一.问题1
1.需求:最近在用Vue写后台,其中有个需求被广泛使用:点击签收,立即变成 节点办理|办结

2.解决办法:
思路;在 节点办理|办结 两个button按钮上绑定v-if的三目运算,当点击签收,签收状态改变,刷新页面,v-if的条件执行,显示 节点办理|办结
使用的是elementUI的table组件,根据组件的api,点击签收按钮,传递当前这行的数据,能够得到签收状态的值,在 节点办理|办结 使用v-if进行三木运算的判断
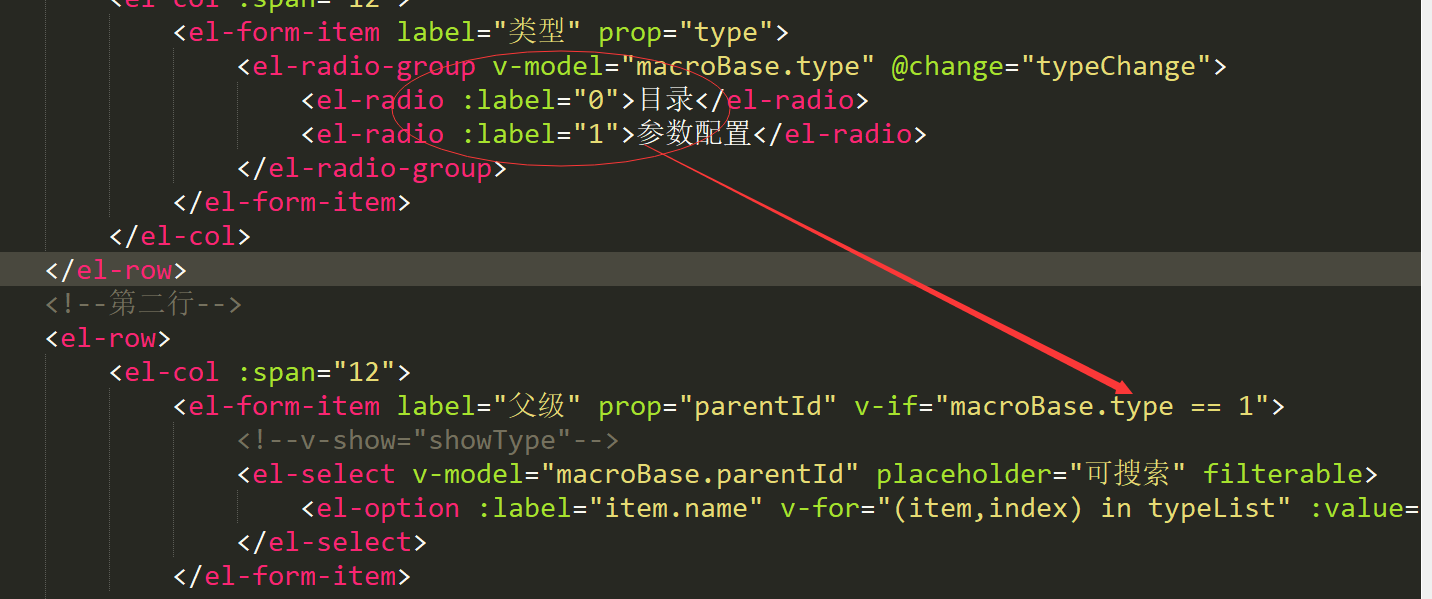
具体代码:
3.想法:
我觉得v-if和三目运算在这种变量只有两个状态的条件下切换用来特别方便,尤其是做后台,频繁用到这个功能,v-show也可以使用,但是在这个地方使用起来太麻烦,而且v-show只是隐藏css样式,不重新加载,所以还涉及变量清空的问题
二.问题2
1.需求:主要是使用v-if在elementUI的form表单中关联某些表单项

分割线

选参数配置,显示表单项 父级 ,选目录时隐藏父级
2.想法:radio这种只有两个选项的时候,使用v-if,而且不涉及在Vue中的data中处理,我猜想的是v-model中的双向绑定值,还跟问题1不一样,毕竟问题1要去走个接口,去改变状态,而在form表单中,只需要选参数配置就显示父级,非常方便

三.问题3
1.需求:由按钮来控制表单的状态,即是否可编辑,不可编辑就是禁用状态,初始状态是被禁用转态
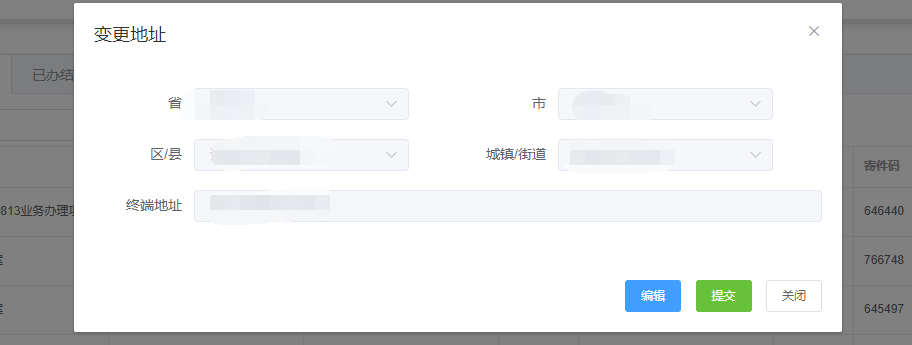
初始

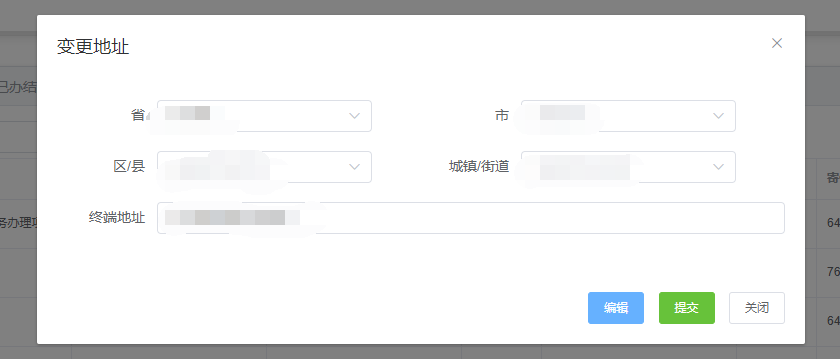
点击编辑按钮后,切换成可编辑状态

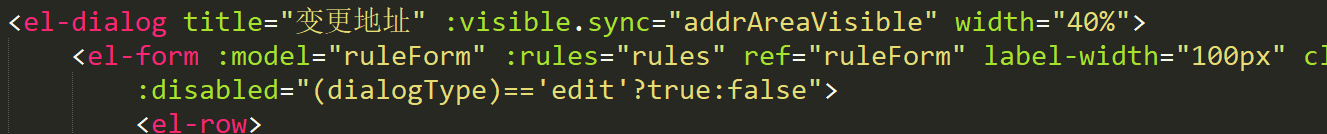
2.思路:同样使用三目运算,在网上看了别人的想法,再改了下,可以这样做
elementUI中的disabled绑定一个变量,且变量赋值,利用三木运算判断,:disabled="(dialogType)=='edit'?true:false" 需要注意的是变量加括号,值如果是字符串加引号

这样赋值之后,在编辑事件中,只需要改变dialogType的值,随便赋值即可,只要不跟初始化的值一样就可以,还需要注意的是在data中也要赋初始值,

参考链接:https://blog.csdn.net/hongc93/article/details/105587375
这是最近做后台遇到三目运算跟v-if的问题,做总结,以后遇到了会持续更新
9.10更新
四.问题4
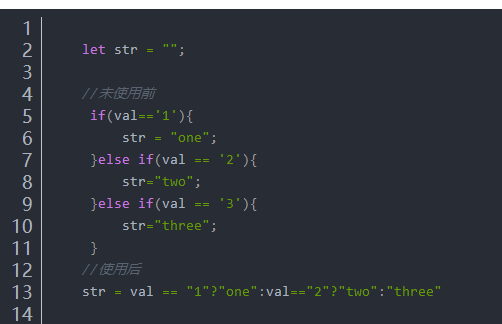
三目运算加两个条件

转载于:https://blog.csdn.net/u014131617/article/details/86641206