Part.1 关键代码
var s = "天气"; // 需要匹配的字符 var reg = new RegExp("(" + s + ")", "g"); // 形成正则规则 var str = "天气真好,可以出去玩玩"; // 全部字符 var newstr = str.replace(reg, "<font color=red>$1</font>"); // 筛选符合规则字符
Part.2 问题
我需要搜索下图表格中 “因子标签” 列,当我输入 “测试” 关键字时需要文字变成红色,如何进行?
搜索条件:

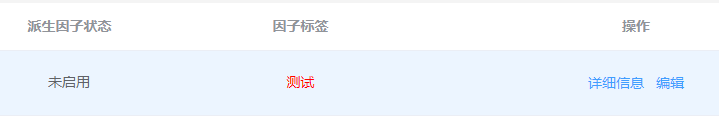
表格如下:

Part.3 解决
HTML:
<p size="medium" v-html="showDate(scope.row.sortTags)"></p>
做法:
为需要特定显示列的字段添加了一个自定义方法 showDate
方法如下:
showDate (val) { let tags = “测试”; if (tags !== null && tags !== '') { let reg = new RegExp("(" + tags + ")", "g"); if (val !== null && val !== '') { return val.replace(reg, "<font style='color:red'>$1</font>"); } else { return val } } else { return val } },
Part.4 结果