## 主要是靠堆标签慢慢调css
### 直接上代码
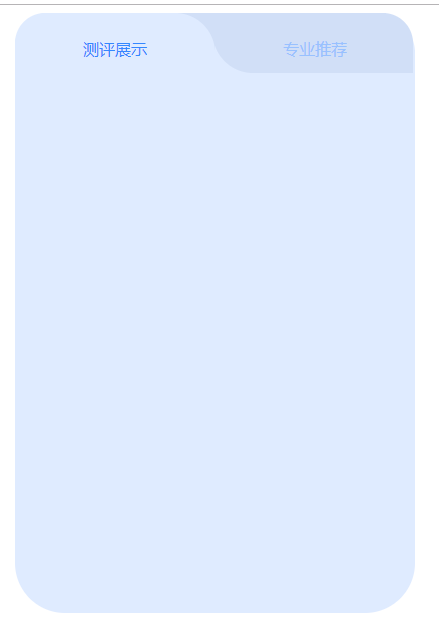
- 这个是效果图

+ 代码也给上
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 *{ 9 padding: 0; 10 left: 0; 11 } 12 .box{ 13 width: 400px; 14 margin: 0 auto; 15 height: 600px; 16 border-radius: 50px; 17 background: #dfebff; 18 display: flex; 19 } 20 .left,.right{ 21 width: 50%; 22 background: #dfebff; 23 height: 60px; 24 border-radius: 50px 40px 0 0; 25 position: relative; 26 27 } 28 p{ 29 position: absolute; 30 z-index: 5; 31 top: 50%; 32 left: 50%; 33 transform: translate(-50%,-100%); 34 color: #3487ff; 35 } 36 .right{ 37 /* z-index: 3; 38 background-color: #eee; */ 39 border-radius: 0 40px 0 0; 40 41 } 42 .left{ 43 background: #dfebff; 44 } 45 .left::after{ 46 content: ""; 47 z-index: 1; 48 position: absolute; 49 bottom: 0px; 50 right: -198px; 51 width: 100%; 52 height: 100%; 53 border-radius: 0 40px 0 30px; 54 transform: rotate(180deg); 55 background-color: #d1dff7; 56 } 57 .left::before{ 58 content: ""; 59 z-index: 1; 60 position: absolute; 61 bottom: 0px; 62 right: -197px; 63 width: 100%; 64 height: 100%; 65 border-radius: 50px 40px 0 0; 66 background-color: #dfebff; 67 } 68 69 .right::after{ 70 content: ""; 71 z-index: 1; 72 position: absolute; 73 bottom: 0px; 74 right: 200px; 75 width: 100%; 76 height: 100%; 77 border-radius: 0 0px 30px 40px; 78 transform: rotate(180deg); 79 background-color: #dfebff; 80 } 81 .right::before{ 82 content: ""; 83 z-index: 1; 84 position: absolute; 85 bottom: 0px; 86 right: 200px; 87 width: 100%; 88 height: 100%; 89 border-radius: 50px 0px 0 40px; 90 background-color:#d1dff7; 91 } 92 </style> 93 </head> 94 <body> 95 <div class="box"> 96 <div class="left"> 97 <p>测评展示</p> 98 </div> 99 <div class="right"> 100 <p style="color: #98c1ff;">专业推荐</p> 101 </div> 102 </div> 103 </body> 104 </html>