常见的共有5个page函数,刚开始有点迷糊的是到底谁先谁后执行。
实验告诉我们结果:
var temp = '';
$('body').live('pagechange', function () { temp += 'pagechange,
'; console.log (temp); })
$('body').live('pagecreate', function () { temp += 'pagecreate,
'; console.log(temp); })
$('body').live('pageinit', function () { temp += 'pageinit,
'; console.log(temp); })
$('body').live('pageload', function () { temp += 'pageload,
'; console.log(temp); })
$('body').live('pageshow', function () { temp += 'pageshow,
'; console.log(temp); })
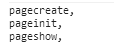
结果:
显然,依次是create,init然后是show.
change根据文档有page切换的时候才会执行。
至于load为什么没有执行?
原文描述:
Description: Triggered after the page is successfully loaded and inserted into the DOM.
估计ajax启用后,插入到文档中时会执行。谁知道追加下?
Pageload也是过时的函数,1.6版中将移除。
The triggering of this event is deprecated as of jQuery Mobile 1.4.0. It will no longer be triggered in 1.6.0.
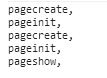
另外,补充多个page对象时的执行情况:
create和init会执行多次,show只执行一次。