利用form表单提交文件
django项目中创建个PutFile.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body>
{*multipart/form-data 设置以原数据方式发送到后台*}
<form action="/putfile/" method="post" enctype="multipart/form-data"> {% csrf_token %} <p>用户名<input type="text" name="user"></p> <p><input type="file" name="myFile"></p> <input type="submit"> </form> </body> </html>
urls.py中设置访问url为
url(r'^putfile/', views.putfile),
views中的putfile视图
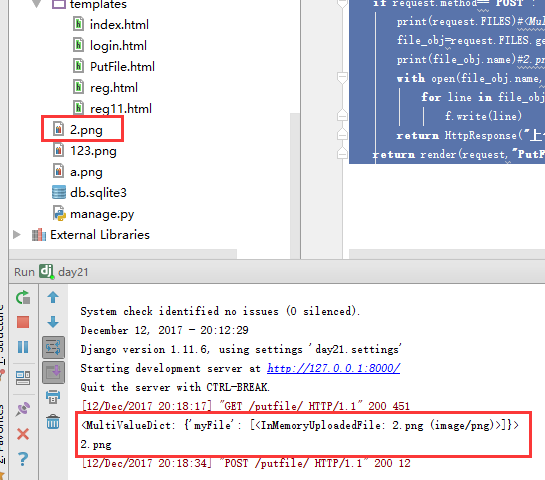
def putfile(request): if request.method=="POST": print(request.FILES)#<MultiValueDict: {'myFile': [<InMemoryUploadedFile: 2.png (image/png)>]}> file_obj=request.FILES.get("myFile") print(file_obj.name)#2.png with open(file_obj.name,"wb") as f: for line in file_obj: f.write(line) return HttpResponse("上传成功") return render(request,"PutFile.html")

点击提交

这样form表单就把文件保存到了服务端。
form表单将原生文件以二进制方式传给后端,后端拿到file对象,迭代写入文件中。
ajax提交文件
PutFile.html中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js "></script> </head> <body> <form action="/putfile/" method="post" enctype="multipart/form-data"> {% csrf_token %} <p>用户名<input type="text" name="user" id="user"></p> <p><input type="file" name="myFile" id="file"></p> <input type="submit"> </form> <button>ajaxsend</button> <script> $("button").click(function () { {# 实例化一个formdata字典对象#} var formdata=new FormData(); formdata.append("username",$("#user").val()) {# 拿到文件信息:File(37339){name:"2.png",lastModified:1504694322000,lastModifiedDate:Web Sep 06 2017 18:38:42GMT+0800(中国标准时间),webkitRelativePath:"",size:37339,...}#} formdata.append("imgFile",$("#file")[0].files[0]) formdata.append("csrfmiddlewaretoken",$("[name='csrfmiddlewaretoken']").val()); $.ajax({ url:"/putfile/", type:"POST", data:formdata, {# 是否预处理#} processData:false, {# 做什么样的处理请求数据类型#} contentType:false, success:function(data){ console.log(data) } }) }) </script> </body> </html>
ajax传送文件需要 实例化一个formdata字典对象来保存数据,并且需要
processData:false
contentType:false
两个参数保证数据原始即二进制数据。
views.py中
def putfile(request): if request.is_ajax(): print(request.FILES) file_obj = request.FILES.get("imgFile") print(file_obj.name) with open(file_obj.name, "wb") as f: for line in file_obj: f.write(line) return HttpResponse("ok") return render(request,"PutFile.html")
还是一样的套路,从request.Files中拿到文件对象进行保存
头像前端实现更换后更换
$("#file").change(function () {
var choose_file=$("#file")[0].files[0];
var reader=new FileReader();
reader.readAsDataURL(choose_file);
reader.onload=function () {
$("#avatar_img").attr("src",this.result)
}