今天有个需求,就是需要ECharts的x轴和y轴都要使用数值类型,即xAxis.type和yAxis.type均为value,然后我按照我以为的方式修改了下,发现图崩了
发现问题:
然后我打开了ECharts的官方在线编辑器做测试,首先写了自认为对的代码
option = { xAxis: { type: 'value', data: [1, 2, 3, 4, 5, 6, 7], name: 'x轴' }, yAxis: { type: 'value', name: 'y轴' }, series: [{ data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' }] };
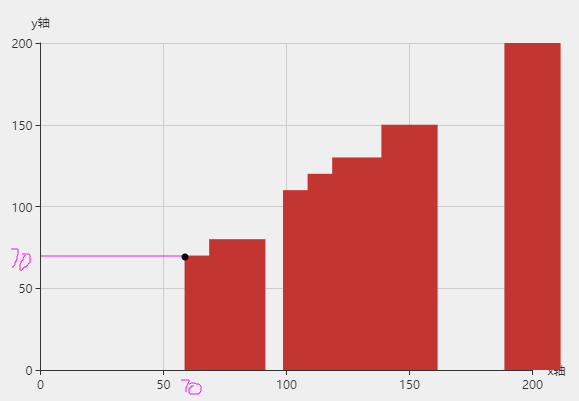
然后实际的图是有问题的,如下图,可以发现柱状图的左上角那个点的x和y的值是相等的,从左往右分别是70,80,110,120,130,150,200(没错,就是series里的那一组数据)

解决问题:
1、首先打开ECharts的官方文档
2、我看到xAxis.data[i]的文档内容,它里面提到xAxis的data是类目数据。那这也就意味着,当type='value'时,data里面存放的数据是无效的
类目数据,在类目轴(type:
'category')中有效。如果没有设置 type,但是设置了
axis.data,则认为type是'category'。如果设置了 type 是
'category',但没有设置axis.data,则axis.data的内容会自动从 series.data 中获取,这会比较方便。不过注意,axis.data指明的是'category'轴的取值范围。如果不指定而是从 series.data 中获取,那么只能获取到 series.data 中出现的值。比如说,假如 series.data 为空时,就什么也获取不到。
3、再定位到type='line'的series.data,里面有提到
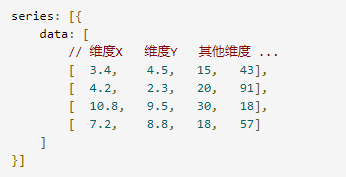
通常来说,数据用一个二维数组表示。如下,每一列被称为一个『维度』
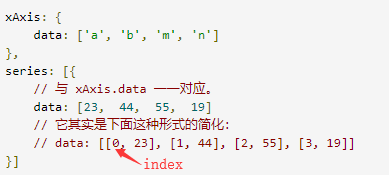
特别地,当只有一个轴为类目轴(axis.type 为
'category')的时候,数据可以简化用一个一维数组表示


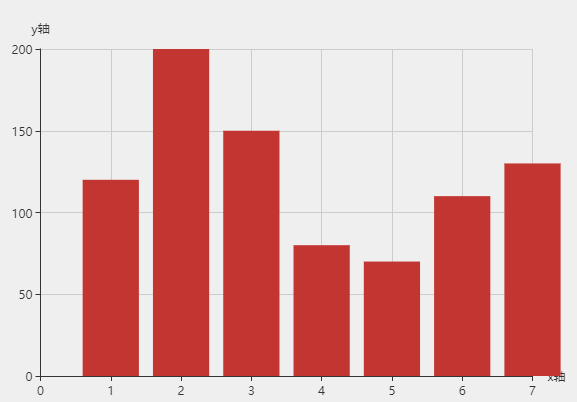
4、那么也就是说,我需要在xAxis.type='value'的时候,把x轴的数据存放到series.data里面去。我按这个思路修改了代码,效果立马显现
option = { xAxis: { type: 'value', name: 'x轴' }, yAxis: { type: 'value', name: 'y轴' }, series: [{ data: [ [1,120], [2,200], [3,150], [4,80], [5,70], [6,110], [7,130] ], type: 'bar' }] };

5、还可以使用新特性dataset来设置,代码如下,效果和上图一致
option = { xAxis: { type: 'value', name: 'x轴' }, yAxis: { type: 'value', name: 'y轴' }, series: [{ type: 'bar' }], dataset: { source: [ [1, 120], [2, 200], [3,150], [4,80], [5,70], [6,110], [7,130] ] } };