Django分页
Django提供了一个类Paginator用于分页,但Paginator并不具体管理具体的页的处理,而是使用Page对象管理具体页面。下面我们以一个具体的例子来说明一下分页的实现
文章模型:
class Articles(models.Model):
tid = models.AutoField(primary_key=True)
cid = models.ForeignKey('Category', models.DO_NOTHING, db_column='cid', blank=True, null=True)
description = models.CharField(max_length=300)
title = models.CharField(max_length=255)
content = models.CharField(max_length=20000, blank=True, null=True)
author = models.CharField(max_length=255, blank=True, null=True)
pub_date = models.DateTimeField()
replycount = models.IntegerField(blank=True, null=True)
hits = models.IntegerField()
isdeleted = models.IntegerField()
noreply = models.IntegerField(blank=True, null=True)
iscreator = models.IntegerField(blank=True, null=True)
isrecommend = models.IntegerField(blank=True, null=Tru)
e)
tags = models.CharField(max_length=255, blank=True, null=True)
class Meta:
db_table = 'articles'
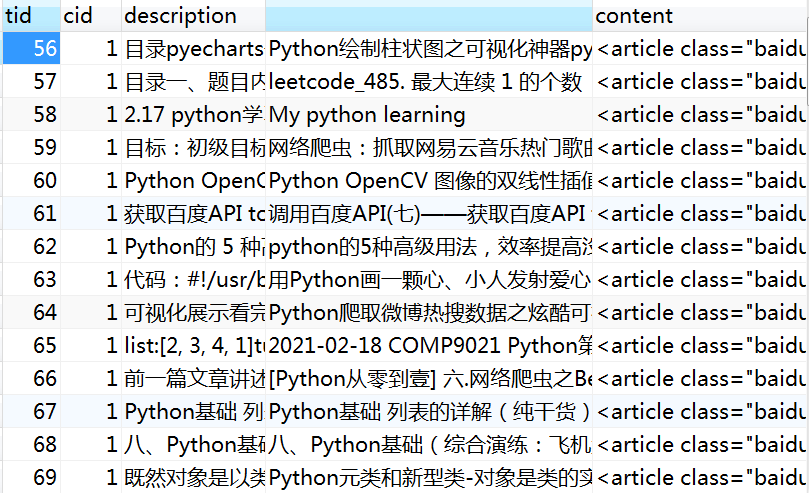
表中数据:

分页器对象
格式: Paginator(<query_set查询集>,每页显示数据的条数)
对象的属性
- count 分页对象的个数
- num_pages 总页数
- page_range 页码的列表
方法
- page(num) 返回page对象 如果给定的页码不存在 则抛出异常
例子代码:
# 需要导入Paginator类
from django.core.paginator import Paginator
pagination = Paginator(articles,10)
page 对象
page对象具体负责每页的处理,包括每页的数据,当前页的页码,是否有上一页或下一页等。

使用:
# 由分页器对象调用page方法创建,参数是当前页码
pager = pagination.page(page)
具体例子
路由配置(urls.py)
from django.urls import path
from App import views
app_name = "App"
urlpatterns = [
#.....
path("list/<int:page>/",views.article_list),
]
视图(views.py)
# views.py
def article_list(request,page=1):
articles = Articles.objects.all()
# 实例化分页对象,一页两条记录
pagination = Paginator(articles,10)
page = pagination.page(page) #某一页的分页对象
return render(request,'userlist.html',locals())
前端页面(list.html)
使用了bootstrap的样式
<!-- 部分代码 -->
<div class="page-box layui-row">
<div id="pageItem">
<nav aria-label="Page navigation">
<ul class="pagination">
{# 判断是不是有前一页 #}
{% if pager.has_previous %}
<li>
<a href="/list/{{ pager.previous_page_number }}/" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% else %}
{# 如果没有前一页 禁止点击前一页 #}
<li class="disabled">
<a href="/list/{{ page }}/" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% endif %}
{# 循环生成页码, page_range是一个整数页码列表 #}
{% for cur in pagination.page_range %}
{# 判断是不是当前页,如果是高亮显示 #}
{% if cur == page %}
<li class="active"><a href="/list/{{ cur }}/">{{ cur }}</a></li>
{% else %}
<li><a href="/list/{{ cur }}/">{{ cur }}</a></li>
{% endif %}
{% endfor %}
{# 判断是不是有下一页 #}
{% if pager.has_next %}
<li>
<a href="/list/{{ pager.next_page_number }}/" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
{% else %}
<li class="disabled">
<a href="/list/{{ page }}/" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
{% endif %}
</ul>
</nav>
</div>
</div>