1、对象
1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <script> 6 7 <!-- 新建对象 --> 8 person=new Object(); 9 person.firstname="Bill"; 10 person.lastname="Gates"; 11 person.age=56; 12 person.eyecolor="blue"; 13 document.write(person.firstname + " is " + person.age + " years old."); 14 15 <!-- 替代语法 --> 16 personBill={firstname:"Bill",lastname:"gates",age:56,eyecolor:"blue"} 17 18 document.write("<br/>"+personBill.firstname + " is " + personBill.age + " years old."); 19 20 21 <!-- 构造函数--> 22 function person1(firstname,lastname,age,eyecolor) 23 { 24 this.firstname=firstname; 25 this.lastname=lastname; 26 this.age=age; 27 this.eyecolor=eyecolor; 28 } 29 30 function person1(firstname,lastname) 31 { 32 this.firstname=firstname; 33 this.lastname=lastname; 34 } 35 36 myFather=new person1("Bill","Gates",56,"blue"); 37 myMother = new person1("junhua","yan"); 38 39 document.write("<br/>"+myFather.firstname + " is " + myFather.age + " years old."); 40 document.write("<br/>"+myMother.firstname + " is " + myMother.age + " years old."); 41 42 </script> 43 44 </body> 45 </html>
2、字符串
1 <html> 2 <body> 3 4 <script type="text/javascript"> 5 6 document.write(Date()); 7 8 d = new Date(); 9 document.write("<br/>从 1970/01/01 至今已过去 " + d.getTime() + " 毫秒<br/>"); 10 11 var weekday=new Array(7) 12 weekday[0]="星期日" 13 weekday[1]="星期一" 14 weekday[2]="星期二" 15 weekday[3]="星期三" 16 weekday[4]="星期四" 17 weekday[5]="星期五" 18 weekday[6]="星期六" 19 var day = weekday[d.getDay()]; 20 var month = d.getMonth()+1; 21 document.write("现在是"+ month+"月"+ d.getDate()+"日"+day+ d.getHours()+":"+ d.getMinutes()+"<br/>"); 22 23 var d = new Date() 24 d.setFullYear(1992,10,3) 25 document.write(d+"<br/>") 26 27 document.write (d.toUTCString()) 28 29 30 </script> 31 32 </body> 33 </html>
3、数组
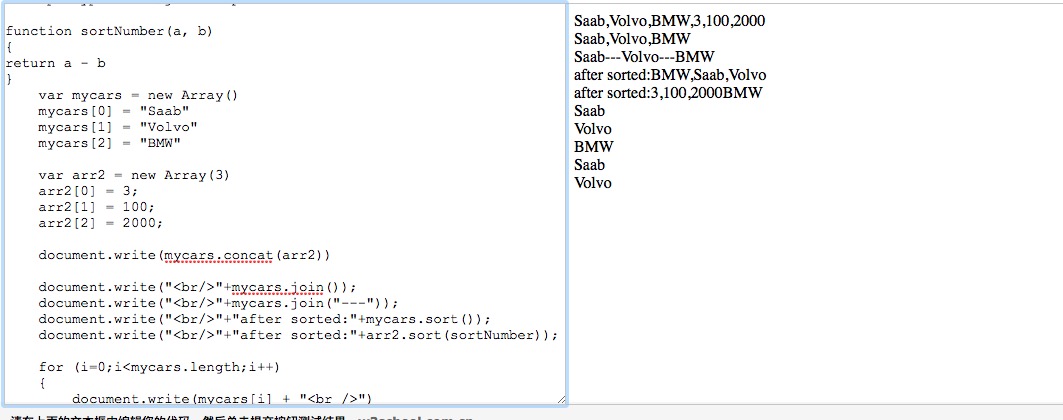
1 <html> 2 <body> 3 4 <script type="text/javascript"> 5 6 function sortNumber(a, b) 7 { 8 return a - b 9 } 10 var mycars = new Array() 11 mycars[0] = "Saab" 12 mycars[1] = "Volvo" 13 mycars[2] = "BMW" 14 15 var arr2 = new Array(3) 16 arr2[0] = 3; 17 arr2[1] = 100; 18 arr2[2] = 2000; 19 20 document.write(mycars.concat(arr2)) 21 22 document.write("<br/>"+mycars.join()); 23 document.write("<br/>"+mycars.join("---")); 24 document.write("<br/>"+"after sorted:"+mycars.sort()); 25 document.write("<br/>"+"after sorted:"+arr2.sort(sortNumber)); 26 27 for (i=0;i<mycars.length;i++) 28 { 29 document.write(mycars[i] + "<br />") 30 } 31 32 33 i=0; 34 for (i in mycars) 35 { 36 document.write(mycars[i] + "<br />") 37 } 38 39 40 41 </script> 42 43 </body> 44 </html>

4、JS算数
1 <html> 2 <body> 3 4 <script type="text/javascript"> 5 6 document.write(Math.round(0.60) + "<br />") 7 document.write(Math.round(0.50) + "<br />") 8 document.write(Math.round(0.49) + "<br />") 9 document.write(Math.round(-4.40) + "<br />") 10 document.write(Math.round(-4.60)) 11 12 document.write(Math.random()) 13 14 document.write(Math.max(5,7) + "<br />") 15 document.write(Math.max(-3,5) + "<br />") 16 document.write(Math.max(-3,-5) + "<br />") 17 document.write(Math.max(7.25,7.30)) 18 19 document.write(Math.min(5,7) + "<br />") 20 document.write(Math.min(-3,5) + "<br />") 21 document.write(Math.min(-3,-5) + "<br />") 22 document.write(Math.min(7.25,7.30)) 23 24 25 26 </script> 27 28 </body> 29 </html>
5、正则表达式
test() 方法检索字符串中的指定值。返回值是 true 或 false。
exec() 方法检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null
compile() 方法用于改变 RegExp,compile() 既可以改变检索模式,也可以添加或删除第二个参数。