所有的对象信息都存储在.git/objects/目录下,使用find命令查看一下:
bogon:test-project lakeslove$ find .git/objects/
.git/objects/
.git/objects//6a
.git/objects//6a/85891810bcd4d5afa7e364d13d704dc603a73b //这个是head指向的第一个对象
.git/objects//pack
.git/objects//7d
.git/objects//7d/4e0fa616551318405e8309817bcfecb7224cff // 这个是blob对象
.git/objects//9a
.git/objects//9a/327d5e3aa818b98ddaa7b5b369f5deb47dc9f6 //这个是tree对象,记录的是该层目录的信息,子目录依然是tree类型,文本类型是blob
.git/objects//info
bogon:test-project lakeslove$ cat .git/HEAD
ref: refs/heads/master
bogon:test-project lakeslove$ cat .git/refs/heads/master
6a85891810bcd4d5afa7e364d13d704dc603a73b
git log
commit 6a85891810bcd4d5afa7e364d13d704dc603a73b
Author: liuxin <liuxin@i-counting.cn>
Date: Thu May 28 17:52:55 2020 +0800
add emphasis
HEAD所指向的原来是最后一次commit的信息,而且经测试可知parent指的是上一次commit的信息
bogon:test-project lakeslove$ git cat-file -t 6a85
commit
bogon:test-project lakeslove$ git cat-file commit 6a85
tree 9a327d5e3aa818b98ddaa7b5b369f5deb47dc9f6
author liuxin <liuxin@i-counting.cn> 1590659575 +0800
committer liuxin <liuxin@i-counting.cn> 1590659575 +0800
add emphasis
到目前为止,我们应该已经知道了对象数据库是如何管理历史记录的了:
commit对象会指向一个tree对象,即在历史记录中当前结点的tree目录的镜像;也会指向父母(parent)commit,
这是为了和之前的commit建立关联。
tree对象用于显示一个目录的状态,tree对象中包含了blob对象和子目录对象。
blob对象包含的是文件的数据。
每个分支的HEAD会存储在.git/refs/heads中。同时,当前所在分支的头部会存储在.git/HEAD中。
重点理解tree类型
bogon:aha lakeslove$ git ls-tree a70c3
040000 tree 712e813eba9d50afe6f735ae39c4ad0079107765 .vscode
040000 tree 4ea9ded283ca4608e9d3d12d5d385cf2872f82af sort
bogon:aha lakeslove$ git ls-tree 4ea9
100755 blob 861af04dd32279ff9417a0344bb465ca470ee418 indexSort
100644 blob ec31dd7b6e877e96c2aa8c037db114dff3db8780 indexSort.cpp
040000 tree 856d314cb2f4b695b3ff53c4ddb4a3fd21a8d4ee indexSort.dSYM
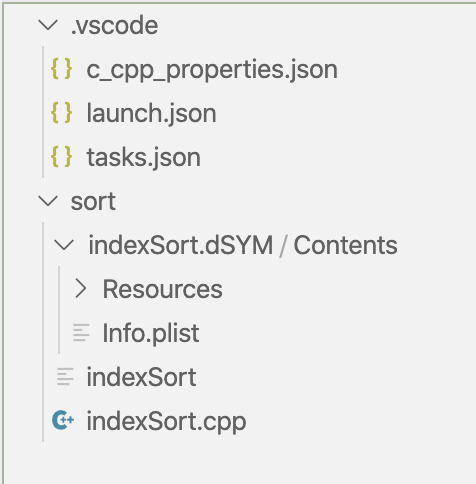
对应的目录如下,跟tree是能一一对应起来的