1、AngularJs
AngularJs是一款JavaScript开源库,由Google维护,用来协助单一页面应用程序;
AngularJs的目标是通过MVC模式增强基于浏览器的应用,使开发和测试变得更容易.
AngularJs主要考虑的是构建CRUD(create、retrieve、update、delete)应用,像游戏、图形界面编辑器这种DOM操作很频繁也很复杂的应用是不适合AngularJs来构建的,像这种情况用一些更轻量、简单的技术比如jQuery可能会更好
特点:
①数据双向绑定
Angular在呈现和数据中间,可以简单创建双向的数据绑定。
一旦创建双向绑定。
用户输入,会由Angular自动传到一个变量中,再自动读到所有绑到它的内容,更新它。效果上就是立即的数据同步。在代码中修改变量,也会直接反应到呈现的外观上。
不仅内容可以双向绑定,其他诸如类、宽度、高度等等,都可以和变量与用户的输入,绑定起来。
②依赖注入
③模块化
④语义化标签
优点是可以利用依赖注入和双向绑定,不需要写大量代码就能实现功能;可以不用操作DOM代码,改变数据模型即可
2、指令
AngularJS 模块(Module) 定义了 AngularJS 应用。
AngularJS 控制器(Controller) 用于控制 AngularJS 应用。
ng-app指令定义了应用, ng-controller 定义了控制器,ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。ng-app 指令定义了 AngularJS 应用程序的 根元素。ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。
ng-model 指令把输入域的值绑定到应用程序变量 name。ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
{{ firstName }} 表达式是一个 AngularJS 数据绑定表达式。AngularJS 中的数据绑定,同步了 AngularJS 表达式与 AngularJS 数据。{{ firstName }} 是通过 ng-model="firstName" 进行同步。
ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML
ng-init 指令初始化 AngularJS 应用程序变量,ng-init 指令为 AngularJS 应用程序定义了 初始值。通常情况下,不使用 ng-init。您将使用一个控制器或模块来代替它
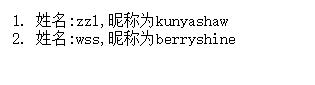
ng-repeat 指令对于集合中(数组中)的每个项会 克隆一次 HTML 元素。
<div class="container"> <div ng-app="" ng-init="scoreList=[23,33,12,45,61]; persons=[ {name:'zzl',nickname:'kunyashaw',age:28}, {name:'wss',nickname:'berryshine',age:25} ]"> <ol> <li ng-repeat="person in persons"> {{'姓名:'+person.name + ','+'昵称为'+person.nickname}} </li> </ol> </div> </div>

自定义指令:
可以使用 .directive 函数来添加自定义的指令。要调用自定义指令,HTMl 元素上需要添加自定义指令名。使用驼峰法来命名一个指令, runoobDirective, 但在使用它时需要以 - 分割, runoob-directive:
你可以通过以下方式来调用指令:
- 元素名
- 属性
- 类名
- 注释
1 <body ng-app="myApp"> 2 <kunya-shaw></kunya-shaw> 3 4 <script> 5 var app=angular.module('myApp',[]); 6 app.directive("kunyaShaw",function(){ 7 return{ 8 template:"<h1>我的昵称是kunyaShaw </h1>" 9 } 10 } 11 ); 12 </script> 13 14 </body>
3、demos
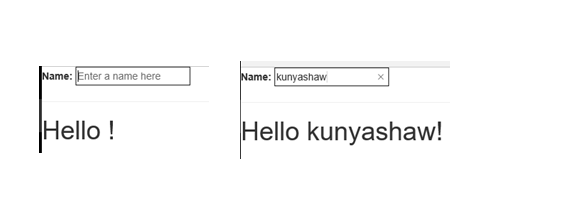
3.1 实现在label显示输入框输入的东西
1 <!DOCTYPE html> 2 <html lang="en" ng-app> 3 <head> 4 <meta charset="UTF-8"> 5 <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> 6 </head> 7 <body> 8 <div> 9 <label>Name:</label> 10 <input type="text" ng-model="yourName" placeholder="Enter a name here"> 11 <hr> 12 <h1>Hello {{yourName}}!</h1> 13 </div> 14 </body> 15 16 </html> 17 18 </div>

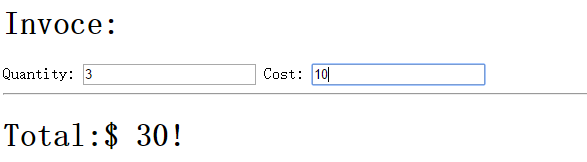
3.2 实现一个乘法计算器
1 <div> 2 <h1>Invoce:</h1> 3 <label>Quantity:</label> 4 <input type="text" ng-model="num" placeholder="Enter the num"> 5 6 <label>Cost:</label> 7 <input type="text" ng-model="price" placeholder="Enter the price"> 8 <hr> 9 <h1>Total:$ {{num*price}}!</h1> 10 </div>

3.3 获取初始化的值
1 <div class="container"> 2 <div ng-app="" ng-init="Name='kunyashaw'"> 3 <p> 4 姓名为:<span ng-bind="Name"></span> 5 </p> 6 </div> 7 </div>

3.4 controller
Html代码:
<div class="container"> <div ng-app="myApp" ng-controller="ctl"> 名:<input type="text" ng-model="ming"> <br> 姓:<input type="text" ng-model="xing"> <br> {{xing+ming}} </div>
JS代码:
var app=angular.module('myApp',[]); app.controller('ctl', function ($scope) { $scope.xing='jiang '; $scope.ming='meiqi'; })
4、AngularJs的表达式
AngularJs与JavaScript表达式的区别:
类似于 JavaScript 表达式,AngularJS 表达式可以包含字母,操作符,变量。
与 JavaScript 表达式不同,AngularJS 表达式可以写在 HTML 中。
与 JavaScript 表达式不同,AngularJS 表达式不支持条件判断,循环及异常。
与 JavaScript 表达式不同,AngularJS 表达式支持过滤器
<div class="container"> <!-- AngularJS表达式--> <!--字符串-->
<div ng-app="" ng-init="fm='kunya';lm='shaw'"> <p>姓名为:{{fm +" "+ lm}}</p> <b>姓名为:<span ng-bind="fm+' '+lm"></span></b> </div> <!-- 数字--> <div ng-app="" ng-init="price=10;num=3"> <p> 相乘总价为:{{price*num}}</p> <p> 相加总价为:<span ng-bind="price + num"></span></p> </div> <!--对象--> <div ng-app="" ng-init="person={sex:'male',age:3}"> <p> 性别:{{person.sex}}</p> <p> 年龄:<span ng-bind="person.age"></span></p> </div> <!-- 数组--> <div ng-app="" ng-init="points=[1,2,34,555,119]"> <p>{{points[2]}} </p> <p ng-bind="points[2]"></p> </div> </div>
5、验证用户输入
<form ng-app="" name="myForm"> Email: <input type="email" name="myAddress" ng-model="text"> <span ng-show="myForm.myAddress.$error.email">不是一个合格的邮箱</span> <h1>状态</h1> {{myForm.myAddress.$valid+'(如果输入的值是合法的则为 true)'}} {{myForm.myAddress.$dirty+'(如果值改变则为 true'}} {{myForm.myAddress.$touched+'如果通过触屏点击则为 true'}} </form>
6、作用域
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。Scope 是一个对象,有可用的方法和属性。Scope 可应用在视图和控制器上