前两篇入门:前后端分离初体验一:前端环境搭建
参考:https://www.bilibili.com/video/BV137411B7vB
B站UP:楠哥教你学Java
框架:vue + springboot
项目已上传至GitHub:
前端:https://github.com/ownzyuan/vuetest_01
后端:https://github.com/ownzyuan/springboot_vue_test_01/tree/master
vue 集成 Element UI
-
el-container:构建整个页面的框架
-
el-aside:构建左侧菜单
-
el-menu:左侧菜单内容,常用属性:
-
default-openeds:默认展开的菜单,通过菜单的index值来关联
-
default-active:默认选中的菜单,通过菜单的index值来关联
-
-
el-submenu:可展开的菜单,常用属性:
-
index:菜单的下标,文本类型,不能算数值类型
-
-
template:对应 el-submenu的菜单名
-
i:设置菜单图标,通过class属性设置
-
el-icon-message
-
el-icon-menu
-
el-icon-setting
-
-
el-menu-item-group:分组
-
el-menu-item:菜单的子节点,不可再展开,常用属性:
-
index:菜单的下标,文本类型,不能是数值类型
-
动态构建左侧菜单
使用 Vue router
App.vue
<template> <div id="app"> <el-container style="height: 500px; border: 1px solid #eee"> <el-aside width="200px" style=" color: rgb(17, 119, 0);">> <el-menu> <el-submenu v-for="(item,index) in $router.options.routes" :index="index+''"> <template slot="title"><i class="el-icon-setting"></i>{{item.name}}</template> <el-menu-item v-for="(item2,index2) in item.children" :index="index+'-'+index2">{{item2.name}}</el-menu-item> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>查看</el-dropdown-item> <el-dropdown-item>新增</el-dropdown-item> <el-dropdown-item>删除</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>王小虎</span> </el-header> <el-main> <router-view></router-view> </el-main> </el-container> </el-container> </div> </template> <style> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } </style> <script> export default { data() { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }; return { tableData: Array(20).fill(item) } } }; </script>
4个不同页面
PageOne.vue、PageTwo.vue、PageThree.vue、PageFour.vue同理
<template> <h1>页面1</h1> </template> <script> export default { name: "PageOne" } </script> <style scoped> </style>
router/index.js
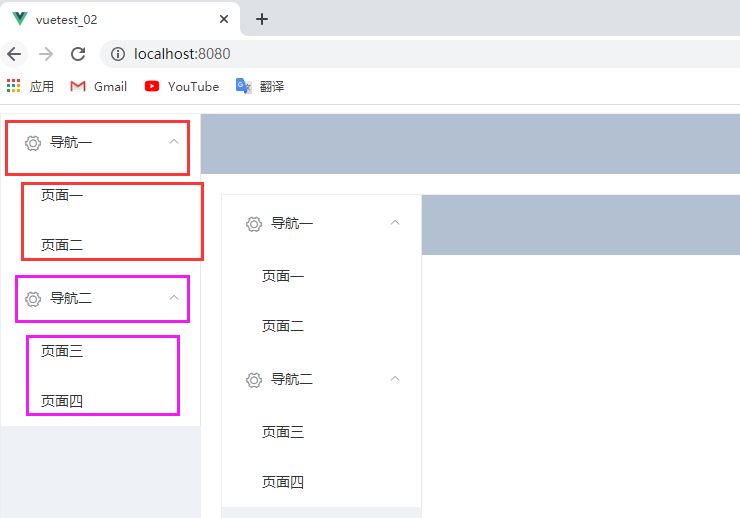
分成2个导航页,每个导航中有2个页面
import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' import App from "../App"; import PageOne from "../views/PageOne" import PageTwo from "../views/PageTwo" import PageThree from "../views/PageThree" import PageFour from "../views/PageFour" Vue.use(VueRouter) const routes = [ { path: "/", name: "导航一", component: App, children: [ { path: "/pageOne", name: "页面一", component: PageOne }, { path: "/pageTwo", name: "页面二", component: PageTwo } ] }, { path: "/navigation", name: "导航二", component: App, children: [ { path: "/pageThree", name: "页面三", component: PageThree }, { path: "/pageFour", name: "页面四", component: PageFour } ] } ] const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes }) export default router
结果

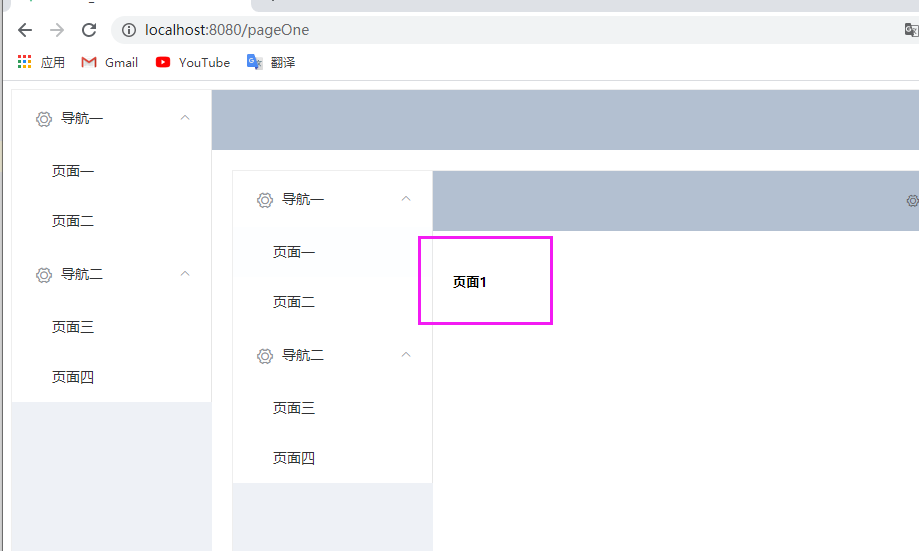
对应页面显示

menu与router绑定
1、< el-menu> 添加router
< el-menu router> <el-menu router> <el-submenu v-for="(item,index) in $router.options.routes" :index="index+''"> <template slot="title"><i class="el-icon-setting"></i>{{item.name}}</template> <el-menu-item v-for="(item2,index2) in item.children" :index="index+'-'+index2">{{item2.name}}</el-menu-item> </el-submenu> </el-menu>
2、在页面中添加< router-view>
< router-view>是一个容器,动态渲染所选的router <el-main> <router-view></router-view> </el-main>
3、< el-menu-item>
其中的index值就是要跳转的router
<el-menu router> <el-submenu v-for="(item,index) in $router.options.routes" :index="index+''"> <template slot="title"><i class="el-icon-setting"></i>{{item.name}}</template> <el-menu-item v-for="(item2,index2) in item.children" :index="item2.path">{{item2.name}}</el-menu-item> </el-submenu> </el-menu>
vuetest_02
设置 PageOn e作为被分页的页面
Table表格(固定列)
<template> <el-table :data="tableData" border style=" 100%"> <el-table-column fixed prop="date" label="日期" width="150"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="province" label="省份" width="120"> </el-table-column> <el-table-column prop="city" label="市区" width="120"> </el-table-column> <el-table-column prop="address" label="地址" width="300"> </el-table-column> <el-table-column prop="zip" label="邮编" width="120"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template slot-scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">编辑</el-button> </template> </el-table-column> </el-table> </template> <script> export default { methods: { handleClick(row) { console.log(row); } }, data() { return { tableData: [{ date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333 }, { date: '2016-05-04', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1517 弄', zip: 200333 }, { date: '2016-05-01', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1519 弄', zip: 200333 }, { date: '2016-05-03', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1516 弄', zip: 200333 }] } } } </script>
分页代码
<el-pagination background layout="prev, pager, next" :total="1000"> </el-pagination>
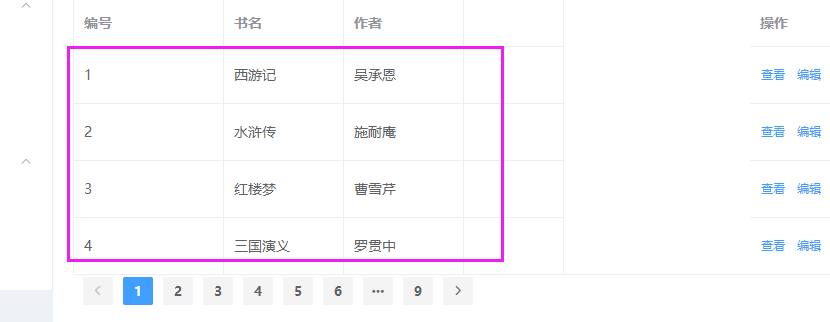
合并并修改
<template> <div> <el-table :data="tableData" border style=" 100%"> <el-table-column fixed prop="id" label="编号" width="150"> </el-table-column> <el-table-column prop="name" label="书名" width="120"> </el-table-column> <el-table-column prop="author" label="作者" width="120"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template slot-scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">编辑</el-button> </template> </el-table-column> </el-table> <el-pagination background layout="prev, pager, next" page-size="6" :total="50" @current-change="page" > </el-pagination> </div> </template> <script> export default { methods: { handleClick(row) { console.log(row); }, page(currentPage){ } data() { return { tableData: [{ id: '1', name: '西游记', author: '吴承恩' }, { id: '2', name: '水浒传', author: '施耐庵' }, { id: '3', name: '红楼梦', author: '曹雪芹' }, { id: '4', name: '三国演义', author: '罗贯中' }] } } } </script>
效果