一、控制台指令:archetype:generate -DarchetypeArtifactId=maven-archetype-webapp
然后会出现如下让你输入:
Define value for property 'groupId': : com.xjd
Define value for property 'artifactId': : mywebapp
Define value for property 'version': 1.0-SNAPSHOT: :
Define value for property 'package': com.xjd: :
Confirm properties configuration:
groupId: com.xjd
artifactId: mywebapp
version: 1.0-SNAPSHOT
package: com.xjd
Y: : Y
二、项目生成后会,cd到项目目录中:输入指令:mvn eclipse:eclipse 转成eclipse项目
三、myeclipse导入该项目补全maven工程文件目录结构:

四、配置工程属性,打开工程属性面板---这一步很重要,都是些细节配置,缺一不可啊
1) Java Build Path
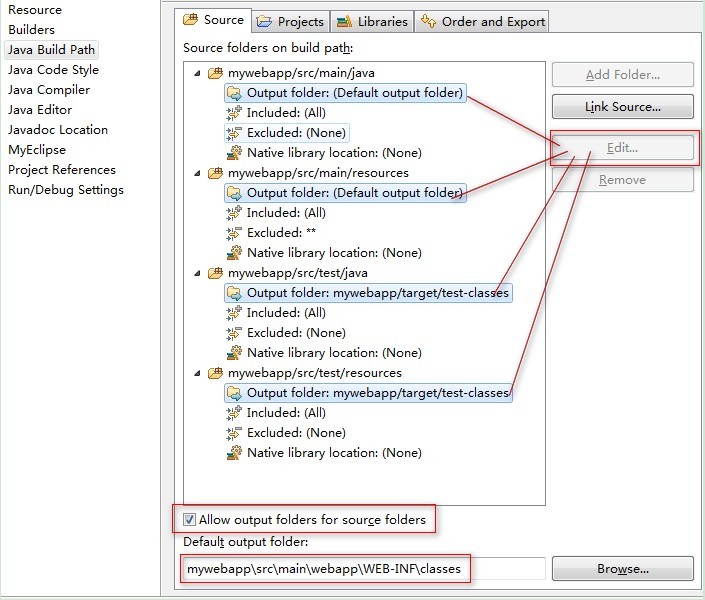
1> Source
添加src/main/java, src/test/java, src/test/resources为source folder, 这里就不需要详述了吧,点"add folder"就行。
最小面的"default output folder"修改为"mywebapp/src/main/webapp/WEB-INF/classes"---这点很重要
修改这些source folder的输出目录,其中main/java和main/resources输出到default output folder, 而test/java和test/resources输出到target/test-classes中,(如何修改---点击各节点下的Output Folder, 再点右边的edit按钮就行了)最后设置结果如下:
Myeclipse-->Web
这一个是用来修改设置工程的web特性的,如下图:
五、在pom.xml里面加入:
<plugins>
<plugin>
<groupId>org.mortbay.jetty</groupId>
<artifactId>maven-jetty-plugin</artifactId>
</plugin>
</plugins>
六、启动jetty

