前言:最近园子里多了许多谈语言、谈环境、谈逼格(格局)的文章,看看笑笑过后,殊不知其实都是然并卵。提升自己的技术才是王道。之前博主分享过多篇bootstrap组件的文章,引起了很多园友的关注和支持,看样子这种风格还是受到很多园友青睐的。本着不辜负园友们的支持的原则,应群友们的要求,今天来分享下项目中使用Ace模板的菜单样式和基于iframe的Tab页效果。
Ace模板地址:http://code.google.com/p/ace-engine/wiki/AceTemplate(有时会打不开)
Ace英文官网:http://wrapbootstrap.com/preview/WB0B30DGR
Ace模板功能介绍地址:http://www.cnblogs.com/txw1958/p/Ace-Responsive-Admin-Template.html
系列文章
一、效果展示
折腾了好久,终于将菜单样式和Tab页的效果从项目中抽出来了,园友们且看且珍惜哈~~
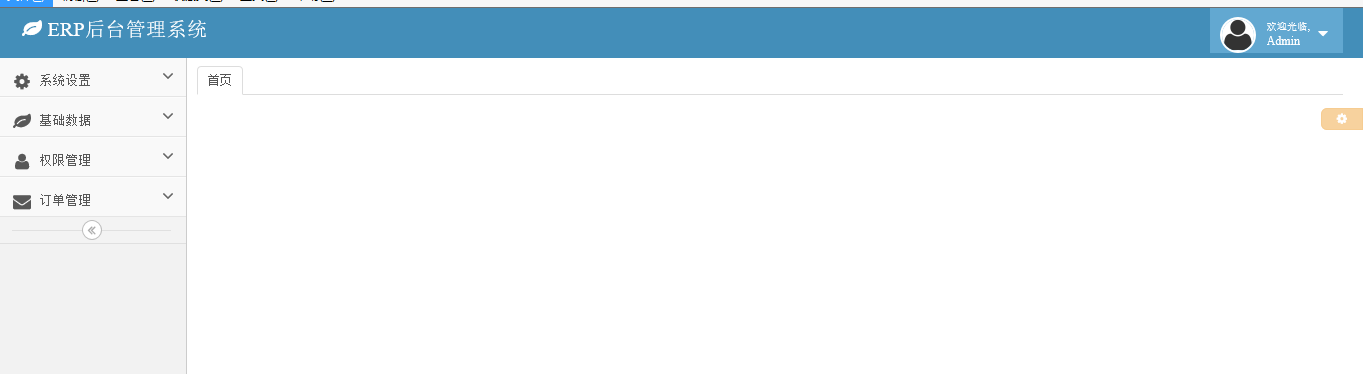
1、初始加载出来的效果
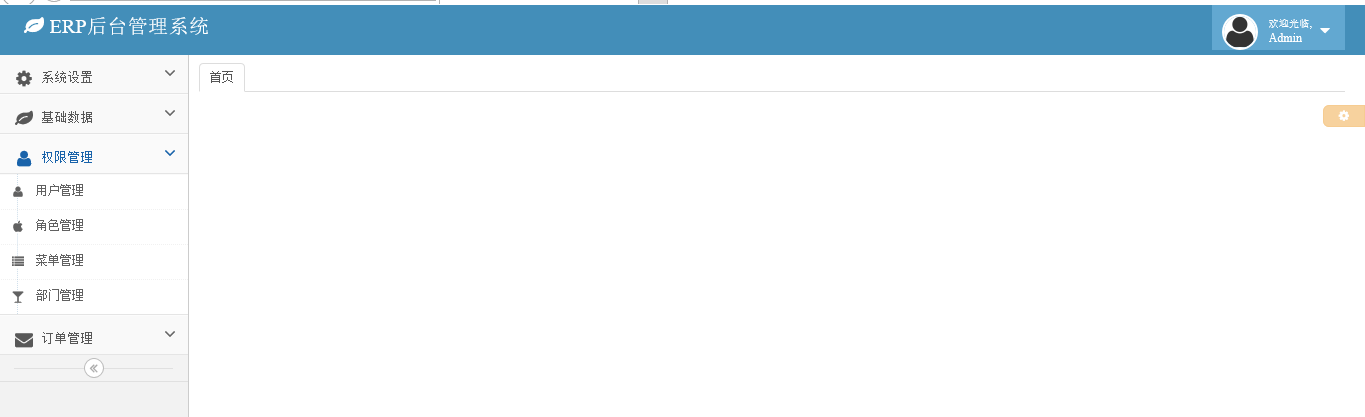
2、展开菜单(支持多级展开,后面代码介绍)
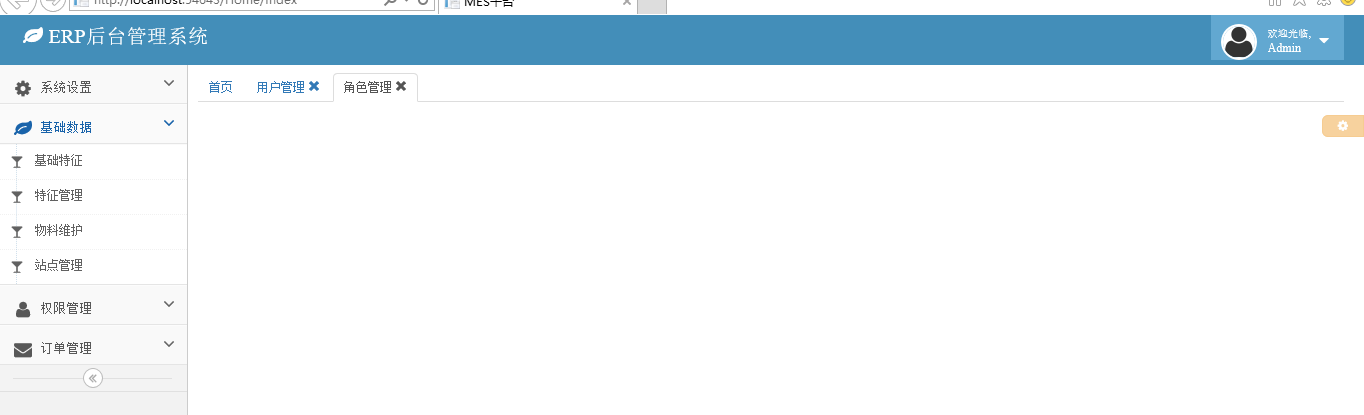
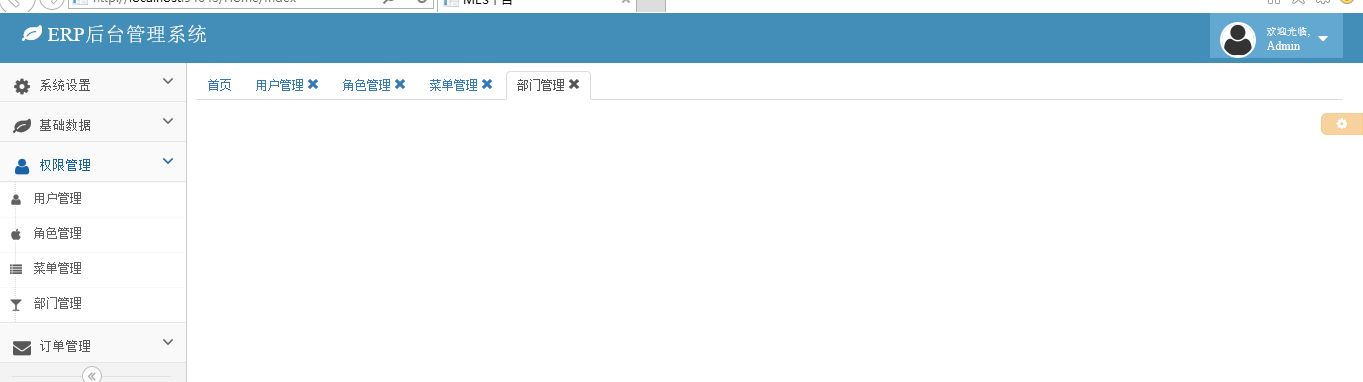
3、点击子菜单,以Tab页的形式打开对应的页面
4、支持菜单折叠
5、打开的菜单过多时自动换行显示,折叠后自适应
二、代码示例
有现成的东西用起来就是爽,总的来说Bootstrap Ace模板的功能还是比较强大的,并且支持各种终端设备。本文主要使用的它的菜单的效果,下面就来看看Ace模板菜单效果的实现代码。
1、菜单效果
由于Ace是基于Bootstrap的,所以首先需要引用jquery和bootstrap组件,先来总的看看它需要引用哪些文件吧。
<script src="/Scripts/jquery-1.9.1.min.js"></script> <script src="/Content/bootstrap/js/bootstrap.min.js"></script> <link href="/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="/Content/font-awesome/css/font-awesome.min.css" rel="stylesheet" /> <link href="/Content/ace/css/ace-rtl.min.css" rel="stylesheet" /> <link href="/Content/ace/css/ace-skins.min.css" rel="stylesheet" /> <link href="/Content/sidebar-menu/sidebar-menu.css" rel="stylesheet"/>
<script src="/Content/ace/js/ace-extra.min.js"></script> <script src="/Content/ace/js/ace.min.js"></script>
<script src="/Content/sidebar-menu/sidebar-menu.js"></script>
呵呵,看着还是挺多的吧。除了最后一个js文件(<script src="/Content/sidebar-menu/sidebar-menu.js"></script>)是博主自己封装的,其他基本都是些组件需要的特性组件。看看页面上面要放哪些html标签:
<div class="sidebar" id="sidebar"> <ul class="nav nav-list" id="menu"></ul> <div class="sidebar-collapse" id="sidebar-collapse"> <i class="icon-double-angle-left" data-icon1="icon-double-angle-left" data-icon2="icon-double-angle-right"></i> </div> </div>
再来看看sidebar-menu.js这个文件里面封装的方法:
在页面上面直接调用sidebar-menu的方法
这里需要说明的很重要的一点就是关于菜单前面的小图标,icon属性对应的是http://v3.bootcss.com/components/页面里面的图标的样式:

con的值为icon-user的时候,菜单上面就会显示一个如图的小图标。当然一般情况下,菜单肯定是动态加载的的,如果需要从后台取数据,可以直接调用此方法:
$('#menu').sidebarMenu({ url: "/api/Api/GetMenuByUser/", param: { strUser: 'admin' } });
即可,呵呵,很简单吧。
2、Tab页效果
Tab页的效果其实是和左边菜单息息相关的,首先还是看看Tab页效果的js引用。
<script src="/Scripts/bootstrap-tab.js"></script>
页面的html标签:
<div class="main-content"><div class="page-content"> <div class="row"> <div class="col-xs-12" style="padding-left:5px;"> <ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#Index" role="tab" data-toggle="tab">首页</a></li> </ul> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="Index"> </div> </div> </div> </div> </div> </div>
bootstrap-tab.js这个文件里面封装了addTabs方法
那么,在什么时候调用Addtabs方法呢?答案是注册菜单click事件的时候,这部分代码在前面sidebar-menu组件封装的时候就有,可以看看上面。
三、总结
以上就是bootstrap ace模板的菜单和Tab页效果的展示,总的来说,基本的功能具备了,但菜单的样式还有待调整,比如点击某个菜单之后,点击的菜单需要给一个选中的状态。如果你的项目也是用的bootstrap风格,研究下ace模板,可以使用起来试试。
PS:关于ace模板收费的问题许多园友在评论中提到了,博主补充说明几点:
1、ace模板确实是收费的,官网上面写的很清楚:$18。这个毋庸置疑。
2、本文只使用了ace的一个菜单功能,并且引用的文件都是从网上找来的,所以对于本文的效果并不存在收费一说。
源码下载地址:https://download.csdn.net/download/landeanfen/12323940