方法一:绝对定位(absolute + margin)
原理:给左右两边的元素设置absolute,这样左右两边的元素脱离标准文档流的控制,中间的元素自然会上来,然后给中间的元素设置margin留出左右两边元素的位置,也就是说margin-left = “左边元素的宽度” margin-right = "右边元素的宽度"
优点:三个div的顺序是任意的
缺点:要对样式进行初始化,否则元素间会出现空隙,因为使用了absolute,如果页面还有其他内容处理时要小心!
注:随着浏览器窗口缩小,会发生压缩,左右元素重叠

代码:
<style>
*{
padding: 0;
margin: 0;
}
.left,.right{
200px;
height: 200px;
position: absolute;
}
.left{
background-color: green;
left: 0;
}
.right{
background-color: blue;
right: 0;
}
.center{
height: 200px;
margin-left: 200px;
margin-right: 200px;
background-color: red;
}
</style>
<body>
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</body>
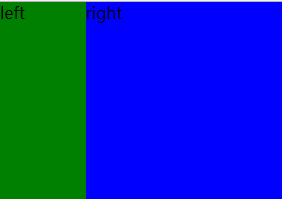
效果:

方法二:自身浮动(float)
原理:给左右元素分别设置左浮动和右浮动,这样左右元素就脱离了标准文档流的控制, 但中间的元素还在标准文档流中,之后给中间的元素设置margin,设置方法同方法一
优点:受外界因素影响小
缺点:三个div的顺序有固定性,因为中间的元素任然在文档流中,所以要放在最后面,左右元素顺序不固定,这也是与绝对定位不同的地方
注:随着浏览器窗口缩小,右边元素会被挤到下一行

代码:
<style> .left,.right{ 200px; height: 200px; } .left{ background-color: green; float: left; } .right{ background-color: blue; float: right; } .center{ height: 200px; margin-left: 200px; margin-right: 200px; background-color: red; } </style> <body> <div class="left">left</div> <div class="right">right</div> <div class="center">center</div> </body>
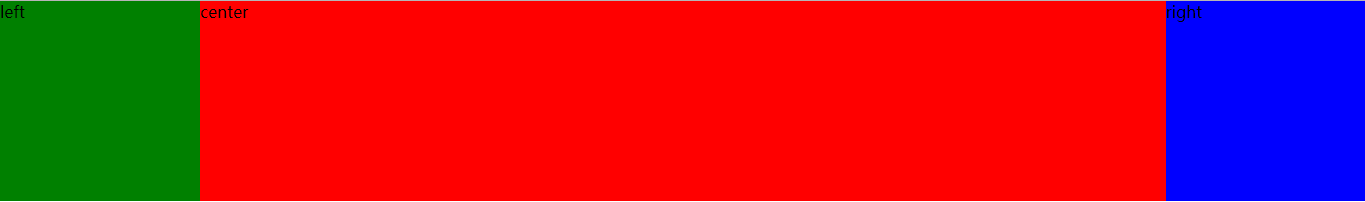
效果:

方法三:圣杯布局(BFC+负margin)
原理:使用margin负值法,使用圣杯布局首先需要将中间元素用div包住,设置float使其形成一个BFC,并且要设置宽度,整个宽度和左边元素的margin负值要相互配合,也就是margin-left = "-中间元素外层div宽度" ,右边元素的margin负值要和它自己的宽度配合,也就是margin-left = “-右边元素宽度”
优点:三栏有相互关联性,有抗性
缺点:三个元素的顺序也是固定的,中间元素要放置在最前面,左右元素顺序不固定,并且左元素的margin-left = "中间元素外层div宽度"
注:随着浏览器窗口缩小,会发生压缩,左右元素重叠,继续缩小之后右边元素会又会被挤到下一行,但是同方法二有不同

代码:
<style> .wrap{ 100%; float: left; } .left,.right{ 200px; height: 200px; } .left{ background-color: green; float: left; margin-left: -100%; } .right{ background-color: blue; float: left; margin-left: -200px; } .center{ height: 200px; background-color: red; } </style> <body> <div class="wrap"> <div class="center">center</div> </div> <div class="left">left</div> <div class="right">right</div> </body>
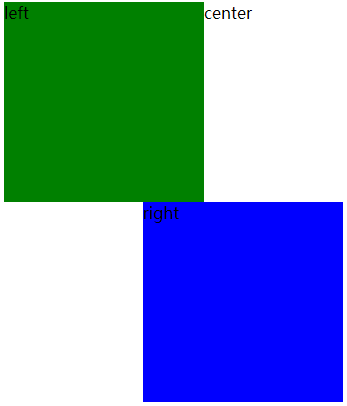
效果:

方法四:flex布局
原理:将左中右三个元素用div包裹起来,给外层div设置display:flex,之后给中间元素设置flex:1
优点:解决了之前方式带来的问题,例如浮动
缺点:三个元素的顺序也是固定的,中间元素要放在中间,不能兼容IE8及以下浏览器。
注:随着浏览器窗口的缩小,会发生压缩,但是不会重叠和换行

代码:
<style> .wrap{ 100%; display: flex; } .left,.right{ 200px; height: 200px; } .left{ background-color: green; } .right{ background-color: blue; } .center{ flex: 1; height: 200px; background-color: red; } </style> <div class="wrap"> <div class="left">left</div> <div class="center">center</div> <div class="right">right</div> </div>
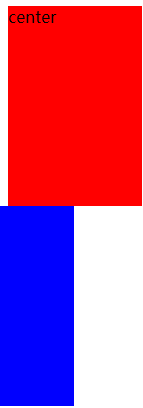
效果:

注:其实还有网格布局和表格布局