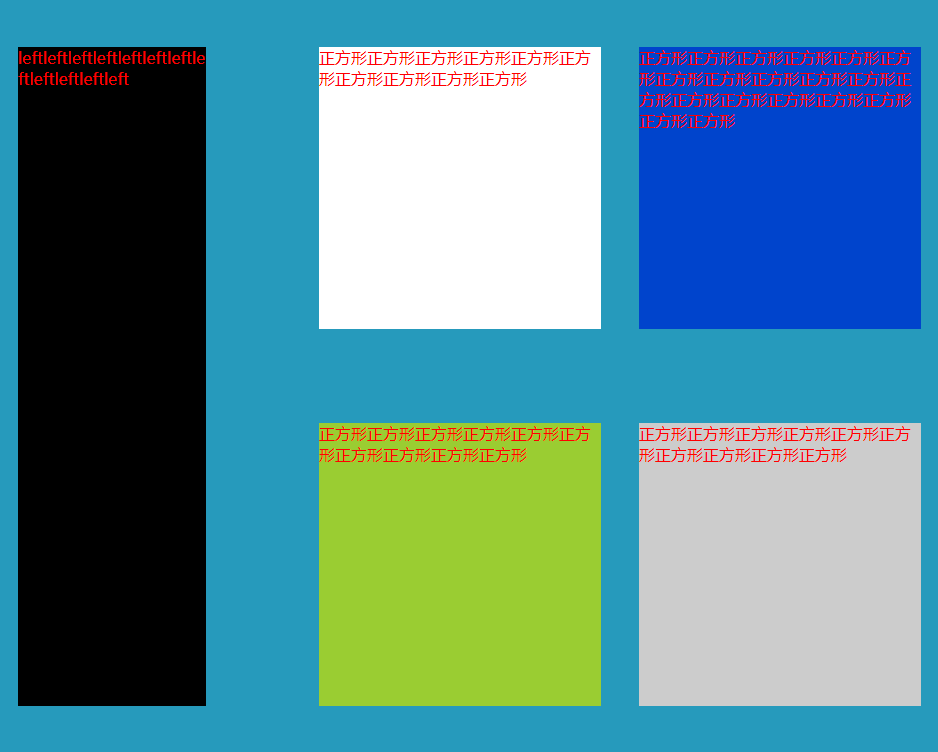
先上图
虽然写法有点暴力,但是效果还是可以的,哈哈哈哈哈
html:
<div class="box">
<div class="left">
<div class="zfxCon" style="">leftleftleftleftleftleftleftleftleftleftleftleft</div>
</div>
<div class="zfx">
<div class="zfxCon" style="">正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形</div>
</div>
<div class="zfx">
<div class="zfxCon" style="">正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形</div>
</div>
<div class="zfx">
<div class="zfxCon" style="">正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形</div>
</div>
<div class="zfx">
<div class="zfxCon" style="">正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形</div>
</div>
</div>
css:
.box{
color: #f00;
100%;
float: left;
background-color: #269ABC;
}
.left{
20%;
height: 0;
float: left;
margin:5% 2%;
padding-bottom: 70%;
position: relative;
}
.zfx{
30%;
height: 0;
float: right;
margin: 5% 2%;
padding-bottom: 30%;
position: relative;
}
.zfxCon{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
word-wrap: break-word;
}