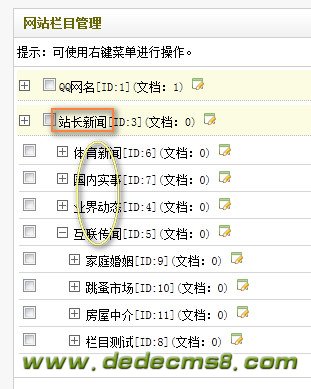
本文是关于织梦DedeCMS调用多级子栏目的,拿来测试分享下。DEDECMS v5.7,后台已建栏目目录,如下图1所示:

图1 DEDECMS后台栏目结构
现在,我们先来调用顶级栏目"站长新闻",以及其下的子栏目,如图2所示:

图2 DEDECMS顶级栏目"站长新闻"
当前栏目typeid值为3,所以代码如下:
1 {dede:channelartlist typeid='3,3'} 2 <a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a> 3 <hr> 4 {dede:channel type='son' noself='yes'} 5 <a href="[field:typelink/]">[field:typename/]</a><br /> 6 {/dede:channel} 7 {/dede:channelartlist}
效果图如下:

图3 DEDECMS调用栏目效果
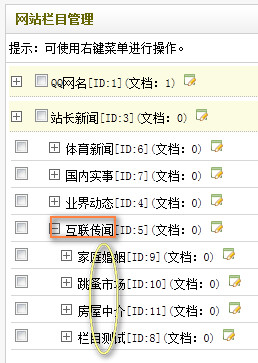
我们再来调用二级栏目"互联传闻",以及其下的子栏目,栏目结构如图4:

图4 DEDECMS顶级栏目互联新闻
其栏目typeid值为5,所以代码如下:
1 {dede:channelartlist typeid='5,5'} 2 <a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a> 3 <hr> 4 {dede:channel type='son' noself='yes'} 5 <a href="[field:typelink/]">[field:typename/]</a><br /> 6 {/dede:channel} 7 {/dede:channelartlist}
效果图如下:

图5 DEDECMS调用新闻效果
接下来,我们来调用两个栏目(站长新闻、互联新闻),以及他们各自的子栏目,他们对应typeid为3和5,所以代码如下:
1 {dede:channelartlist typeid='3,5'} 2 <a href="{dede:field name='typeurl'/}"><b>{dede:field name='typename'/}</b></a>(上一级栏目)<br> 3 {dede:channel type='son' noself='yes'} 4 <a href="[field:typelink/]">[field:typename/]</a><br /> 5 {/dede:channel} 6 <hr> 7 {/dede:channelartlist}
效果图如下:
