咕咕机买来两三个星期了,买之前就是为了打印单词的。但一直以来没能找到个便捷的方法来打印一连串的单词。
好在最近温习了Jquery,再加上一些正则的,终于可以批量打印,效果也挺满意。现在分享给大家。
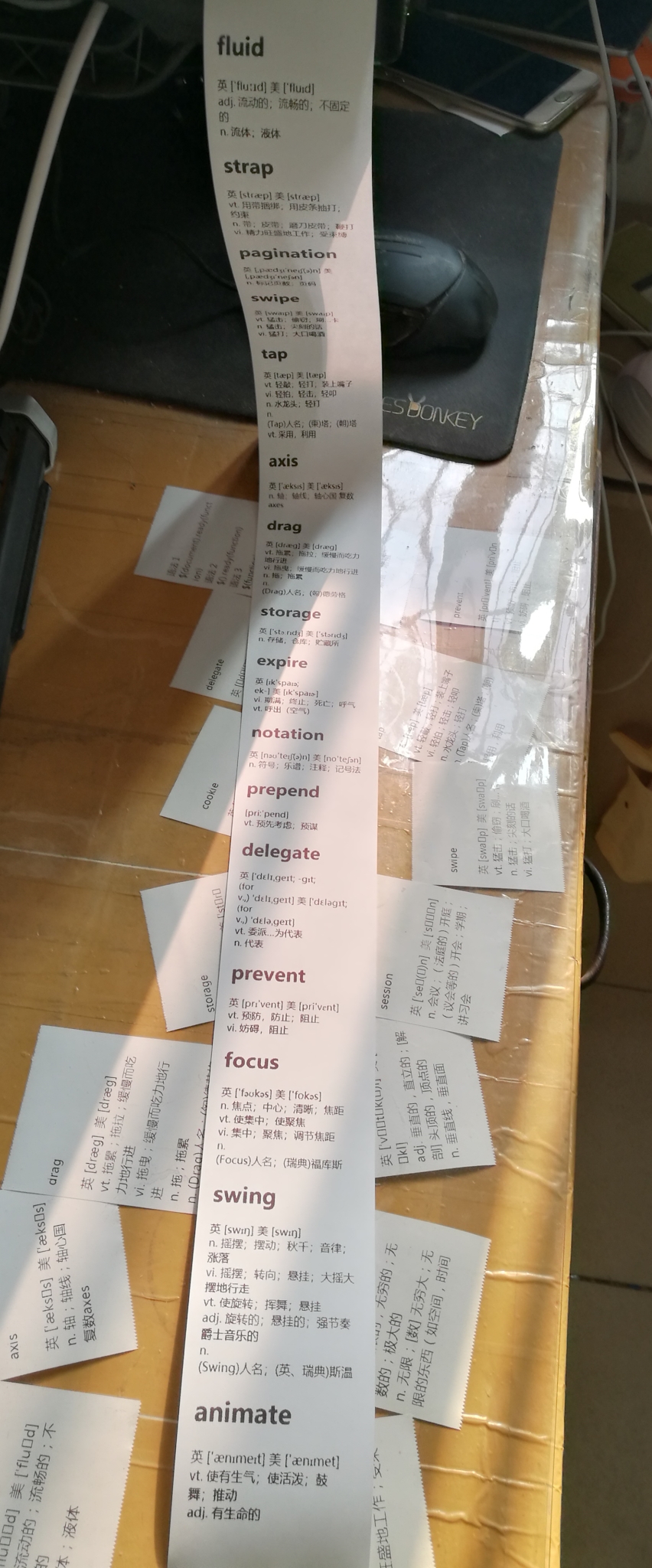
先上一张效果图:

操作步骤:
1.
a.单词是有道词典里的。
b.把单词的信息复制(只复制文本)到一些文本编辑器中。内容如下:
delegate
下载 纠错
英 [ˈdɛlɪˌɡeɪt; -ɡɪt; (for v.,) ˈdɛlɪˌɡeɪt] 美 [ˈdɛləgɪt; (for v.,) ˈdɛləˌgeɪt]
vt. 委派…为代表
n. 代表
过去式 delegated过去分词 delegated现在分词 delegating
c.我不太喜欢最后的过去式的那行,你们复制的时候可以不用复制过来。“下载 纠错”也可以在先删除掉。
但也可以不用删。因为我已经在js里自动去除它们。
2.
方法1:打开下面的地址:http://sandbox.runjs.cn/show/zw2ebupe
网页别存为下载到本地或者是查看源代码后复制粘贴后另存为html文件。
方法2:复制下面的代码到文本编辑器另存为html文件。

1 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Document</title> 5 <style type="text/css"> 6 .box{ 7 width: 240px; 8 font-family: "Microsoft Yahei"; 9 font-size: 18px; 10 11 } 12 .box ul{ 13 width: 240px; 14 list-style: none; 15 padding: 0; 16 margin: 0; 17 } 18 </style> 19 <script id="jquery_144" type="text/javascript" class="library" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script> 20 <script type="text/javascript"> 21 $(function(){ 22 23 var re_del = /下载 纠错/g; 24 25 var ul_con = $('.box ul').html(); 26 27 $('.box ul').html(ul_con.replace(re_del,'')); 28 29 ul_con = $('.box ul').html(); 30 31 var word = /([a-zA-Z]+)(s+(英 )?[)/g; 32 33 $('.box ul').html(ul_con.replace(word,'</li><li><h1>'+'$1'+'</h1>'+'$2')); 34 35 $('.box li').each(function(){ 36 37 var $li = $(this); 38 39 var val = $li.html(); 40 41 // 下面的三行是删除过去式的语句,想保留可以把它们删除掉。 42 var re2 = /过去式.*/; 43 44 $li.html(val.replace(re2,' ')); 45 46 val = $li.html(); 47 48 var re = /(s)([(n.)|(vt.)|(vi.)|(adj.)|(adv.)|(prep.)])/g; 49 50 $li.html(val.replace(re,'<br>'+'$2')); 51 52 }); 53 }) 54 </script> 55 </head> 56 <body> 57 <div class="box"> 58 59 <ul> 60 61 fluid 62 63 英 ['fluːɪd] 美 ['fluɪd] 64 adj. 流动的;流畅的;不固定的 65 n. 流体;液体 66 67 strap 68 69 英 [stræp] 美 [stræp] 70 vt. 用带捆绑;用皮条抽打;约束 71 n. 带;皮带;磨刀皮带;鞭打 72 vi. 精力旺盛地工作;受束缚 73 74 pagination 75 76 英 [,pædʒɪ'neɪʃ(ə)n] 美 [,pædʒɪ'neʃən] 77 n. 标记页数;页码 78 79 swipe 80 81 英 [swaɪp] 美 [swaɪp] 82 vt. 猛击;偷窃;刷…卡 83 n. 猛击;尖刻的话 84 vi. 猛打;大口喝酒 85 86 tap 87 88 英 [tæp] 美 [tæp] 89 vt. 轻敲;轻打;装上嘴子 90 vi. 轻拍;轻击;轻叩 91 n. 水龙头;轻打 92 n. (Tap)人名;(柬)塔;(朝)塔 93 vt. 采用,利用 94 95 axis 96 97 英 ['æksɪs] 美 ['æksɪs] 98 n. 轴;轴线;轴心国 99 复数 axes 100 101 drag 102 103 英 [dræg] 美 [dræg] 104 vt. 拖累;拖拉;缓慢而吃力地行进 105 vi. 拖曳;缓慢而吃力地行进 106 n. 拖;拖累 107 n. (Drag)人名;(匈)德劳格 108 109 storage 110 111 英 ['stɔːrɪdʒ] 美 ['stɔrɪdʒ] 112 n. 存储;仓库;贮藏所 113 114 expire 115 116 英 [ɪk'spaɪə; ek-] 美 [ɪk'spaɪɚ] 117 vi. 期满;终止;死亡;呼气 118 vt. 呼出(空气) 119 120 notation 121 122 英 [nəʊ'teɪʃ(ə)n] 美 [no'teʃən] 123 n. 符号;乐谱;注释;记号法 124 125 prepend 126 127 [pri:'pend] 128 vt. 预先考虑;预谋 129 130 131 </ul> 132 <br> 133 <br> 134 135 </div> 136 </div> 137 </div> 138 139 </body> 140 </html> 141
3.
把自己的单词放在<ul></ul>之间即可。
4.
这个html文件用浏览器打开。最好用360打开,因为可以把整个网页另存为图片。目前我所知的就360可以保存整个长度的网页。
5.
用画图工具:微软自带的画图或ps或其他能裁剪的都行。把图片裁剪好。效果如图:

6.打开咕咕机助手:http://guguji.me/
你可以自行百度:“咕咕机助手”。注册登录后,绑好自己的咕咕机。选择图片-->上传裁剪好的图片-->打印即可。
7.最后祝大家Good Luck!欢迎各位朋友指出不足之处,大家多多交流。
