一、团队设计
| 姓名 | 学号 |
|---|---|
| 赖晓连 | 031502118 |
| 林巧娜 | 031502125 |
原型工具:墨刀
原型链接:https://modao.cc/app/h9IpOeHaoFjTxSStDXFZraUDdBkOsdu
APP名称:约部

二、Need
部门需求:
- 在开学初,每个部门都进行了相应的部门纳新活动,但是传统的纳新会造成很多不必要的麻烦,比如纸质材料过多,很多学生会选择忽视,形成大量的浪费。收集材料的时候,也会产生一些疏漏,人力消耗也较大。现阶段还存在着一个很棘手的问题,如果有新生加入了不同部门,但是在部门活动的时间上发生了冲突,这个时候部员只能选择退出某些部门,这对部门的人才流失以及人员数量控制方面就造成了一定的影响。部门对部员的作息时间不了解,往后如果有一些活动,可能就会造成人手不够的情况,就对活动的开展产生一些问题。
学生需求:
- 上大学了,也想加入一些部门来锻炼自己的能力,但是各种各样的部门令我眼花缭乱,收到五花八门的传单有的时候也没有时间看,就随手丢掉了,都不怎么了解各个组织的情况。后面青春广场也有纳新,本来也想去了解一下,但是人实在太多,天气也十分炎热,也就不了了之了。

- 加入一些部门之后,才发现有的时候部门的活动时间和我的课程,事情什么的产生了很大的冲突,这个时候我就不得不选择退出,有些对不起学长学姐们的认可,很不好意思。

三、Approach
- 针对用户需求,我们总结了一下情况,主要就是:
1、组织众多,很难一个个去了解,部门这边造成了很多财力人力的损失,新生也难充分了解哪个部门适合自己。
2、部门的活动时间和个人时间冲突在后期才开始体现,产生人员的流失。 - 所以我们根据这两个问题进行规划,首先产品要加入每个部门的简介,这样就可以让新生足不出户就能了解每个部门的相关信息,并可以随时随地了解各部门的动态。在部门的简介中也加入了部门的常规活动时间,方便新生们进行相关的选择,并限制了新生加入部门的数量。若新生加入不同的部门有时间冲突,系统会直接进行提醒。每个部门通过线上审核报名表,若通过,直接发送面试通知。
四、Benifit
- 学生们可以了解更多的部门,不用去看五花八门的宣传单,而且使用手机App进行查看,不会产生厌烦。
- 部门通过线上审核的方式,节省了很多开支,也方便了部门工作人员进行统计活动,通过平台展示自己的优点,省时省力。
五、Competitors
- 我们的产品不仅可以实现用户需求,还增添了消息通知(部门的消息以及动态)以及讨论专区(每个使用者都可以通过该板块进行发表自己的看法),使软件的功能更加丰富。并有设立了广告栏,可以帮助部门达到宣传效果。并有对部员的出勤情况进行统计,方便考评。
六、Delivery
- 在暑期的时候,向各个部门进行宣传,讲述自己软件的优点,吸引他们的加入使用,并告知我们有广告栏模块,可以不定期帮助宣传。然后在各个新生群里面上传软件的安装包,鼓励大家下载使用,可以在还没来学校之前就了解相关部门,有更长的考虑时间。

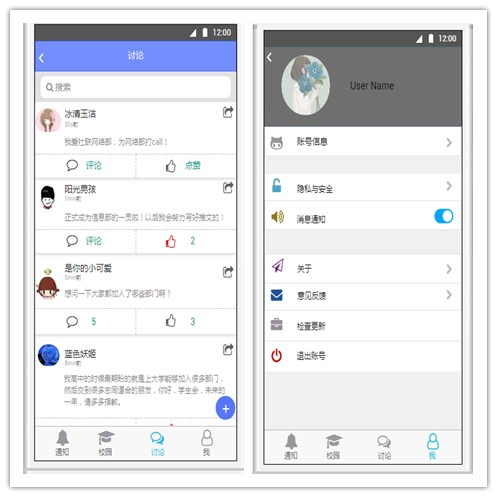
七、原型部分展示
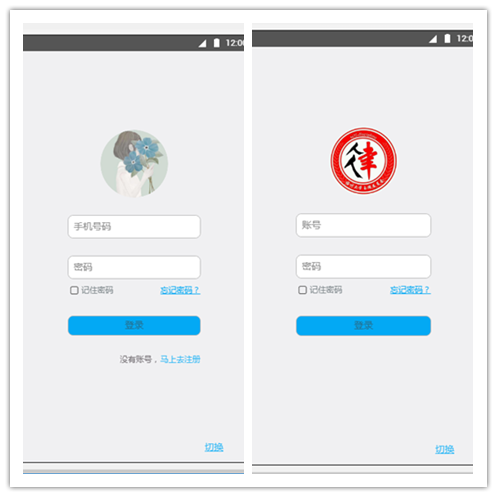
1、登录界面,切换可进行学生和部门的身份登录

2、部门登录界面

点击三栏进行切换
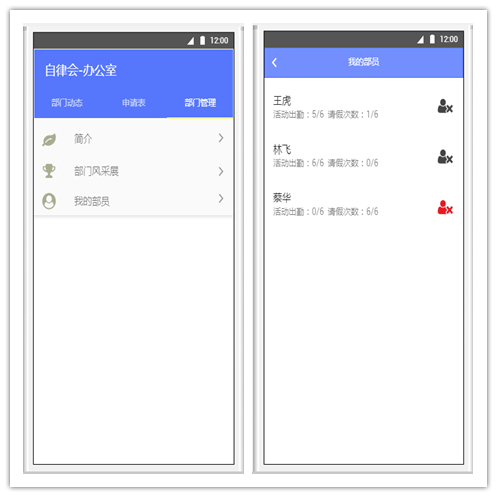
3、部门管理
对部员的出勤情况进行统计,方便考评,若请假六次管理员有权进行人员淘汰

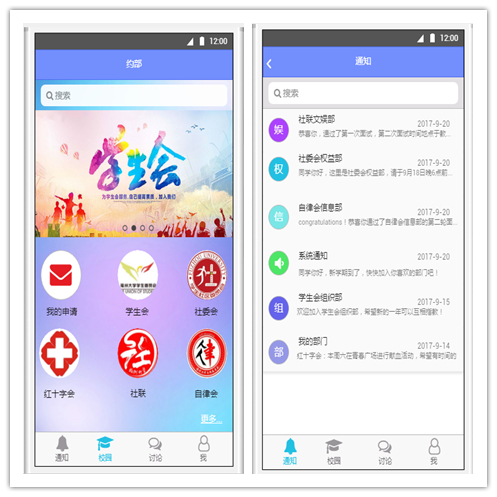
4、部员登陆界面


5、点击部门进行查看报名


点击报名表,成功界面

失败界面

以上截图只是部分功能,若要查看全部,请点击上方原型链接进行查看。
八、PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 40 |
| · Estimate | · 估计这个任务需要多少时间 | 40 | 40 |
| Development | 开发 | 540 | 610 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 80 |
| · Design Spec | · 生成设计文档 | 60 | 60 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 20 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 400 | 450 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 70 | 85 |
| · Test Report | · 测试报告 | 30 | 45 |
| · Size Measurement | · 计算工作量 | 20 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 650 | 735 |
九、我们