摘自知乎http://www.zhihu.com/question/20326729
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
首先如果你小团队或者个人开发,当然可以用Xcode,如果大公司跨部门审核调整各种,还是有个快速的原型。
如你要求,可交互。包括常用的Axrue,我试用过下面提到的所有软件,分别完整产出过不同的原型,还有一些市面上的你一看它介绍图还在用ios6的就知道不必了,说明很久没更新了。
下面这些是我按照不同的特点进行了归类,视你的具体情况而定吧。
我在选择软件这个过程中纠结了很久,也是用过在领悟真正的原理。但是这段时间的摸索对我以后也有很大帮助。
轻巧型
低保真;无控件;iOS;少交互;免费。
Pop

非常火的一款原型软件,第一次满足了大家人人都是产品经理的感觉。
方法:拍照--添加触控区--转场方式--选择图片
平台:全手机操作
缺点:分享不便。动画有如侧滑、展开、消失,快现的摇一摇。操作只可以单击。没有控件,所有东西都靠你的照片。
Tapcase

基本和pop一样,就是软件本身的UI更ios7一点,其他都一样,也是导入图片,加热区就好了。缺点也是一样的。
**总结:**轻巧型的就是适合简单软件且是早期,在手机上稍微复杂一点的就痛不欲生了。但问题是,如果简单到这么轻松了,那真的还需要用软件模拟吗?真的在纸上画更轻松吧。点击这种交互也不需要模拟了吧。
专业型
高保真度;自带控件;Mac+iOS;全交互;收费+免费
UIDesigner + UIDPlayer

腾讯出品的原型软件,中文,操作简单,符合国人习惯,容易上手。方便分享。
方法:windows电脑安装UIDesigner,使用现成控件进行可视化搭建,调试后通过网盘等方式发到iOS设备,用UIDPlayer打开即可。
平台:只支持Win+ iOS。可能也是优点,仅有的专门支持Win平台的原型软件。
缺点:吹毛求疵吧,逼格不高。
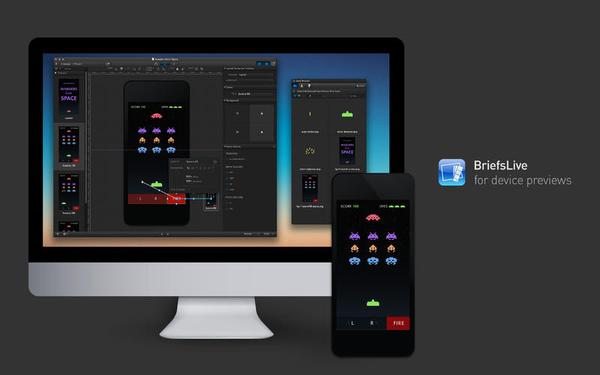
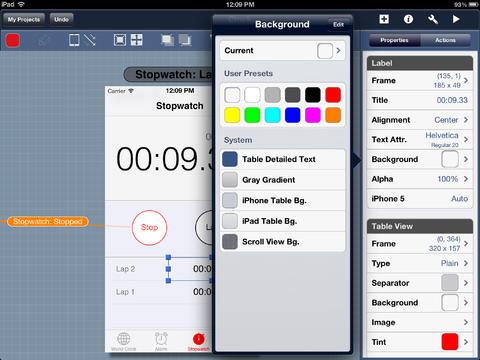
Briefs + Briefscase

这是我最近发现非常好的一款软件,好在对交互的支持上,如果调整细腻一点,几乎可以以假乱真。我是用它在UI定稿的情况下,提前当完成品测试交互体验的。当然也自带控件,用于原型设计。
还有三种模式,场景模式(Scene View )和细节模式(Details View)分别负责交互设计和UI设计两个部分,在设计完成后可以在第三个模式(Overview)查看整个APP的架构。
方法:在场景模式中,添加Actors(按钮,文本段落,文本热点)和Actions(触发动作),可以设置界面跳转时的TRANSITION效果,声效,延时,Retina 空间等交互体验辅助特效。
然后在iOS设备上安装Briefscase,通过Dropbox同步后使用。
缺点:贵。1298元,感受一下。标注起来还是不太趁手。通过dropbox同步有点慢,又没办法加快,只能生等。可以先试用一下,觉得好再入手吧。
Blueprint + viewer

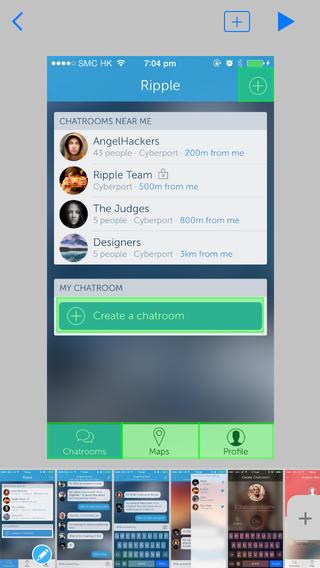
我最早用的原型软件,现在制作出的原型已经出现在App Store里拉。Sakura Day。
当时用免费的功能(2个项目,无法导入dropbox图片,无自定义控件)就做出来了。后来接手公司大项目,专门买了完整版128元。
但是注意,这是用iPad做,iPhone或者iPad看,没有电脑版的。我当时就是为了地铁上可以用,是优点也是缺点。
方法:基本都一样,就是在iPad上操作。触控不那么精确,但是操作体验很好,完整版的自定义库按钮很多很丰富。
平台:iPad + iOS
缺点:最重要的就是只能在iPad上编辑,我做了个大型的项目,打开还是稍慢点,但是稳定,操作多了有点累。分享需要对方装软件,而且生成的项目文件会很大。
总结: 专业软件还有很多,各有千秋,这两个是最快支持iOS7的,说明他们很重视产品保证更新。但是价格确实也是不菲,优缺点很明显,不符合国人习惯。腾讯那个整体是很不错了,除非你和我一样只用mac。
HTML型
中保真度;自带控件;全平台;需联网;少交互;收费+免费
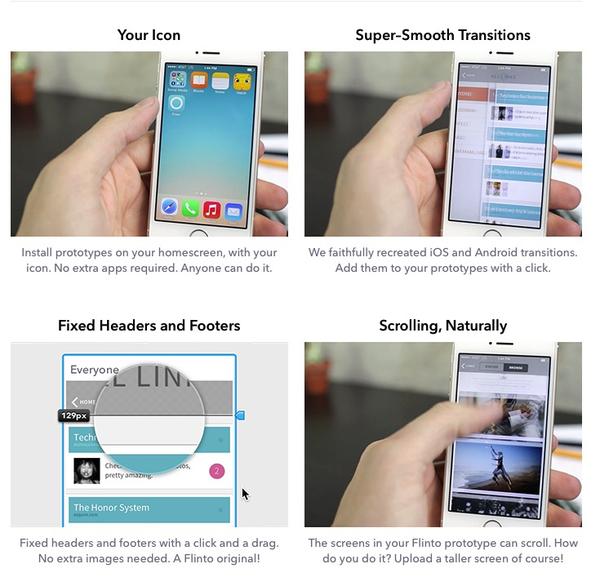
Flinto

我是通过下面提到的Icon Stricker发现的这个网站,试用了一下发现,它的特点是快捷的热区和转场操作,但是完全不带控件,也就是网页版的 pop。需要你自己准备好图片,不管是UI还是UE,这里只负责交互。
最大的亮点就是支持滚动,前面提到的那些软件,都需要通过转场实现长图滚动,这个可以原生支持。
方法:传图,热区,转场。看起来操作很简单。
平台:全平台。
缺点:30天免费期,按月收费。不支持控件。需要浏览器支持。
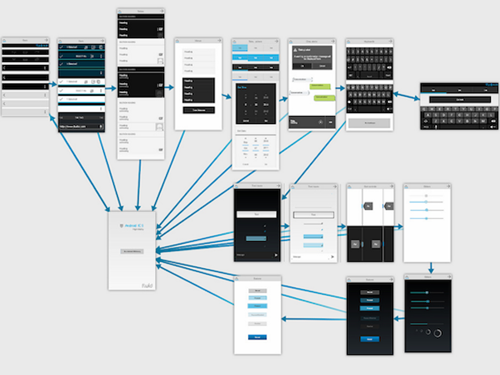
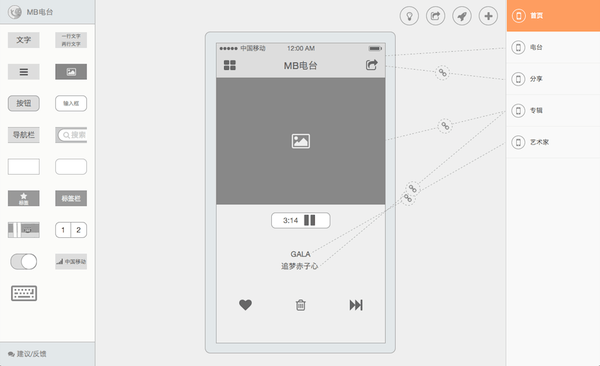
Fluidui

最受推崇的网页版原型网站。控件从iOS到Android到WP。也是可以免费一个项目少量屏幕,然后按月收费。
方法:添加控件,热区,转场。
缺点:我用网页版的还是感觉有点迟缓,不痛快。胜在控件实在很全,这个是很多桌面软件都不支持的。如果针对安卓或者WP,实在没什么更好的选择了。
**总结:**分享方便,轻量级是最大优点。但是按月付费这个我觉得大公司不会承担这笔费用,小公司有没有必要花费在这方面都值得商榷。速度也确实有点问题。交互也不如专业型那么灵活。
超大型
高保真度;可拓展控件;自定义库;适配;少交互;收费。
Axure
绕不开的巨人,就像图片界的PS,文字界的Word。它最大的特点就是别人都用它(虽然大多是盗版),我之前也存了显出不同逼格的心试了前面那么多软件,最后绕了一大圈还是回到了它的怀抱。
回来的原因主要有三
- 大家都在用。这个没办法,沟通,传输,修改都方便,PC+mac都可以看。你自己逼格到了,人家都感受不了有什么用呢。
- 确实强大,熟练使用库和自定义控件后,效率大幅提升,远胜专业型。
- 生成的HTML页面自带左侧目录边栏。是的,这就是我弃用OmniGraffle的主要原因。
方法:不再赘述了,总之要用好自定义控件,这个会让效率成倍提升。
缺点:生成的原型在移动端很难用。是有方法的,其实也不错了,但是我还是懒得费心研究。之所以用这个就是为了给开发和写文档,很多标注和逻辑流程,没必要做出交互。所以不考虑用它做交互,你真都做成交互了,难道还要工程师挨个点开才能看到逻辑?
OmniGraffle
为了捍卫mac的逼格,我用了几天就放弃了。不可否认,OG在调整控件时的流畅稳健,草图的美观(前提是你用英文)等方面,能让你享受整个制作过程,这是很少见的。但是我一直搞不懂画布层共享层等等的关系,用起来失误频繁,而且,生成的html没有目录啊,文档可读性差。
方法:不再赘述。
缺点:除了前面所说,仅支持mac,生成的交互原型更难用到手机上。
总结: 是的,这两个软件不光是用来做移动交互原型的,他们的强大体现在非常多的领域,但是针对移动交互原型而言,都不适合。A胜在文档和大家都用,所以在个方面就屈从了吧。
辅助型
特定功能(动画;图标;投影)
Quartz Composer
就是专门用来制作交互动画原型的产品,免费,但是需要苹果开发者账号,学习曲线非常高,但是可以制作非常精美的强交互动画。
Facebook Paper的动画原型制作工具Origami及实现代码Pop
Liveview
PS play等都可以快速把电脑上的内容投影到手机上。但是唯独liveview可以支持交互。打开交互模式后,电脑端可以接受手机的点击和滑动手势。非常强大。
Icon Stricker
专门用来测试icon的网站,出自Flinto。快速在主屏查看图标。

总结
我现在对原型的流程是这样的:
- 用Axure绘制UE图,导出成手机尺寸图片
- 导入Briefs或者pop,加入交互,体验一下
- 把UI图转成黑白,在Axure里标注,写文档,生成html
- UI定稿再导入briefs,高保真体验