最近学习了下垂直居中。
需求:将登录框垂直居中在页面中央显示
.box-log{ position: absolute; width: 300px; height: 300px; top:50%; left: 50%; margin-top: -150px; margin-left: -150px; border: 1px solid #fff; background-color: #91D4DA; box-sizing: border-box; }

理解说明:
1、设置absolute 脱离文档流进行绝对定位。
2、这种居中有特点就是必须设置宽高 所以这里设置了300px
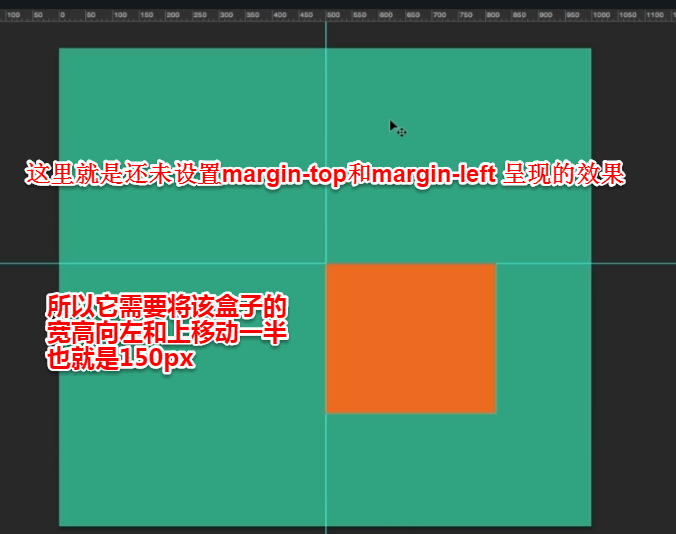
3、top left 设置50% 表示将这个盒子进行居中。将盒子的左上角对准了中心点
4、设置margin-top maring-left 为-150 也就是将该盒子移动 他本身宽高的一半这样就实现了居中。
box-sizing :请查看盒子模型理解博客