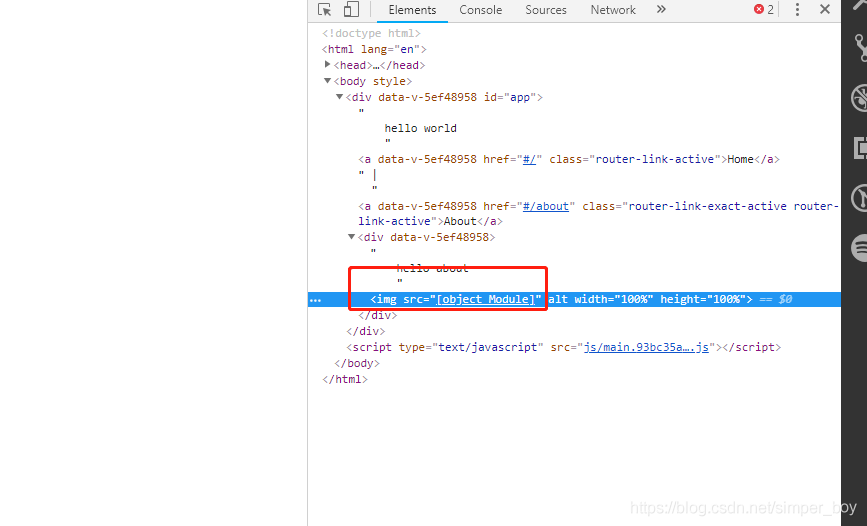
在使用webpack4初始化项目,基础配置完之后出现的一个问题。如下图
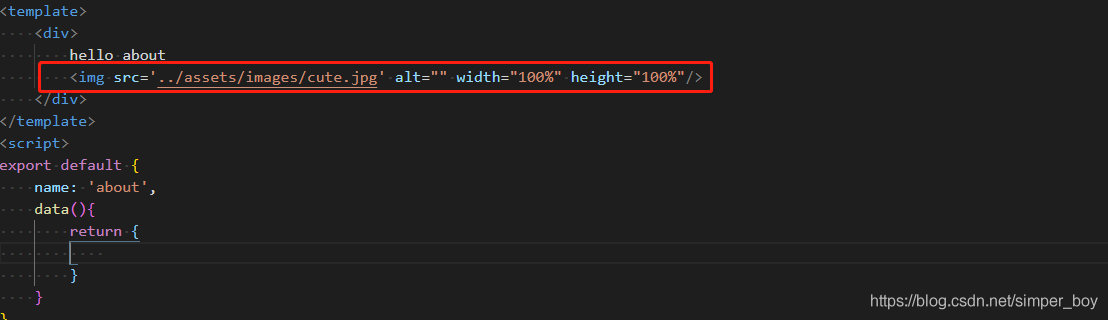
img属性src="[object Module]",引入图片的方式为
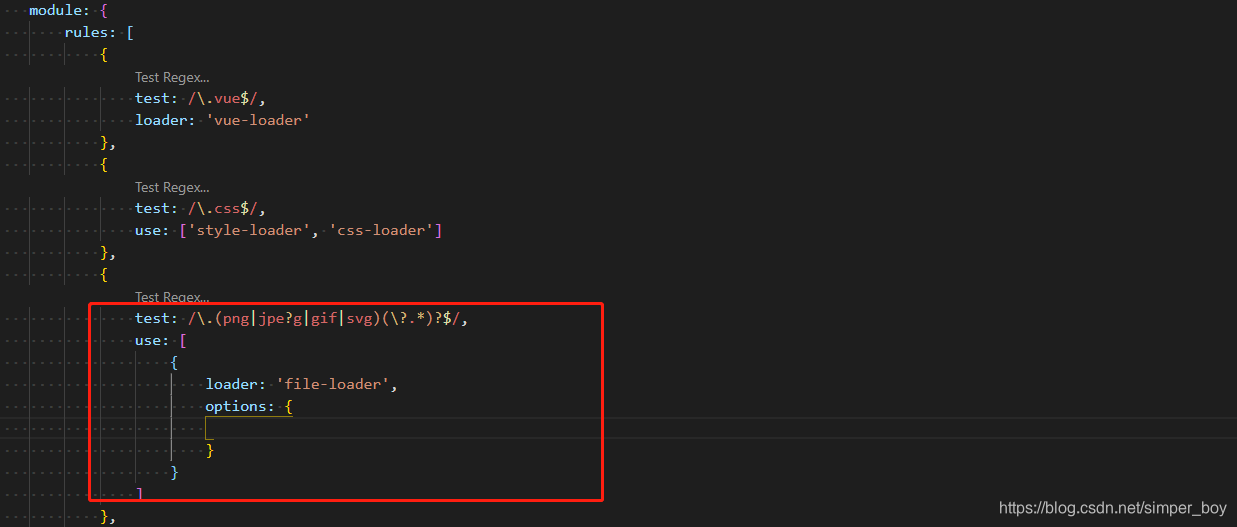
配置的图片loader试了两种都不行:file-loader、url-loader
配置如下
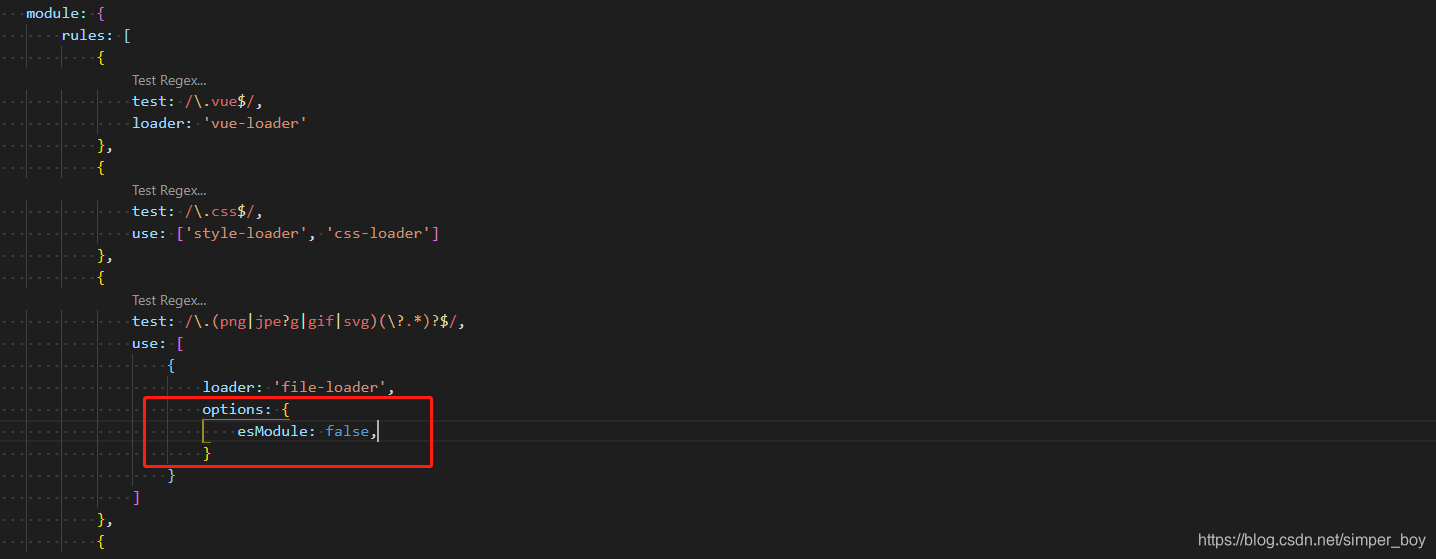
解决办法一
在option里面加入
esModule: false
- 1
如果你是用的url-loader那就在url-loader里面的option配置
作用是启用CommonJS模块语法
解决办法二
或者试试降低file-loader或者url-loader的版本。