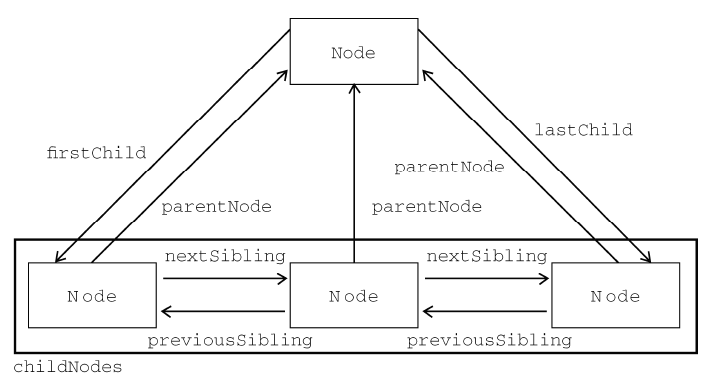
node 关系图

常用的节点值:
nodeType 元素节点=1,元素表示各种标签元素,例如<p> <body><html>等等 未完待续
每个node 有个childNodes 的子节点集
常见方法: 以下前半段是参与与返回值 注:以下方法都必须有parentNode 属性才能进行操作。
- appendChild(newNode)return newNode:往childNodes 列表末尾放入一个子节点 如果该节点已经存在于文档中,则会将该节点移动至列尾。
注:任何一个node节点是不可能出现在文档的多个位置上的,所以会移动到最后面。
- insertBefore(newNode,参照节点)return (newNode): 插入在参照节点前。
注:如果参照节点为null 则插入后为最后一个节点。
- replaceChild(newNode,replaceNode) return replaceNode :替换的节点将被返回且从文档树中被删除,由插入的节点代替。
- removeChild(removeChild) return removeChild :移除某节点
深度拷贝与浅度拷贝:
深度拷贝:将整个节点以及他的子节点都复制一份 传参为true
浅度拷贝:只拷贝一份当前节点。 传参为false
cloneNode( true / false )