1、选择框select
在 AngularJS 中我们可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和数组循环输出,也可以使用ng-repeat 指令来创建下拉列表:
区别:ng-repeat 指令是通过数组来循环 HTML 代码来创建下拉列表,但 ng-options 指令更适合创建下拉列表,它有以下优势:
使用 ng-options 的选项的一个对象, ng-repeat 是一个字符串。
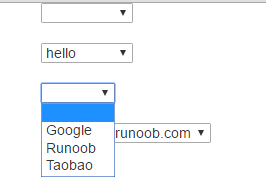
1 <div class=" container"> 2 <div ng-app="myApp" ng-controller="ctl"> 3 <select ng-model="selectName" ng-options="x for x in list"> 4 </select> 5 <br/> 6 <br/> 7 <select> 8 <option ng-repeat="x in list">{{x}}</option> 9 </select> 10 11 <br/> 12 <br/> 13 <!-- 使用ng-options得到selectedsite是一个对象--> 14 <select ng-model='selectedsite' ng-options="x.site for x in sites"></select> 15 16 <br/> 17 <br/> 18 <!-- 使用ng-repeat只能得到url这样的字符串--> 19 <select ng-model="selectedSite"> 20 <option ng-repeat="x in sites">{{x.url}}</option> 21 </select> 22 23 24 </div> 25 </div> 26 27 28 <script> 29 var app = angular.module('myApp', []); 30 app.controller('ctl', function ($scope) { 31 $scope.list = ['hello', 'nihao', 'salaheiyou'] 32 $scope.sites = [ 33 {site: "Google", url: "http://www.google.com"}, 34 {site: "Runoob", url: "http://www.runoob.com"}, 35 {site: "Taobao", url: "http://www.taobao.com"} 36 ]; 37 }); 38 39 </script>

2、表格
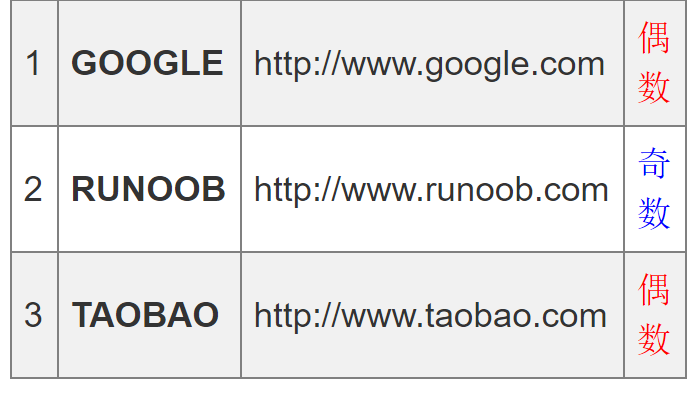
<div class=" container"> <div ng-app="myApp" ng-controller="ctl"> <table> <tr ng-repeat="siteSelected in sites | orderBy:'url' "> <td> {{$index+1}} </td> <td> <b> {{siteSelected.site|uppercase}} </b> </td> <td> {{siteSelected.url}} </td> <td ng-if="$even" style="color: red"> 偶数 </td> <td ng-if="$odd" style="color:blue"> 奇数 </td> </tr> </table> </div> </div> <script> var app = angular.module('myApp', []); app.controller('ctl', function ($scope) { $scope.list = ['hello', 'nihao', 'salaheiyou'] $scope.sites = [ {site: "Taobao", url: "http://www.taobao.com"}, {site: "Google", url: "http://www.google.com"}, {site: "Runoob", url: "http://www.runoob.com"} ]; }); </script> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f1f1f1; } table tr:nth-child(even) { background-color: #ffffff; }

3、SQL、HTML DOM、事件
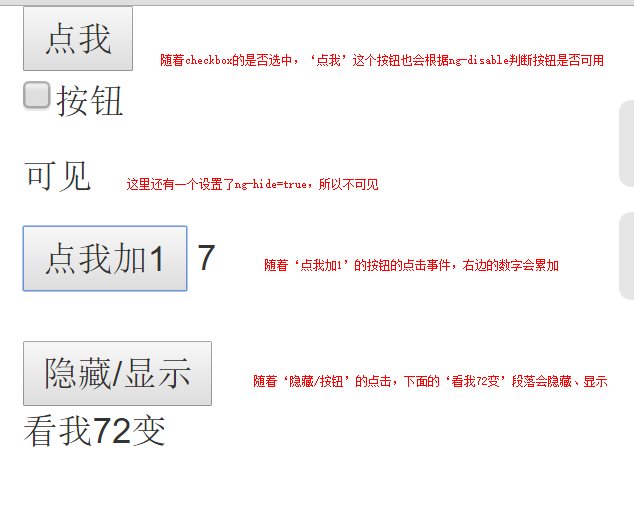
<div class=" container"> <div ng-app="myApp" ng-controller="ctl"> <!-- 设置是否可点击,点击状态取决于mySwitch这个值--> <button ng-disabled="mySwitch"> 点我 </button> <!-- mySwtich这个值是checkbox的选中状态--> <p> <input type="checkbox" ng-model="mySwitch">按钮 </p> <!-- 显示选中状态--> <p> {{mySwitch}} </p> <!-- 是否可见--> <p ng-hide="false"> 可见 </p> <p ng-hide="true"> 不可见 </p> <!-- 设置点击事件--> <button ng-click="count=count+1">点我加1</button> {{count}} <!-- 隐藏/显示一个按钮--> <br> <br> <button ng-click="toggle()">隐藏/显示</button> <p ng-show="myVar">看我72变</p> </div> </div> <script> var app = angular.module('myApp', []); app.controller('ctl', function ($scope) { $scope.count = 0; $scope.myVar = true; $scope.toggle = function () { $scope.myVar = !$scope.myVar; } }); </script>

4、 模块
模块定义了一个应用程序,控制器通常属于一个模块
你可以通过 AngularJS 的 angular.module 函数来创建模块
<div ng-app="myApp">...</div> <script> var app = angular.module("myApp", []); </script>
"myApp" 参数对应执行应用的 HTML 元素。
可以使用 ng-controller 指令来添加应用的控制器:
<div ng-app="myApp" ng-controller="myCtrl"> {{ firstName + " " + lastName }} </div> <script> var app = angular.module("myApp", []); app.controller("myCtrl", function($scope) { $scope.firstName = "John"; $scope.lastName = "Doe"; }); </script>
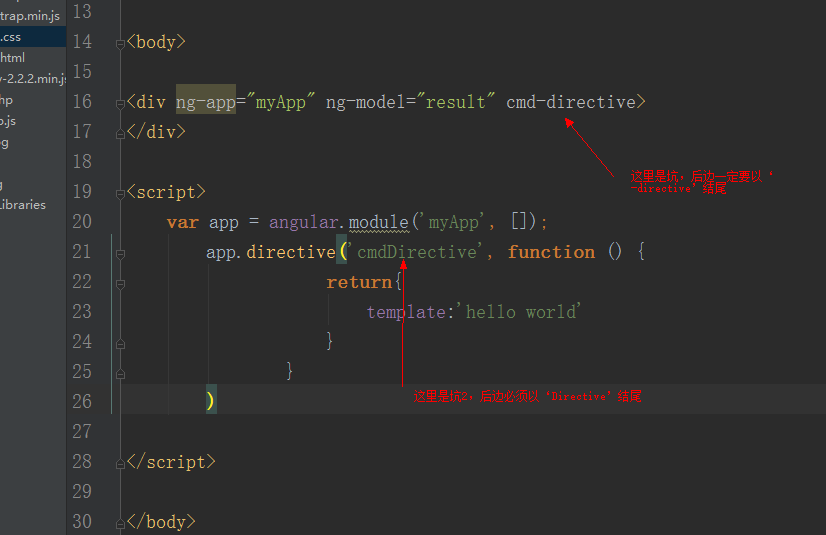
自定义指令

JavaScript 中应避免使用全局函数。因为他们很容易被其他脚本文件覆盖。
AngularJS 模块让所有函数的作用域在该模块下,避免了该问题
什么时候载入库?
JavaScript 中应避免使用全局函数。因为他们很容易被其他脚本文件覆盖。
AngularJS 模块让所有函数的作用域在该模块下,避免了该问题
7、表单
<!--ng-app 指令定义了 AngularJS 应用 ng-controller 指令定义了应用控制器。--> <!-- formCtrl 函数设置了 master 对象的初始值,并定义了 reset() 方法。--> <div ng-app="myApp" ng-controller="formCtrl"> <!--novalidate 属性是在 HTML5 中新增的。禁用了使用浏览器的默认验证--> <!-- novalidate 属性在应用中不是必须的,但是你需要在 AngularJS 表单中使用,用于重写标准的 HTML5 验证。 --> <form novalidate> First Name:<br> <!-- ng-model 指令绑定了两个 input 元素到模型的 user 对象--> <input type="text" ng-model="user.firstName"><br> Last Name:<br> <input type="text" ng-model="user.lastName"> <br><br> <!-- ng-click 指令调用了 reset() 方法,且在点击按钮时调用。--> <button ng-click="reset()">RESET</button> </form> <p>form = {{user}}</p> <p>master = {{master}}</p> </div> <script> var app = angular.module('myApp', []); app.controller('formCtrl', function($scope) { $scope.master = {firstName: "John", lastName: "Doe"}; // reset() 方法设置了 user 对象等于 master 对象。 $scope.reset = function() { $scope.user = angular.copy($scope.master); }; $scope.reset(); }); </script>
8、输入验证
1 <!--$dirty 表单有填写记录--> 2 <!--$valid 字段内容合法的--> 3 <!--$invalid 字段内容是非法的--> 4 <!--$pristine 表单没有填写记录--> 5 <form ng-app="myApp" ng-controller="validateCtrl" 6 name="myForm" novalidate> 7 8 <p>用户名:<br> 9 <input type="text" name="user" ng-model="user" required> 10 <span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid"> 11 <span ng-show="myForm.user.$error.required">用户名是必须的。</span> 12 </span> 13 </p> 14 15 <p>邮箱:<br> 16 <input type="email" name="email" ng-model="email" required> 17 <span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid"> 18 <span ng-show="myForm.email.$error.required">邮箱是必须的。</span> 19 <span ng-show="myForm.email.$error.email">非法的邮箱。</span> 20 </span> 21 </p> 22 23 <p> 24 <input type="submit" 25 ng-disabled="myForm.user.$dirty && myForm.user.$invalid || 26 myForm.email.$dirty && myForm.email.$invalid"> 27 </p> 28 29 </form> 30 31 <script> 32 var app = angular.module('myApp', []); 33 app.controller('validateCtrl', function ($scope) { 34 $scope.user = 'John Doe'; 35 $scope.email = 'john.doe@gmail.com'; 36 }); 37 </script>
9、API
| angular.lowercase() | 转换字符串为小写 |
| angular.uppercase() | 转换字符串为大写 |
| angular.isString() | 判断给定的对象是否为字符串,如果是返回 true。 |
| angular.isNumber() | 判断给定的对象是否为数字,如果是返回 true。 |
1 <div ng-app="myApp" ng-controller="myCtrl"> 2 <p>{{'original:'+x1}}</p> 3 <p>{{'xiaoxie:'+ x2 }}</p> 4 <p>{{'daxie:'+ x3 }}</p> 5 <p>{{'isnumber:'+ x4 }}</p> 6 <p>{{'isString:'+ x5 }}</p> 7 </div> 8 9 <script> 10 var app = angular.module('myApp', []); 11 app.controller('myCtrl', function($scope) { 12 $scope.x1 = "John"; 13 $scope.x2 = angular.lowercase($scope.x1); 14 $scope.x3 = angular.uppercase($scope.x1); 15 $scope.x4 = angular.isNumber($scope.x1); 16 $scope.x5 = angular.isString($scope.x1); 17 }); 18 </script>

10、包含
11、动画