使用cocos creator v2.2.2 实现流体效果 ! 图文+视频讲解!

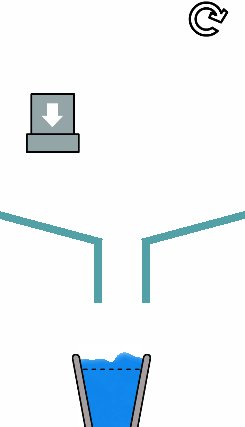
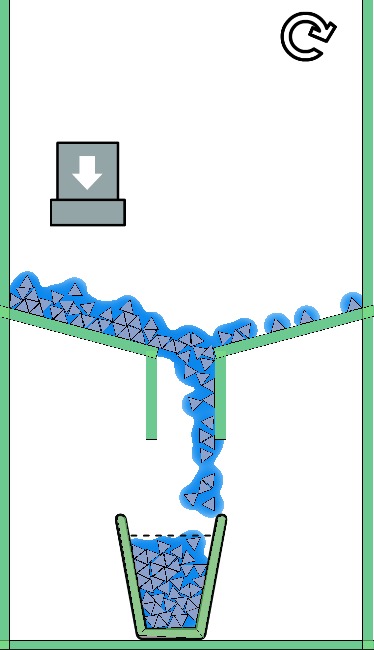
效果预览

实现原理
整体思路是参考论坛中的一个帖子
这款游戏中水的粘连效果在Construct3中利用图层很容易实现,就是每个水滴都是挂了两个圆形图片素材,其中一个是水滴本来的蓝色,另一个是其他颜色且素材边缘是半透明的。当几个水滴靠近时让半透明素材边缘相互重叠,这时原本半透明的边缘透明度变低。通过在当前图层中使用Shader,并设定Alpha阈值——小于Alpha阈值部分按全透明处理,大于Alpha阈值部分则按不透明处理——这样一来,一个单独孤立的水滴,其半透明边缘全部被处理成全透明,以此表现一个孤立的水滴,而挤在一起的几个水滴,其重叠的边缘就会处理成不透明,从而形成水滴粘连的效果,代表汇集在一起的水滴,并模拟水的张力。
由于Cocos Creator没有Construct3中的图层Layer概念,不能对一个图层中全部的图片素材整体使用一个Shader,因此上述方法并不适用。
那么问题就是——有没有别的办法让Cocos Creator实现上述水的效果?
上面一段是论坛原文。顺着思路走,这里准备一张特殊的图片。这个图片从内到外alpha(不透明度)逐渐变小。
当两张图片靠近时,重叠区域的透明度会变小。小于alpha阈值部分按全透明处理,大于alpha阈值部分则按不透明处理。这样就能实现水滴连接效果了。

cocos creator 中已经内置了ALPHA_TEST函数。

所以我们只要加一个不透明处理就可以了,shader的主要代码如下:
ALPHA_TEST(o);
o.a = 1.0;
现在我们就要让这些水滴在同一个层级上使用这段shader。该如何做呢?
我们需要添加一个新的摄像机,让这个摄像机专门拍摄水滴节点,然后再把拍摄好的图片放在一个sprite节点,再对这个sprite节点作shader处理。

把摄像机绑定在一张图的代码参考如下:
const texture = new cc.RenderTexture();
texture.initWithSize(this.sp_water_show.node.width, this.sp_water_show.node.height);
const spriteFrame = new cc.SpriteFrame();
spriteFrame.setTexture(texture);
this.camera_water.targetTexture = texture;
this.sp_water_show.spriteFrame = spriteFrame;
最后,给水滴添加物理组件,在场景内布置一些物理节点,随手写几行水滴生成代码,就可以看到水滴落下的效果了。

学会思考,拆解需求,解决问题。
以上为白玉无冰使用 Cocos Creator v2.2.2 开发"流体效果"的技术分享。如果对你有点帮助,欢迎分享给身边的朋友。