
jshint-eclipse: JavaScript Code Quality Plugin for Eclipse
JavaScript has a lot of pitfalls, so it is very important to have a code analysis tool that detects errors and bad programming style.
jshint-eclipse is an Eclipse plugin that uses the static code analysis tool JSHint to analyze your JavaScript sources.
JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions.
It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in.
To install it, use the Eclipse update site: http://github.eclipsesource.com/jshint-eclipse/updates/
To activate JSHint for your project, open the project properties dialog, select JSHint and check “Enable JSHint for this project“.
From now on, all your .js files will be checked.
To exclude files or complete directory trees from the analysis, right
click on the file/folder to exclude in the Navigator. Select Properties -> JSHint and check “Exclude this folder from jshint validation“. You should exclude third party javascript libraries like jQuery.
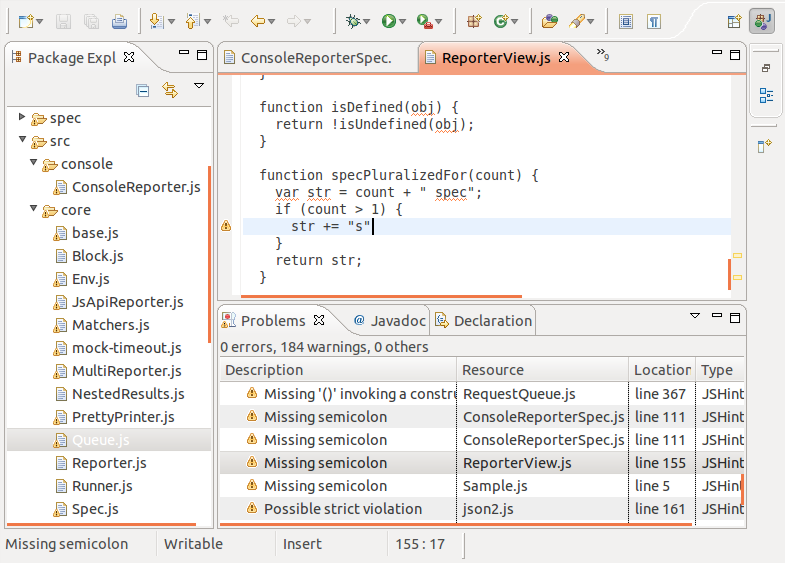
Here is a screenshot that shows JSHint in action. You can see warning
icons next to lines that violate rules. The problem view shows all the
violations with a description of the problem.

The default configuration of JSHint is not that strict, so you probably want to provide your own configuration. The configuration page shows all possible settings. To adjust these settings in Eclipse, open the preferences page and navigate to JSHint -> Options.

Here is my personal config that is a lot stricter than the default configuration:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
devel: true,browser: true,curly: true,eqeqeq: true,forin: true,immed: true,latedef: newcap,noarg: true,noempty: true,undef: true,strict: true,trailing: true,newcap: true |
JSHint directly supports some famous JavaScript frameworks. If you are using jQuery, you should add this to your config:
|
1
|
jquery: true |

