- 安装轻量级网络仿真工具Mininet
==========
(1)安装git
sudo apt-get install git

(2)clone
sudo git clone http://www.github.com/mininet/mininet

(3)安装mininet
sudo apt-get install mininet

(4)安装成功

- 用字符命令搭建如下拓扑
==========
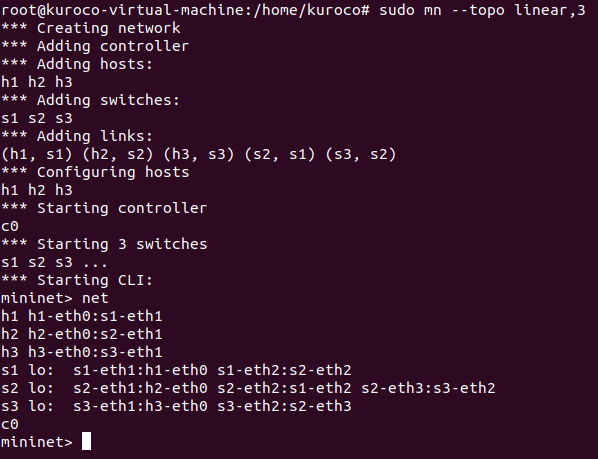
(1)

sudo mn --topo linear,3

(2)

sudo mn --topo tree,fanout=3,depth=2

- 利用可视化工具搭建如下拓扑,并要求支持OpenFlow 1.0 1.1 1.2 1.3,设置h1(10.0.0.10)、h2(10.0.0.11)、h3(10.0.0.12),拓扑搭建完成后使用命令验证主机ip,查看拓扑端口连接情况。
==========

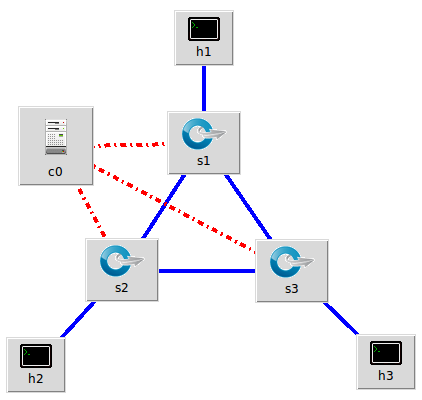
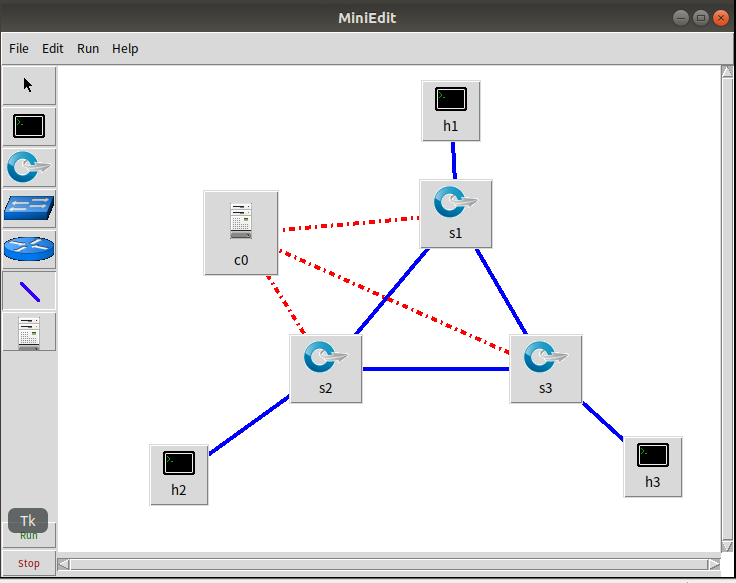
创建拓扑如下:

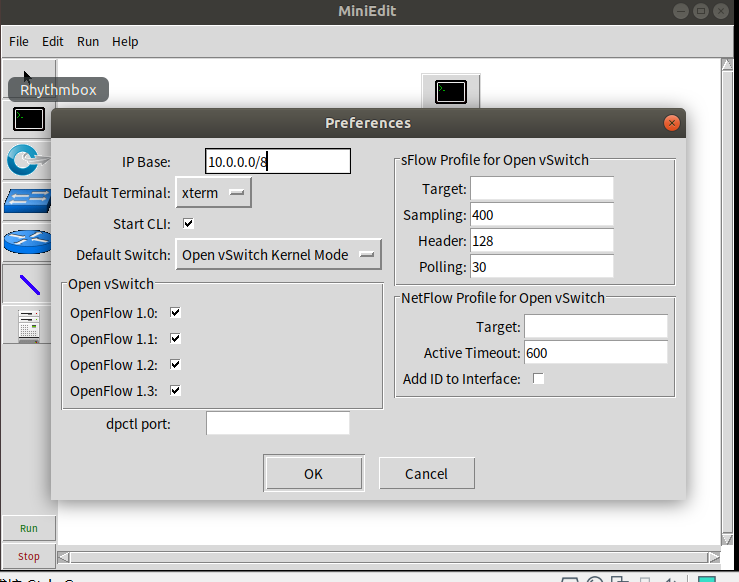
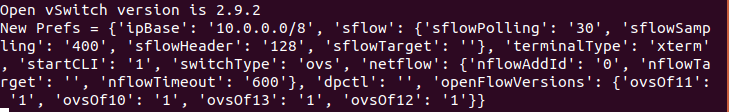
支持openflow 1.0 1.1 1.2 1.3:


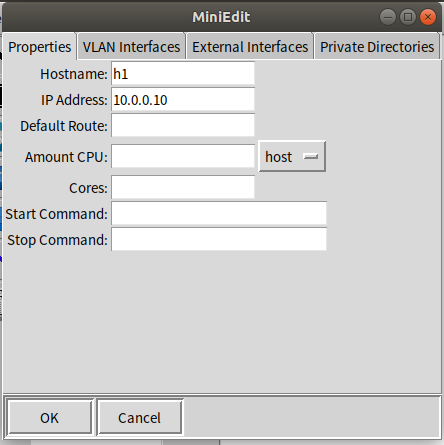
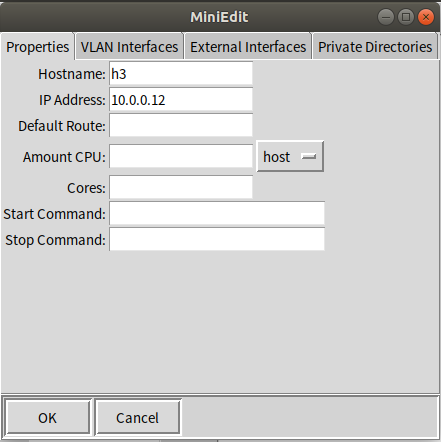
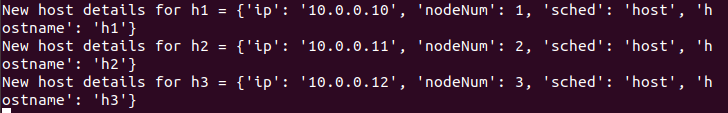
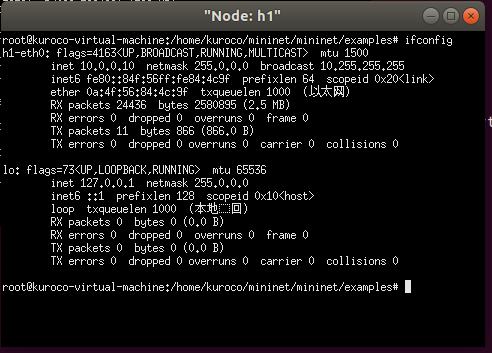
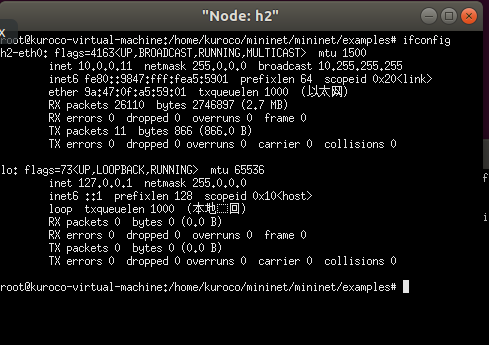
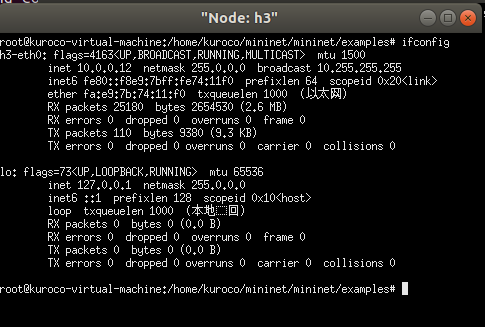
设置h1(10.0.0.10)、h2(10.0.0.11)、h3(10.0.0.12):




拓扑端口连接:


验证主机ip:



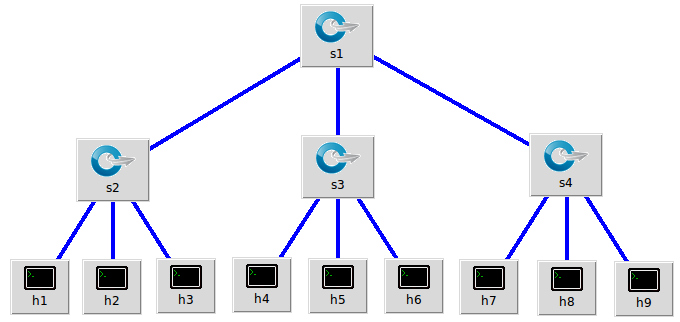
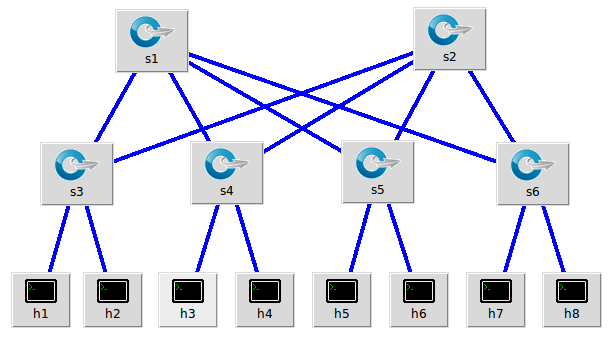
4.利用Python脚本完成如下图所示的一个Fat-tree型的拓扑

python代码:
from mininet.topo import Topo
from mininet.net import Mininet
from mininet.node import RemoteController,CPULimitedHost`
from mininet.link import TCLink
from mininet.util import dumpNodeConnections
class MyTopo( Topo ):
"Simple topology example."
def __init__( self ):
Topo.__init__( self )
L1 = 2
L2 = L1 * 2
L3 = L2
s = []
a = []
e = []
for i in range( L1 ):
sw = self.addSwitch( 's{}'.format( i + 1 ) )
s.append( sw )
for i in range( L2 ):
sw = self.addSwitch( 's{}'.format( L1 + i + 1 ) )
a.append( sw )
for i in range( L1 ):
sw1 = s[i]
for sw2 in a[i/2::L1/2]:
self.addLink( sw2, sw1 )
count = 1
for sw1 in a:
for i in range(2):
host = self.addHost( 'h{}'.format( count ) )
self.addLink( sw1, host )
count += 1
topos = { 'mytopo': ( lambda: MyTopo() ) }