JavaScript的历史:
- 1992Nombas开发出C-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中),后改名ScriptEase(客户端执行的语言)
- Netscape(网景)接收Nombase的理念(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言。Sun和Netscape共同完成,后改名叫JavaScript
- 微软随后模仿在IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript
- ECMA(欧洲计算机制造协会)为了统一三家,定义了ECMA-262规范,从此,Web浏览器就开始努力(虽然有着不同程度的成功和失败)将ECMAScript作为JavaScript实现的基础
- ECMA-262是JavaScript标准的官方名称
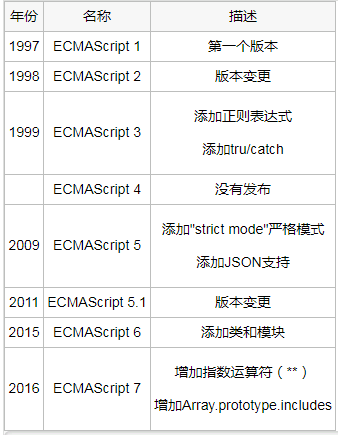
ECMAScript的详细发展历程:

Java的引入方式:
1.Script标签内些代码: <Script> //在这里写JS代码 </Script> 2.引入额外的JS文件 <Script src="myscript.js"></Script>
JavaScript语言规范:
1.注释:单行注释: // 这是单行注释
多行注释: /* */ /*这是多行注释*/
2.结束符:JavaScript中的语句要以(;)结束符
JavaScript语言基础:
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头
2.声明变量使用var 变量名;的格式声明
var name = "kxl"; var age = 18; /*注意: 变量名是区分大小写的 可使用驼峰式命名*/
JavaScript数据类型:
JavaScript拥有动态类型:
var x; //此时x是undefind var x=1; //此时x是数字 var x = "kxl"; //此时x是字符串
数字类型:JavaScript不区分整型和浮点型,就只有一种数字类型
var a = 5.20; var b = 520; var c = 520e5; // 52000000 var d = e-5; // 0.0052
常用方法:(parseInt将变量转换为整型,parseFolat将变量转换为浮点型)
parseInt("520") //返回520
parseInt("AB") //返回NaN,NaN属性是代表非数值的特殊值。
parseFloat("52.013") //返回52.013
字符串:
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
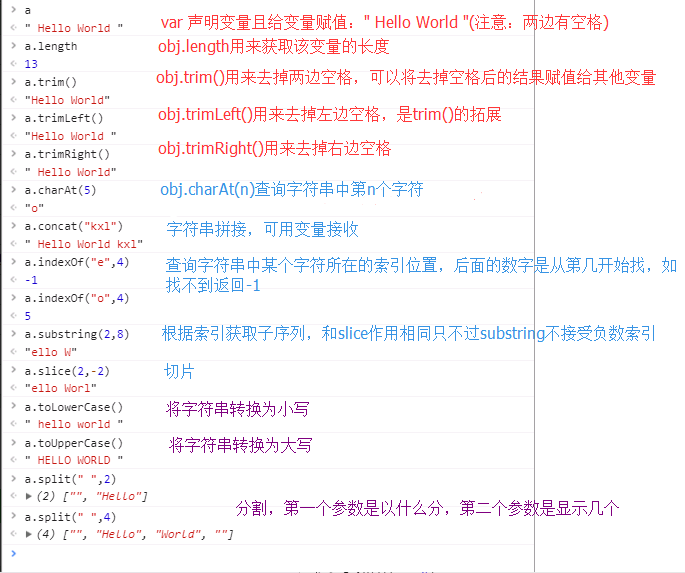
字符串的常用方法:

拼接字符串一般使用“+”
布尔值类型:
区别于Python,true和false都是小写
var a = true; var b = false;
数组:
与Python中的列表相似 var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
数组的常用方法:

遍历数组中的元素:
var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) { console.log(i); }
null和undefined:
- undefined表示声明的变量未初始化默认值为undefined,函数无明确返回值是返回undefined
- null表示值不存在
undefined表示声明了变量,但是还没有赋值。null声明了变量是空值
类型查询:
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number" typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
运算符:
算数运算符: + - * / % ++ -- 比较运算符: > >= < <= != == === !== 注意: 1 == “1” // true 1 === "1" // false 逻辑运算符: && || ! 赋值运算符: = += -= *= /=
流程控制:
if-else:
var a=10; if (a>5){ console.log("yes"); }else{ console.log("no"); }
if-else if-else:
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
switch:
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
for:
for (var i=0;i<10;i++) { console.log(i); }
while:
var i = 0; while (i < 10) { console.log(i); i++; }
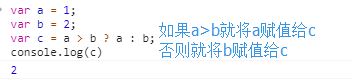
三元运算:(语法是 条件 ? 结果1 : 结果2;. 这里你把条件写在问号(?)的前面后面跟着用冒号(:)分隔的结果1和结果2。满足条件时结果1否则结果2。)
var a = 1; var b = 2; var c = a > b ? a : b
输出结果:

函数:
函数定义:JavaScript中的函数和Python中的非常类似,只是定义方式有点不同。
//普通函数定义 function f1(){ //function后加函数名() console.log("Hello world"); //函数体 } //带参数的函数 function f2(a,b) { //定义的f2函数有两个参数 console.log(arguments); //arguments就相当于Python中的args console.log(arguments.length);//arguments的长度也就是在调用时 //总共传了几个参数 console.log(a,b); } //带返回值的函数 function sum(a,b){ return a+b; //返回a+b的结果可用变量接收 } sum(1,2) //匿名函数 var sum=function(a,b){ //匿名函数可以赋值给一个变量 return a+b } sum(2,5) //调用时变量名加() //自执行函数 (function(a,b){ return a+b; })(1,2); //后面加括号内有参数说明自己调用自己
函数的全局变量和局部变量:
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。】、
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域:首先在函数内部查找变量,找不到择道外层函数找,逐步找到最外层
示例:
1、var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); /*输出结果是"ShenZhen" */ 2、var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); /* 输出结果:"BeiJing"*/ 3、闭包函数 var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret(); /* 输出结果: "ShangHai"*/
内置对象和方法:(JavaScript中所有事物都是对象:字符串,数字,数组,日期等,对象都有属性和方法)
自定义对象:类似Python中的字典类型
var a = {"name": "kxl", "age": 18}; console.log(a.name); console.log(a["age"]); 遍历对象中的内容: var a = {"name": "kxl", "age": 18}; for (var i in a){ console.log(i, a[i]); }
创建对象:
var person=new Object(); // 创建一个person对象 person.name="kxl"; // person对象的name属性 person.age=18; // person对象的age属性

扩展知识: // 父类构造函数 var Car = function (loc) { this.loc = loc; }; // 父类方法 Car.prototype.move = function () { this.loc ++; }; // 子类构造函数 var Van = function (loc) { Car.call(this, loc); }; // 继承父类的方法 Van.prototype = Object.create(Car.prototype); // 修复 constructor Van.prototype.constructor = Van; // 扩展方法 Van.prototype.grab = function () { /* ... */ };
Date对象:
创建Date对象:

Date对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
示例:

JSON对象:
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
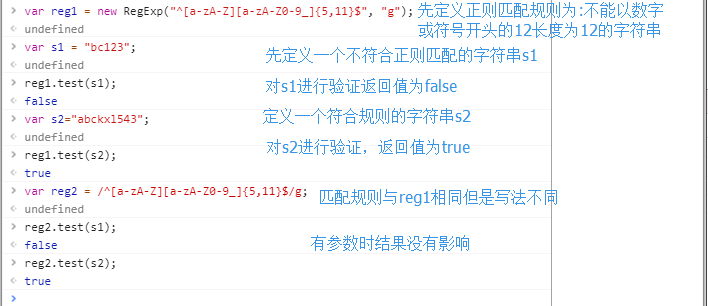
RegExp对象:
创建正则对象方式:
1:参数1是正则表达式,参数2是验证模式:g(global)和i(忽略大小写)
2:正则表达式/匹配模式

var s1 = "name:kxl age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:kxl age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:kxl 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写
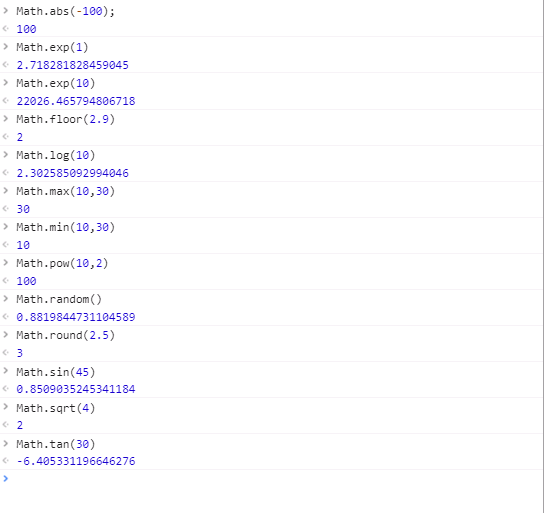
Math对象: