1、回调函数噩梦
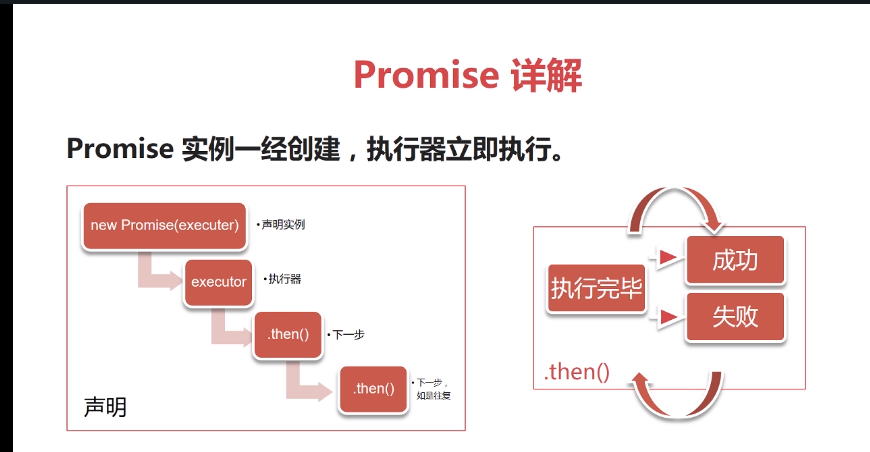
2、Promise对象
3、同源策略
4、跨域访问之JSONP
5、跨域访问之CORS
6、跨域访问之代理
回调函数噩梦,也被称为恶魔金字塔,指如ajax依赖调用时,回调函数会层层嵌套,
而这种层层嵌套的写法,往往会让人难以理解,所以称之为噩梦。


Promise是一种思维方式,是一种解决回调函数噩梦的解决方案。
Promise对象代表一个异步操作,有三种状态:
Pending(进行中)
Resolved(已完成,又称Fulfilled)
Rejected(已失败)
可以把Promise看成是状态机,当该Promise对象创建出来之后,其状态就是进行中,
然后通过程序来控制到底是执行已完成,还是执行已失败。因为Promise处理的是异步任务,
所以我们还得对Promise做监听,当Promise的状态发生变化时,我们要执行相应的函数。

Promise语法:
var promise =new Promise(()=>{
function(resolve,reject){
//通常这里写一个异步任务,在这个异步任务中,通过resolve
//或reject来改变promise的状态。
resolve("数据");//resolve指将状态更改为已完成,reject指将状态
//更改为已失败。
}
});
//then 实际上是对promise的状态监听,当状态为已完成时,触发第一个参数函数。
//当状态为已失败时,触发第二个参数函数(第二个可以写也可以不写),每一个函数
//中的参数,指当初状态改变时,所保存的数据。
promise.then(function(str){},function(err){});
promise.all():
每一个promise都执行后,再去执行then。
语法:
Promise.all([promise1,promise2,...]);
promise.race:
只要有一个promise执行后,就会去执行then。
语法:
Primise.race([prosmise1,promise2,...]).then(function(result){};