Vue生命周期
vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch)

Vue计算属性
计算属性可以处理复杂的业务逻辑;
归根结底计算属性也是属性;
我们都知道在Vue构造函数的参数对象中有一个【data】属性,该属性值是一个对象,该对象是对数据的代理,是一个键值对并且时刻与页面表现是一致的,但是这里面只能是简单的键值对,不能拥有业务逻辑,并且由于【data】中的属性属于同一个生命周期,所以如果我们需要某一个属性是依赖于另外一个属性时,在【data】中是做不到的,于是Vue为我们提供了【计算属性】

Vue指令
在vue中提供了一些对于页面 + 数据的更为方便的输出,这些操作就叫做指令, 以v-xxx表示
添加一个自定义指令,有两种方式:
- 通过 Vue.directive() 函数注册一个全局的指令。
- 通过组件的 directives 属性,对该组件添加一个局部的指令。

Vue组件传值
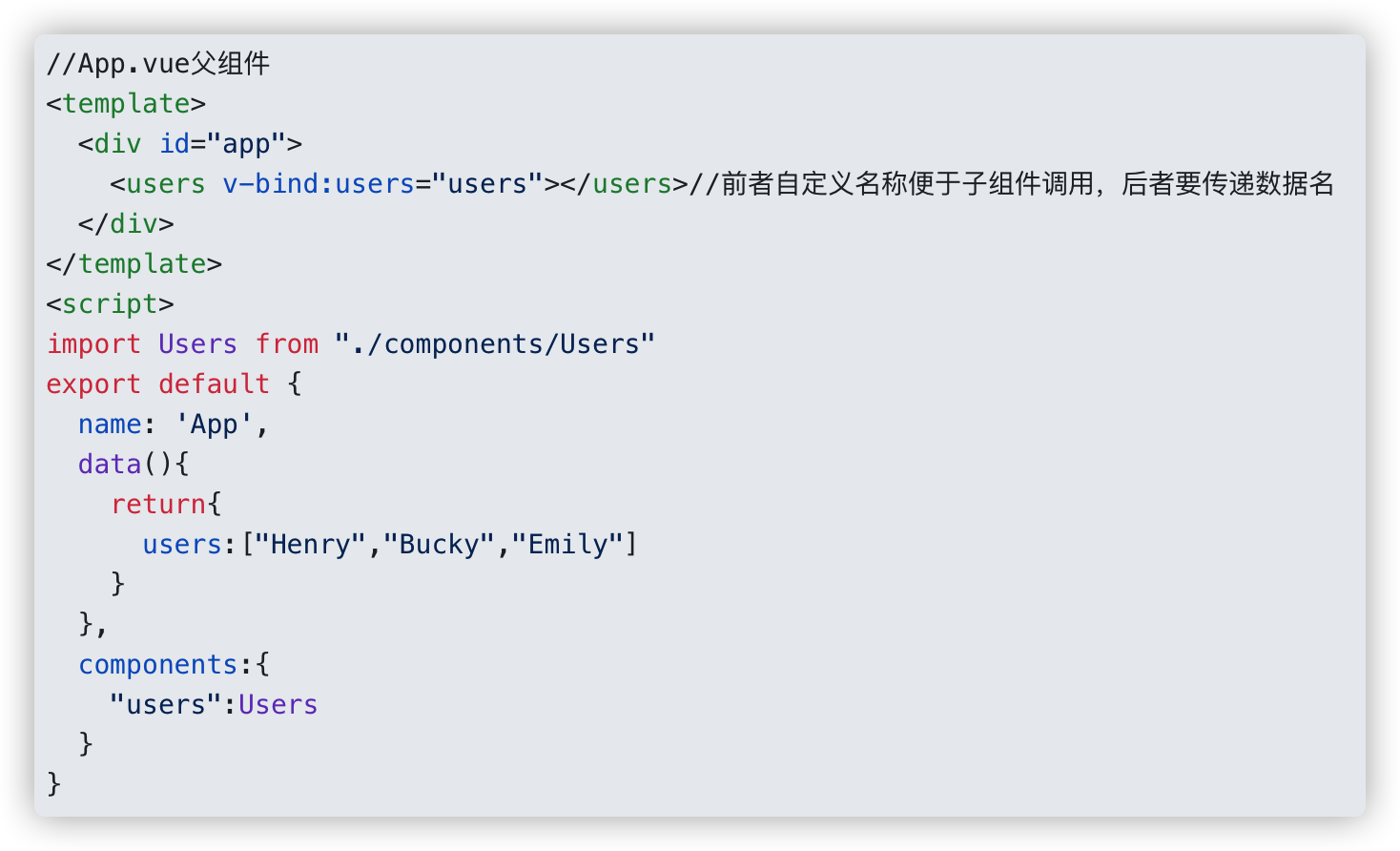
- 父传子
父组件

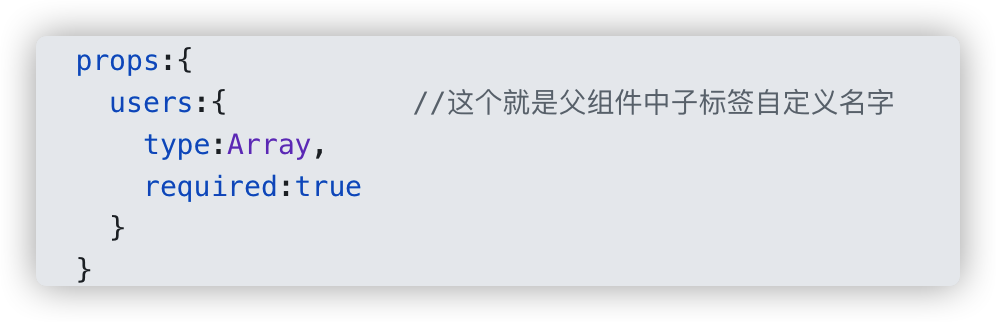
子组件

- 子传父
子组件

父组件

- 通过vuex实现传值
详细介绍

在没有actions的情况下:
数据:state --> data
获取数据:getters --> computed
更改数据:mutations --> methods
视图通过点击事件,触发mutations中方法,可以更改state中的数据,一旦state数据发生更改,getters把数据反映到视图。
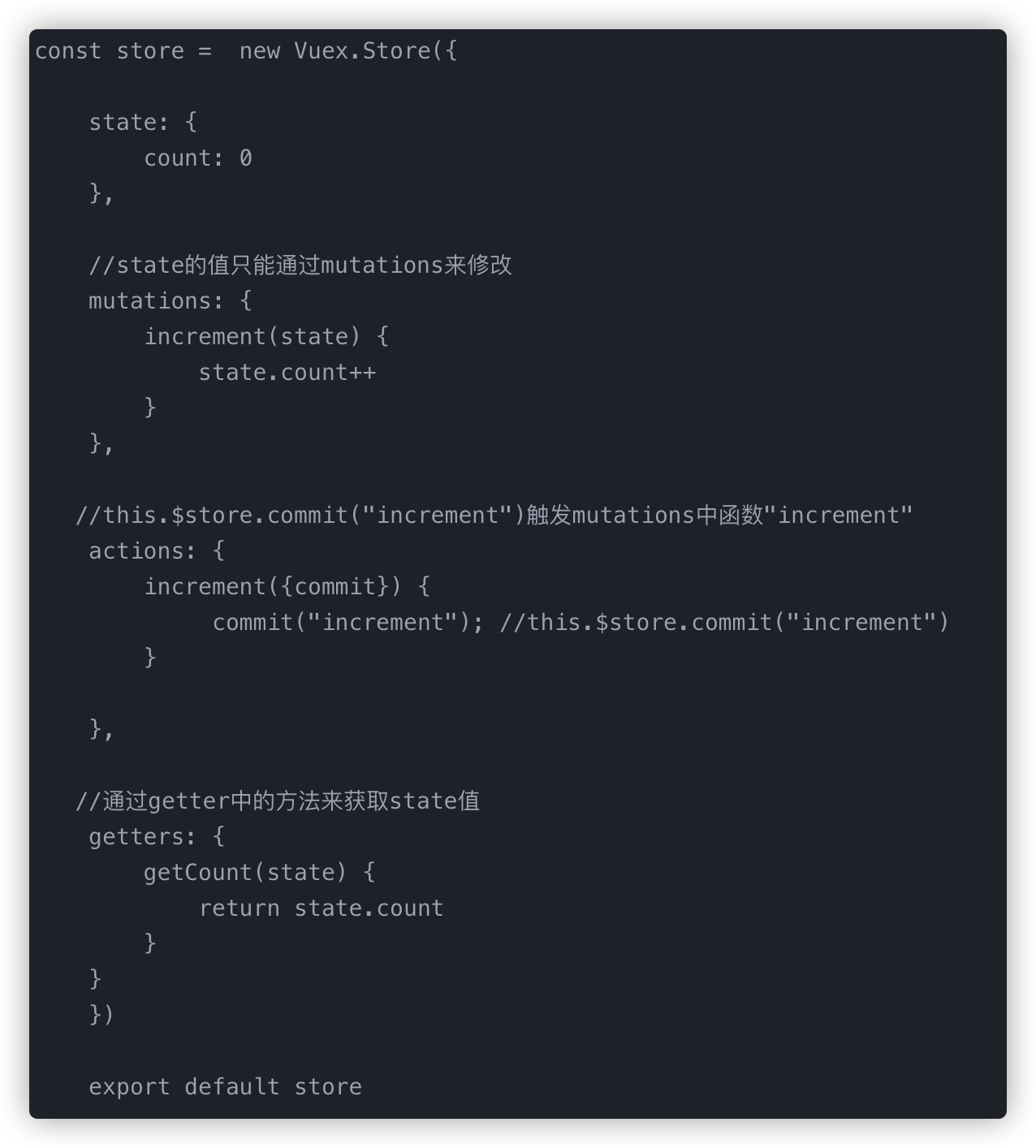
vuex写法

vuex调用

vue-router
router-view 视图容器
router-link 路由跳转标签形式
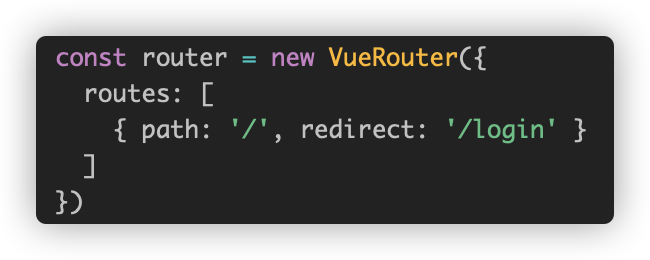
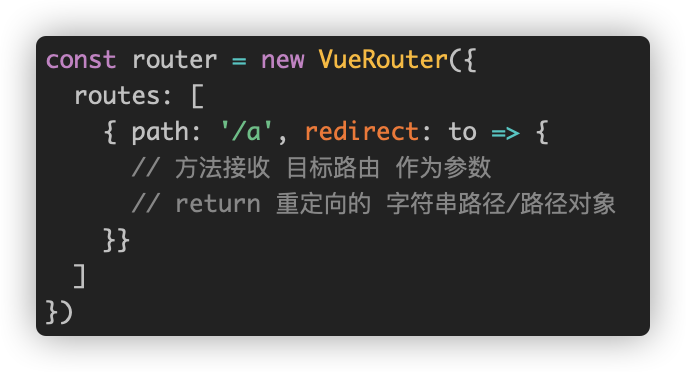
redirect 路由重定向

动态返回重定向目标

路由别名

路由跳转
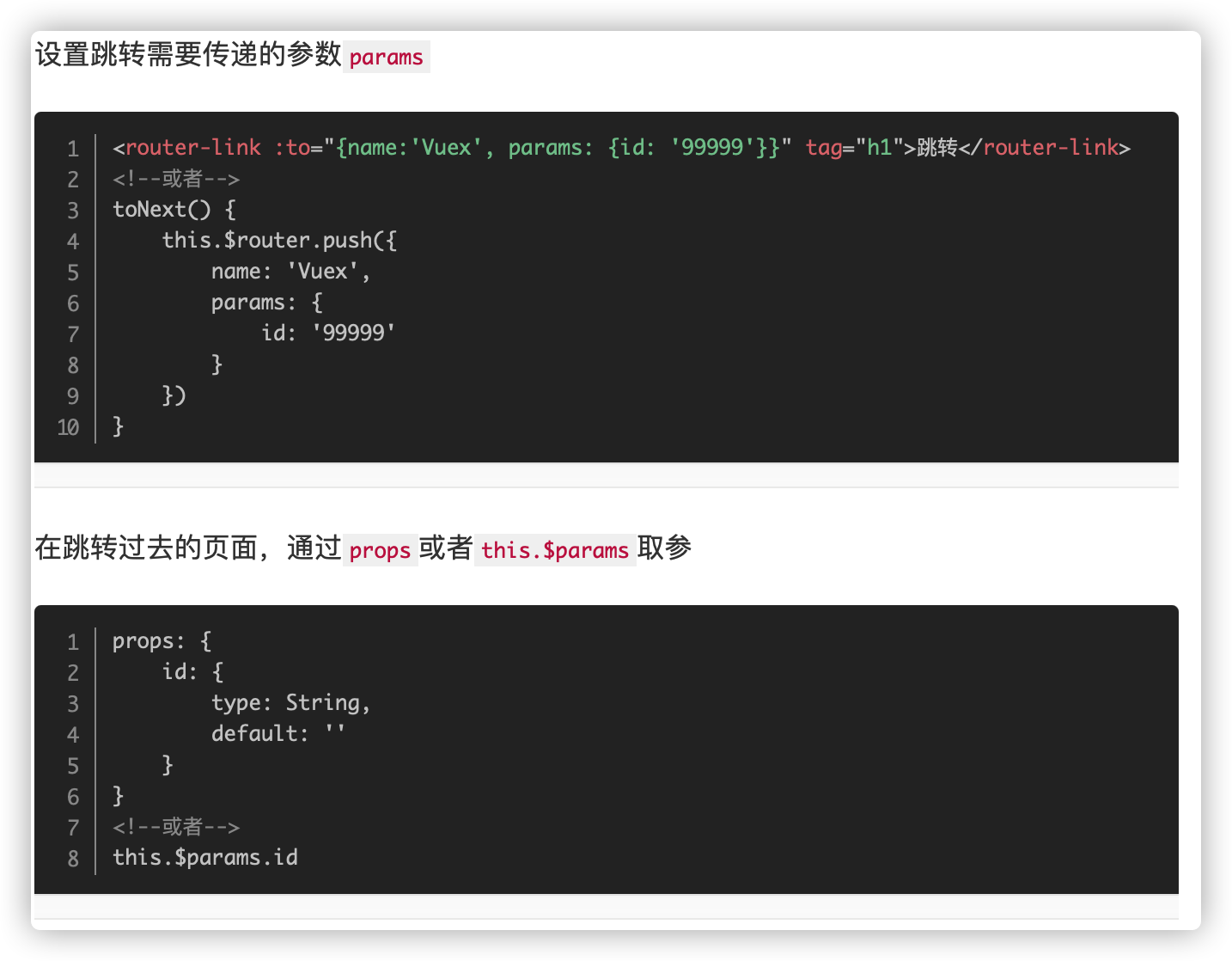
布尔模式

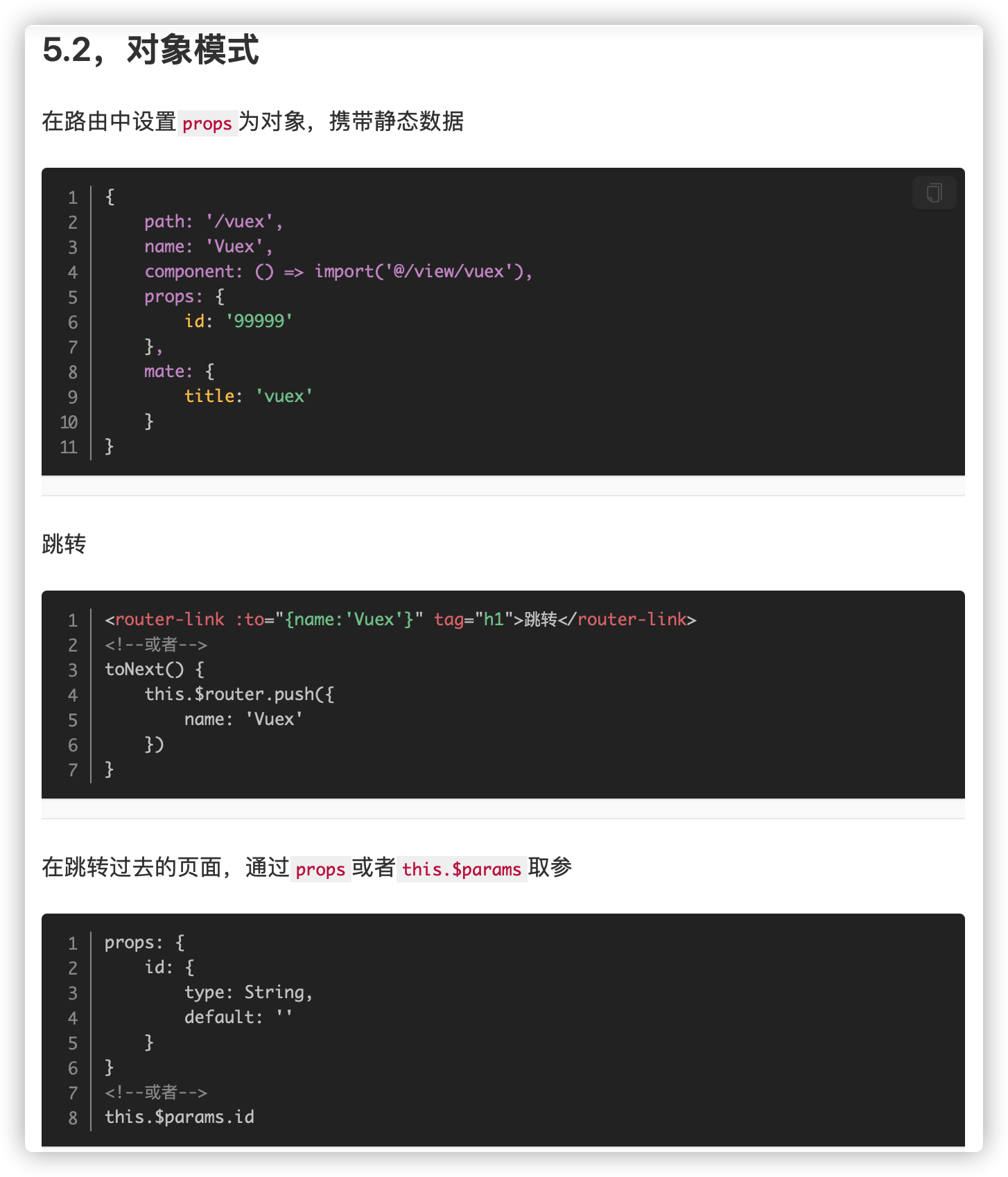
对象模式

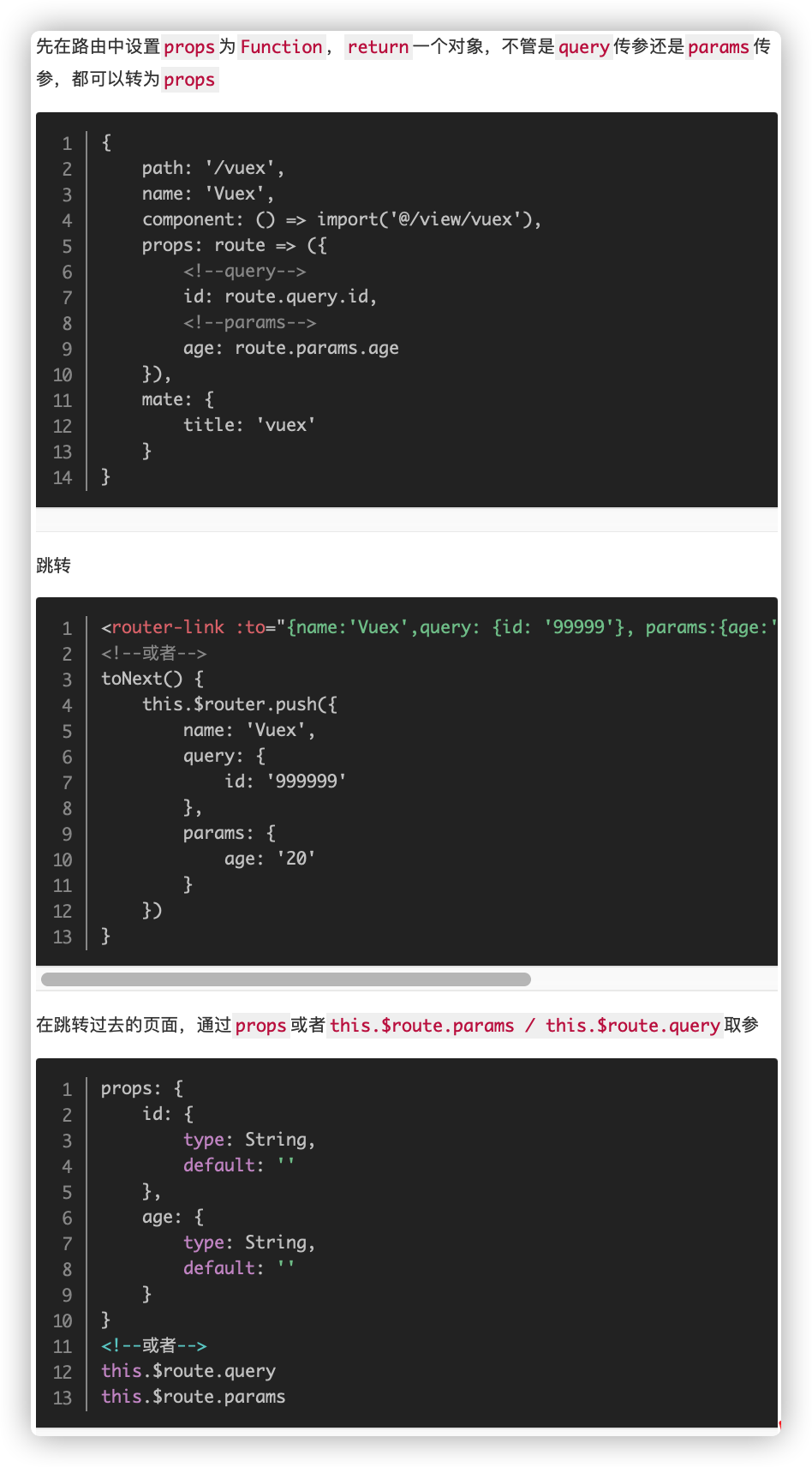
函数模式

路由守卫