关于MVVM模式概念就不讲了,网上一大堆,而且超详细。 先描述一下整体解决方案:把服务器信息从服务器端取出来显示在客户端,
Model层负责取数据并序列化成对象,ViewModel负责绑定到View,
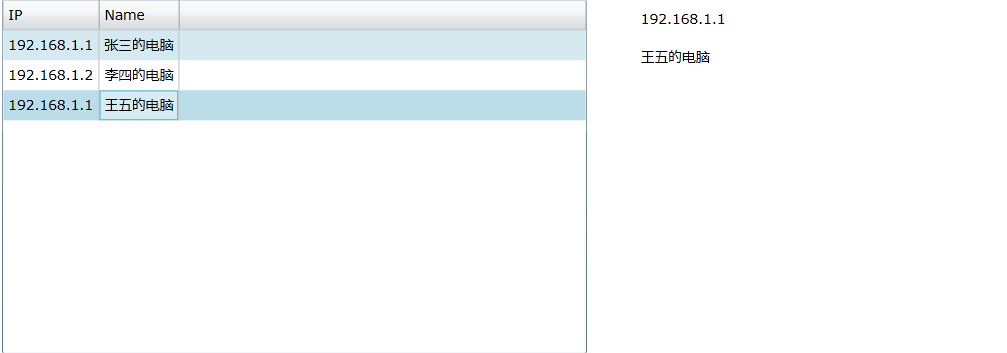
效果图:

Model层负责数据

实体Server实现
INotifyPropertyChanged接口,当属性改变时通知界面。
1 #region ip
2 private string _ip;
3
4 public string IP
5 {
6 get { return _ip; }
7 set
8 {
9 if (_ip != value)
10 {
11 _ip = value;
12 OnPropertyChanged("IP");
13 }
14 }
15 }
16 #endregion
17
18 #region 名称
19 private string _Name;
20
21 public string Name
22 {
23 get { return _Name; }
24 set
25 {
26 if (_Name != value)
27 {
28 _Name = value;
29 OnPropertyChanged("Name");
30 }
31
32 }
33 }
34 #endregion
35
36 public event PropertyChangedEventHandler PropertyChanged;
37
38 private void OnPropertyChanged(string propertyName)
39 {
40 if (PropertyChanged != null)
41 PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
42 }
2 private string _ip;
3
4 public string IP
5 {
6 get { return _ip; }
7 set
8 {
9 if (_ip != value)
10 {
11 _ip = value;
12 OnPropertyChanged("IP");
13 }
14 }
15 }
16 #endregion
17
18 #region 名称
19 private string _Name;
20
21 public string Name
22 {
23 get { return _Name; }
24 set
25 {
26 if (_Name != value)
27 {
28 _Name = value;
29 OnPropertyChanged("Name");
30 }
31
32 }
33 }
34 #endregion
35
36 public event PropertyChangedEventHandler PropertyChanged;
37
38 private void OnPropertyChanged(string propertyName)
39 {
40 if (PropertyChanged != null)
41 PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
42 }
取Server数据的方法,实际可改为从WCF中取数据,
1 private ObservableCollection<Server> serverList;
2 public ObservableCollection<Server> GetServerList()
3 {
4 serverList = new ObservableCollection<Server>();
5 serverList.Add(new Server { IP="192.168.1.1",Name="张三的电脑"});
6 serverList.Add(new Server { IP = "192.168.1.2", Name = "李四的电脑" });
7 serverList.Add(new Server { IP = "192.168.1.1", Name = "王五的电脑" });
8 return serverList;
9 }
2 public ObservableCollection<Server> GetServerList()
3 {
4 serverList = new ObservableCollection<Server>();
5 serverList.Add(new Server { IP="192.168.1.1",Name="张三的电脑"});
6 serverList.Add(new Server { IP = "192.168.1.2", Name = "李四的电脑" });
7 serverList.Add(new Server { IP = "192.168.1.1", Name = "王五的电脑" });
8 return serverList;
9 }
所有的业务集中在ViewModel里面,提供View绑定需要的各种属性和集合。
1 public class ServerViewModel:INotifyPropertyChanged
2 {
3 private ServerModel sm;
4 private Server currentServer;
5 public Server CurrentServer
6 {
7 get { return currentServer; }
8 set
9 {
10 CurrentServer = value;
11 this.OnPropertyChanged("CurrentServer");
12 }
13 }
14
15 public ServerViewModel()
16 {
17 sm=new ServerModel();
18 serverList = sm.GetServerList();
19 }
20
21 private ObservableCollection<Server> serverList;
22 public ObservableCollection<Server> ServerList
23 {
24 get { return serverList; }
25 set
26 {
27 serverList = value;
28 this.OnPropertyChanged("ServerList");
29 }
30 }
31
32 public event PropertyChangedEventHandler PropertyChanged;
33
34 private void OnPropertyChanged(string propertyName)
35 {
36 if (PropertyChanged != null)
37 PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
38 }
39 }
2 {
3 private ServerModel sm;
4 private Server currentServer;
5 public Server CurrentServer
6 {
7 get { return currentServer; }
8 set
9 {
10 CurrentServer = value;
11 this.OnPropertyChanged("CurrentServer");
12 }
13 }
14
15 public ServerViewModel()
16 {
17 sm=new ServerModel();
18 serverList = sm.GetServerList();
19 }
20
21 private ObservableCollection<Server> serverList;
22 public ObservableCollection<Server> ServerList
23 {
24 get { return serverList; }
25 set
26 {
27 serverList = value;
28 this.OnPropertyChanged("ServerList");
29 }
30 }
31
32 public event PropertyChangedEventHandler PropertyChanged;
33
34 private void OnPropertyChanged(string propertyName)
35 {
36 if (PropertyChanged != null)
37 PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
38 }
39 }
View中代码最简洁:
private ServerViewModel svm;
public MainPage()
{
InitializeComponent();
svm = new ServerViewModel();
this.DataContext = svm;
}
public MainPage()
{
InitializeComponent();
svm = new ServerViewModel();
this.DataContext = svm;
}