问题:下面的问题是互联网上问得比较多的,但是显然都是同一个问题。
JavaWeb项目部署到tomcat服务之后设置不需要输入项目名称即可访问?
Tomcat部署web项目,如何直接通过域名访问,不加项目名称?
怎么不用输入工程名就可以直接访问改web工程?
Tomcat下访问Web项目,jsp项目不需要输入项目名称和端口号的配置方法?
目前我实验有效果的暂时三种方法,如下。
1、修改conf/server.xml文件
1》找到conf/server.xml文件:
1.1、如果你用的是myeclipse(我的版本是8),那么这个文件在tomcat安装目录下,
1.2、如果是Eclipse Java EE(如果自己设置了项目部署目录为tomcat安装目录,那么请参考1.1,忽略本点),那么这个目录默认在eclipse的workspace下的.metadata.pluginsorg.eclipse.wst.server.core mpX目录下(我的Eclipse 版本是4.5.1),注意tmpX的X,是一个数字,比如1或者2,这些编号代表你eclipse上创建的tomcat实例对应的目录,比如我的安装了,6、7、8版本的tomcat,那么我的就会有tmp1、tmp2、tmp3,这个编号是根据创建tomcat实例先后而定的,并不是根据版本。
2》打开server.xml文件,找到
<Host appBase="webapps" .....> ..... </Host>
在Host 这个元素中间加入如下元素(当然已经有这个元素的情况下只需要把docBase的值改成你自己项目部署路径)
<Context docBase="项目部署路径项目部署名" path="" reloadable="false"/>
比如我部署到tomcat为的项目名叫demoweb,ide为eclipse java EE,配置如下:
<Context docBase="D:programmingproject.metadata.pluginsorg.eclipse.wst.server.core mp3wtpwebappsdemoweb" path="" reloadable="false"/>
或
<Context docBase="..wtpwebappsdemoweb" path="" reloadable="false"/>
<!--为何用..wtpwebappsdemoweb 因为我的server.xml文件所在文件夹conf,与wtpwebapps文件夹在同一个文件夹下-->
一般情况项目名就是项目部署名。
2、修改context-root
找到并打开文件“你的项目/.settings/org.eclipse.wst.common.component",修改<property name="context-root" value="xx"/>元素的value值为空,比如原来是xx,修改后是"",效果:<property name="context-root" value=""/>,保存后在eclipse刷新项目,然后在tomcat实例上clean一下(这步也很关键,如果clean不行可以选择tomcat实例下的项目,右键,然后clean module work directory,或尝试其他清理工作)。
这种方法我暂时觉得是最好的修改方式。
3、修改项目部署名
找到你部署在tomcat的项目,把项目名改成ROOT即可(如果有先删除之前的ROOT项目),这种方法的原理实际上同第一种方法,tomcat在某些我不知道的地方把ROOT设置成了默认的访问项目。这就是为什么我们启动tomcat后输入ip:port就可以访问到tomcat的首页的原因。
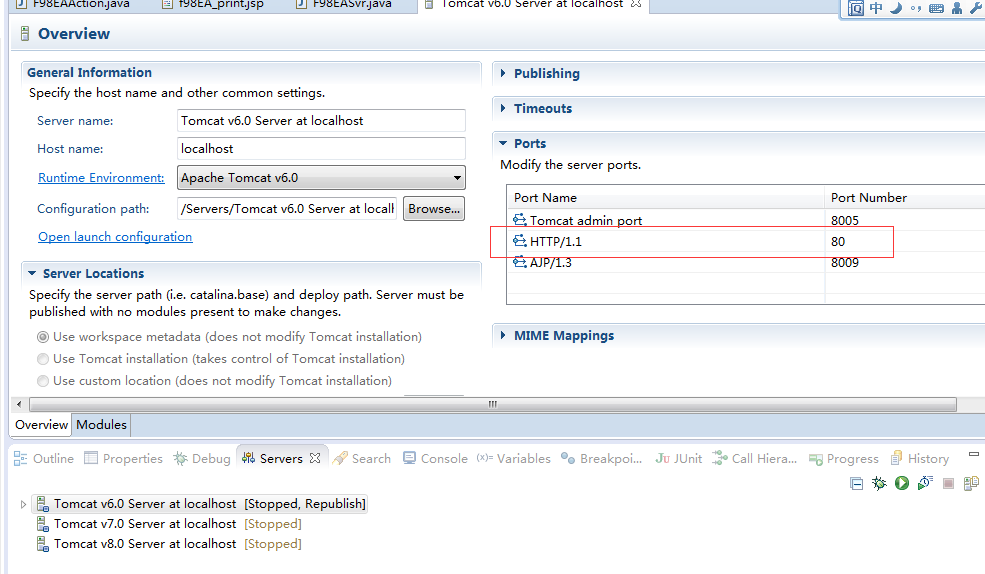
题外话,如果你连端口也不想输入的话,那么请自行修改tomcat的http/1.1端口为80,如下图:

原创文章,转载请注明出处:http://www.cnblogs.com/langtianya/p/5743357.html