一、nodemon
nodemon是一个命令行工具,用于辅助项目开发。它能够监听脚本的变化,并在文件发生变化时自动重新执行该文件,而不用我们手动来重新命令执行。
使用步骤
- 全局安装nodemon
- 在命令行工具中使用
node来代替node执行脚本文件
npm install nodemon -g
# node app.js
nodemon app.js
二、nrm
nrm(npm registry manager),npm下载地址转换工具。
由于npm默认的模块仓库服务器在国外,大陆用户下载速度比较慢,所以使用国内的模块仓库能够解决下载失败/和速度慢的问题。一般使用的是阿里的,它会没隔10Min和国外的npm模块仓库进行同步,所以在使用上几乎相同
使用步骤
- 全局安装
nrm - 查询可用的下载地址列表,并显示当前使用的下载地址
- 切换下载地址
npm install nrm -g
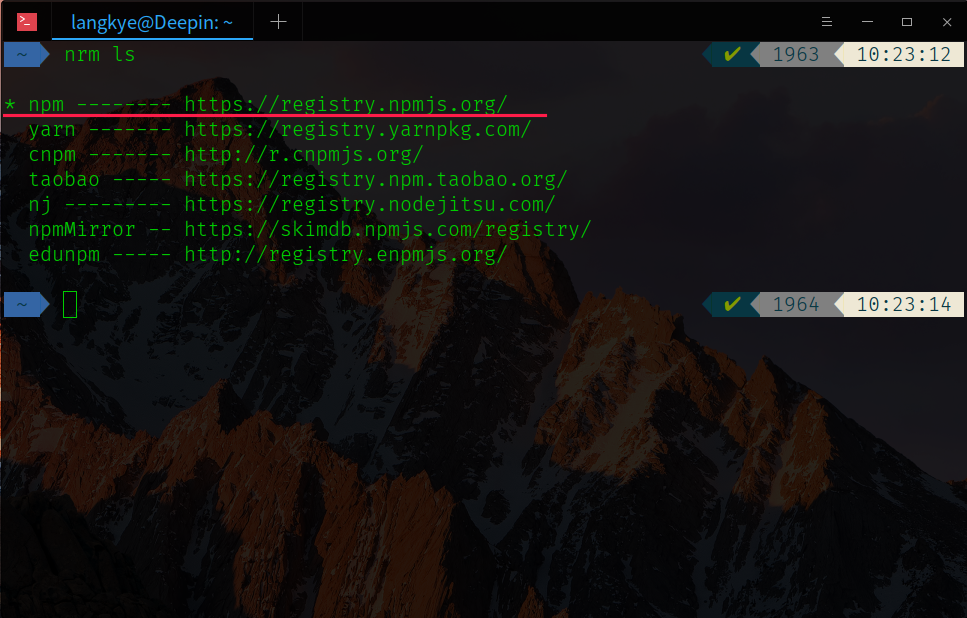
nrm ls
如图,地址前面带*号的即为当前正在使用的仓库地址,其他是可切换的地址

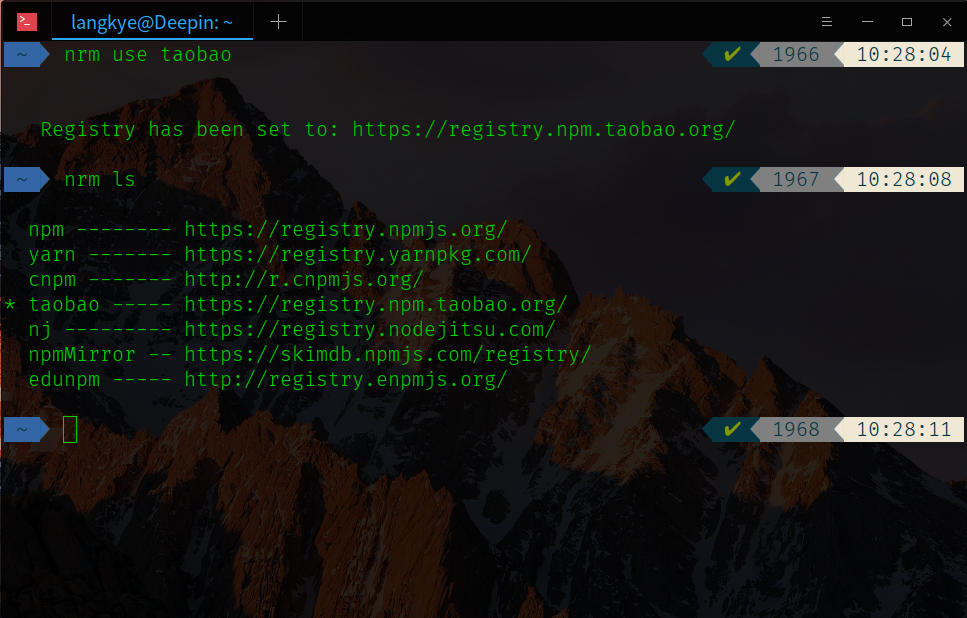
nrm use taobao # 可用的下载地址前面的名称

三、Gulp
Gulp是基于Node平台开发的前端构建工具。它能够将繁琐的机械化操作编写成任务,代替手动一条条的执行命令,提高开发效率。
Gulp特点
这里是Gulp快速入门的文档,摘自https://www.gulpjs.com.cn/。
2.1Gulp暴露的方法
-
gulp.src():获取预处理的文件
-
gulp.dest():输出文件
-
gulp.task():建立gulp任务
-
gulp.watch():监听文件的变化
-
gulp.pipe():执行任务
2.2Goup的插件
Goup插件的使用步骤:1.下载插件;2.在文件中引用;3.在任务中使用。以gulp-html为例:
2.2.1插件的使用
- 下载插件
npm install gulp-html -D # 在项目根目录中下载该插件
- 在gulpfile.json任务文件中引用(导出API)
const gulp = require('gulp');
const validator = require('gulp-html');
- 在任务中使用
const html = () => { // 类似 gulp.tesk();
return gulp.src('src/index.html')
.pipe(validator())
.pipe(gulp.dest('dist/'));
};
接下来只需要通过gulp执行任务即可:
gulp html # 任务名
2.2.2常用的插件
-
gulp-html:校验HTML文件。gulp-html文档
-
gulp-htmlmin:压缩HTML。gulp-htmlmin文档
-
gulp-csso:压缩css文件。gulp-csso文档
-
gulp-babel:转化JavaScript语法
-
gulp-less:转换less语法。gulp-less文档
-
gulp-uglify:压缩并混淆JavaScript代码
-
gulp-file-include:包含公告文件
-
browsersync:浏览器热加载、实时同步
-
...
2.3使用步骤
- 下载gulp库文件
- 在项目根目录下创建
gulpfile.js - 重构项目目录结构
- 在gulpfile.js文件中编写任务
- 在命令行工具中执行gulp任务
如果在Linux下安装成功后,执行gulp -v出现gulp命令找不到,需要配置环境变量export export PATH=/usr/local/python/bin:/usr/local/node/bin:$PATH
执行下面命令安装:
npm install --global gulp-cli # 命令行工具
npm install gulp # 在项目下下载库文件
const gulp = require('gulp');
// 创建任务
gulp.task('first_task',()=>{
// 获取处理的文件
/* Your Code */
gulp.src('./src/css/main.css').pipe(gulp.dest('./dist/css')); // 将src下的文件输出到 dist目录
});
更新中...