最近项目中频繁用到ElementUI中的upload,记录下踩过的坑,不定期更新
2020/8/7
1.需求:限定每次只能上传一个文件,且可以多次覆盖上传
设置 file-list为空

2.解决方法
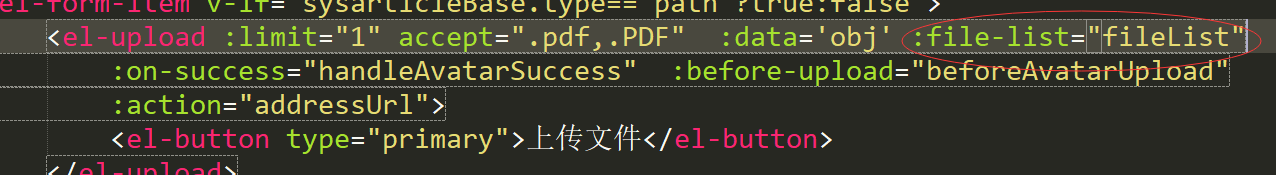
elementUI组件中:

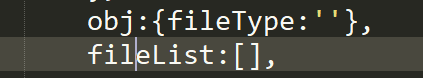
data中:

methods方法中,赋值为空数组:

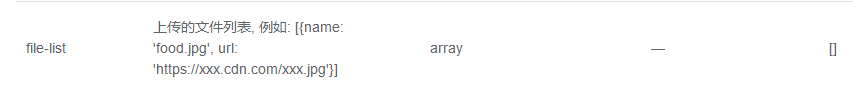
这个file-list是组件自带上传的列表,相当于手动清空列表
2020/8/14
1.iviewupload:this.$refs.upload.clearFiles();//清除上次上传记录
2.elementUI upload :如果限定上传文件大小的话,在before-upload中file参数中判断size大小,如果大于规定的上传文大小,返回false即可
例子:
