。如
<figure> <img src="/figure.jpg" width="304" height="228" alt="Picture"> <figcaption>Caption for the figure</figcaption> </figure>
- 媒体元素:audio、video 音视频区,如
<audio id="audioPlay"> <source src="../h5/music/act/iphonewx/shakeshake.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 标签。 </audio> - Aside 区:补充性内容,可以移除而不影响文章所传达的信息,如
<aside> <h4>补充</h4> <p>补充内容</p> </aside>
- Footer 等
B、css 命名语义化
CSS语义就是class和ID命名的语义。良好的 css命名方式可以减少沟通调试成本、易于理解,如
<!-- 以表现为中心 -->
<div class="ft margin10">
<span>nickName:seg</span>
<div>
<!-- 以信息为中心 -->
<p class="user_info">
<em>nickName:seg</em>
<p>
另外一个比较流行的 BEM 命名法,B 指 block,E 指 element,M 指 modify,B 与 E 用下划线_ 连接,B 与 M 用 - 连接,主要是统一规范,对团队开发有很大的好处
<ul class='ui_list ui-slide-up'>
<li class='ui_item ui-hide'></li>
</ul>
C、URL 语义化
使搜索引擎或者爬虫更好地理解当前url所在目录所需要表达的内容,如
https://www.taobao.com/index.php/category?id=10049&addr_code=440000,440100,440103 https://www.taobao.com/category?id=10049&addr_code=440000,440100,440103
这两个url指向的是同一个资源,但是显然第二个url对于用户和搜索引擎更加友好。