做android应用开发,UI的东东既是基础又很重要,也是实现良好用户体验的第一步。而大多数我们的应用要实现的界面效果基本上在现有的第三方应用上都能找的到原型,此刻我们会特别希望在需要实现某种UI效果的时候能有个模板进行参照,这样便可以轻而易举地输出我们自个儿的精美布局。有鉴于此,蓝老师决定推出UI系列教程,结合当下流行应用的界面视觉效果为大家讲解其实现原理,以造福于广大新手以及刚入行的童鞋,老鸟们请飘过。。。
----- 前言
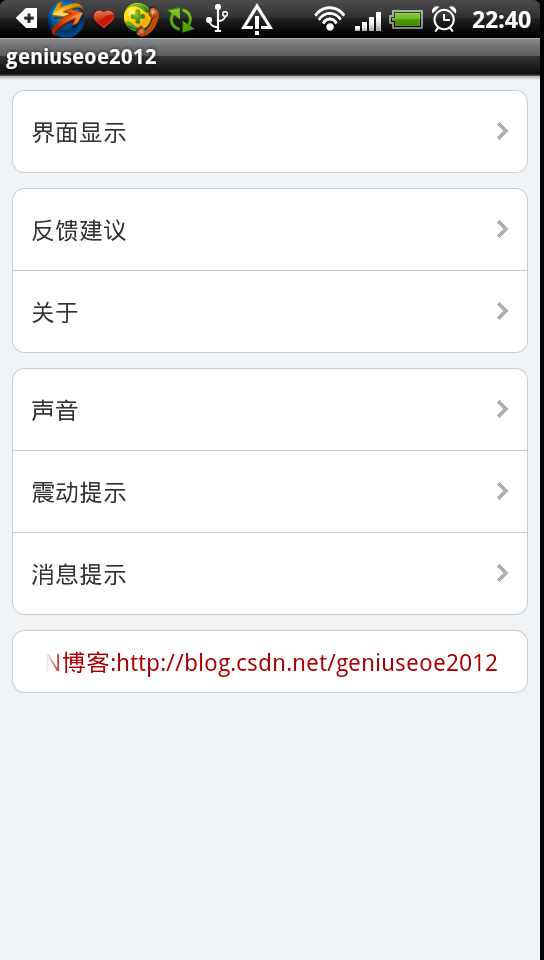
UI系列教程第一课:QQ设置界面布局的实现


类似QQ设置界面这种布局排版相信很多应用都会用到,大家关心的无非就是就是布局的圆角问题,这其中包括全圆角,上半圆角,下半圆角以及无圆角
下面贴上布局文件为童鞋们讲解
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- 界面显示 -->
<LinearLayout
style="@style/leba_bg_layout">
<LinearLayout
style="@style/leba_bg_single_layout">
<TextView android:textSize="16.0dip" android:textColor="#ff333333" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="12.0dip" android:text="界面显示" android:layout_weight="1.0" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="12.0dip" android:src="@drawable/setting_arrow"/>
</LinearLayout>
</LinearLayout>
<!-- 反馈建议 关于 -->
<LinearLayout
style="@style/leba_bg_layout">
<!-- 反馈建议 -->
<LinearLayout
style="@style/leba_bg_top_layout">
<TextView android:textSize="16.0dip" android:textColor="#ff333333" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="12.0dip" android:text="反馈建议" android:layout_weight="1.0" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="12.0dip" android:src="@drawable/setting_arrow"/>
</LinearLayout>
<View android:background="@drawable/leba_shape_line" android:layout_width="fill_parent" android:layout_height="1.0px" />
<!-- 关于 -->
<LinearLayout
style="@style/leba_bg_bottom_layout">
<TextView android:textSize="16.0dip" android:textColor="#ff333333" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="12.0dip" android:text="关于" android:layout_weight="1.0" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="12.0dip" android:src="@drawable/setting_arrow"/>
</LinearLayout>
</LinearLayout>
<!-- 声音提示 震动提示 消息提示 -->
<LinearLayout
style="@style/leba_bg_layout">
<!-- 声音提示 -->
<LinearLayout
style="@style/leba_bg_top_layout">
<TextView android:textSize="16.0dip" android:textColor="#ff333333" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="12.0dip" android:text="声音" android:layout_weight="1.0" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="12.0dip" android:src="@drawable/setting_arrow"/>
</LinearLayout>
<View android:background="@drawable/leba_shape_line" android:layout_width="fill_parent" android:layout_height="1.0px" />
<!-- 震动提示 -->
<LinearLayout
style="@style/leba_bg_mid_layout">
<TextView android:textSize="16.0dip" android:textColor="#ff333333" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="12.0dip" android:text="震动提示" android:layout_weight="1.0" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="12.0dip" android:src="@drawable/setting_arrow"/>
</LinearLayout>
<View android:background="@drawable/leba_shape_line" android:layout_width="fill_parent" android:layout_height="1.0px" />
<!-- 消息提示 -->
<LinearLayout
style="@style/leba_bg_bottom_layout">
<TextView android:textSize="16.0dip" android:textColor="#ff333333" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="12.0dip" android:text="消息提示" android:layout_weight="1.0" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="12.0dip" android:src="@drawable/setting_arrow"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
style="@style/leba_bg_layout"
android:padding="10.0dip">
<TextView
android:textSize="16.0dip"
android:textColor="#ffaa0000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="12.0dip"
android:text="@string/blog_addr"
android:layout_weight="1.0"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:scrollHorizontally="true"
/>
</LinearLayout>
</LinearLayout>
再上style风格属性资源文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="leba_bg_layout">
<item name="android:orientation">vertical</item>
<item name="android:background">@drawable/leba_shape_bg</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginLeft">8.0dip</item>
<item name="android:layout_marginTop">10.0dip</item>
<item name="android:layout_marginRight">8.0dip</item>
</style>
<style name="leba_bg_base_layout">
<item name="android:orientation">horizontal</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:gravity">center_vertical</item>
<item name="android:paddingTop">16.0dip</item>
<item name="android:paddingBottom">16.0dip</item>
<item name="android:focusable">true</item>
<item name="android:clickable">true</item>
</style>
<style name="leba_bg_top_layout" parent="@style/leba_bg_base_layout">
<item name="android:background">@drawable/leba_bg_top_selector</item>
</style>
<style name="leba_bg_mid_layout" parent="@style/leba_bg_base_layout">
<item name="android:background">@drawable/leba_bg_mid_selector</item>
</style>
<style name="leba_bg_bottom_layout" parent="@style/leba_bg_base_layout">
<item name="android:background">@drawable/leba_bg_bottom_selector</item>
</style>
<style name="leba_bg_single_layout" parent="@style/leba_bg_base_layout">
<item name="android:background">@drawable/leba_bg_single_selector</item>
</style>
</resources>
大家可以看到,布局中用到了大量的STYLE,而style无非就是些android attribute的集合
以上四大块布局都是以@style/leba_bg_layout风格作为底布局
其中<item name="android:background">@drawable/leba_shape_bg</item>
leba_shape_bg是全圆角
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/white" />
<stroke android:width="1.0px" android:color="@color/shape_line" />
<corners android:radius="8.0dip" />
<padding android:left="1.0px" android:top="1.0px" android:right="1.0px" android:bottom="1.0px" />
</shape>
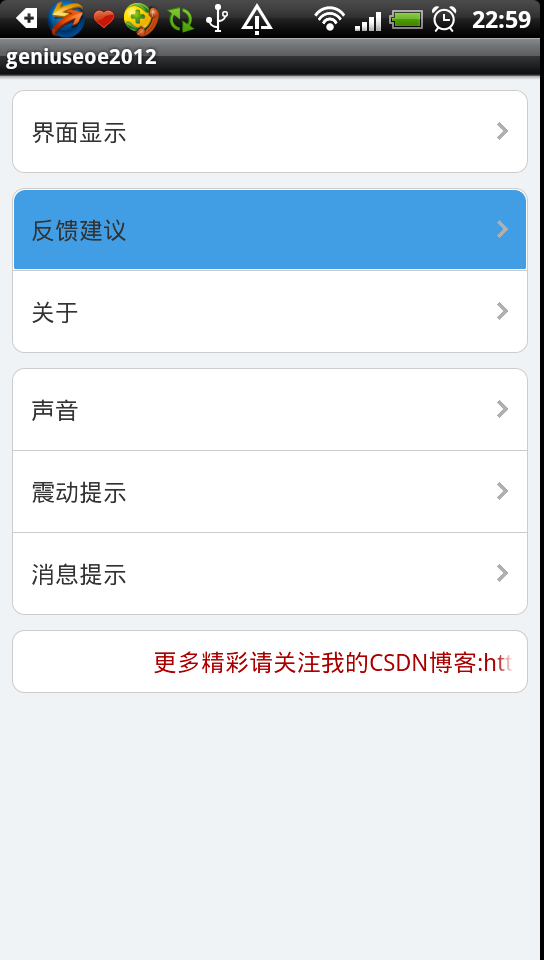
再以第二块布局(反馈建议和关于)为例
“反馈建议”横布局是上半圆角使用@style/leba_bg_top_layout风格作为底布局
其中<itemname="android:background">@drawable/leba_bg_top_selector</item>
leba_bg_top_selector
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="false" android:state_pressed="false" android:drawable="@drawable/leba_bg_mid_unselected" />
<item android:state_pressed="true" android:drawable="@drawable/leba_bg_mid_selected" />
<item android:state_focused="true" android:drawable="@drawable/leba_bg_mid_selected" />
<item android:drawable="@drawable/leba_bg_mid_unselected" />
</selector>
leba_bg_top_selected和leba_bg_top_unselected都是上半圆角
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/button_selected" />
<corners android:topLeftRadius="8.0dip" android:topRightRadius="8.0dip" android:bottomLeftRadius="1.0dip" android:bottomRightRadius="1.0dip" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/white" />
<corners android:topLeftRadius="8.0dip" android:topRightRadius="8.0dip" android:bottomLeftRadius="1.0dip" android:bottomRightRadius="1.0dip" />
</shape>
“关于”横布局使用@style/leba_bg_bottom_layout风格作为底布局,自然就是下半圆角了(具体配置就不贴了,其它布局同理)
而中间的小横线则更为简单
<View android:background="@drawable/leba_shape_line" android:layout_width="fill_parent" android:layout_height="1.0px" />
leba_shape_line
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/shape_line" />
</shape>
本文讲解之布局较为简单,每行只是ImageView和TextView构成
若需添加更多UI控件只要在合适位置插入即可
根据需要可能要使用ReleativeLayout作为行布局来规划实现UI效果
其它就没啥好说的了,对于style和shape以及selector还不甚了解的童鞋先补习一下相关知识吧
下面附上工程链接:
http://download.csdn.net/detail/geniuseoe2012/4425939
欲知更多Android-UI技巧,且听下回分解,更多精彩请关注窝的CSDN博客:http://blog.csdn.net/geniuseoe2012
welcome to join android develop group:298044305