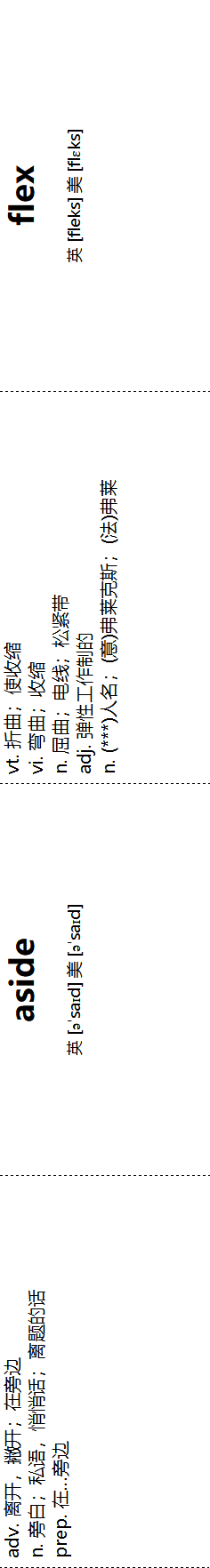
制作出来的效果图:

一、缘由:
咕咕机2使用的热敏纸是57mm,而名片卡的高度为53mm,只需把文字排成横向,宽高固定的话,就能把它弄成两倍名片卡的宽度。然后用固体胶粘在一起就是个单词卡,绝对是记单词的好帮手。
所以所有用宽度为57mm纸的机子都能制作出来,只不过我只有一部咕咕机2,而且会用到另外打印图片的平台:咕咕机助手。若其他的机子就只能把我的一些参数更改才能打印长度刚好合适的卡片。
二、所用的素材:
1、有道词典里查询的或自己单词本里的单词:类似的格式如下:
pan
英 [pæn] 美 [pæn]
n. 平底锅;盘状的器皿;淘盘子,金盘,秤盘
vt. 淘金;在浅锅中烹调(食物);[非正式用语]严厉的批评
vi. 淘金;在淘洗中收获金子
关于单词格式的说明:单词必须有音标的。
小技巧:一般复制文字先ctrl+c,后用ctrl+v,若复制过来的文字带有格式,把ctrl+v改成ctrl+shift+v就粘贴纯文字了。
2、名片卡(53mm高度)、固体胶、剪刀。
3、所用到的软件或平台:360浏览器、photoshop、咕咕机助手。
4、最后最重要还是咕咕机2啦,当然弹药得准备充足哈。
三、制作过程
1、先把单词复制好,放到记事本或其他文本编辑器中,备用。若是从有道词典软件复制过来的,带有“下载 纠错”的可以处理掉,也可以不处理。我的js可以自动删掉。
2、复制下面的代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>words_card</title> <style type="text/css"> div{ padding: 0; margin: 0; } h1{ margin-top: 0; } .box{ width: 236px; font-family: "Microsoft Yahei"; font-size: 18px; } .box ul{ list-style: none; padding: 0; margin: 0; border-bottom: dashed 1px; } .box div{ height: 440px; width: 236px; border: dashed 1px; } .word li{ height: 236px; width: 440px; text-align: center; transition:all 0ms ease; transform-origin:220px 220px; transform:rotate(-90deg); } .box .word, .box .explain{ border-bottom: 0; } .explain li{ height: 236px; width: 430px; padding-left: 10px; transition:all 0ms ease; transform-origin:220px 220px; transform:rotate(-90deg); text-align: left; font-size: 20px; } </style> <script id="jquery_144" type="text/javascript" class="library" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript"> $(function(){ var re_del = /下载 纠错/g; var $ul = $('.box ul'); var ul_con = $ul.html(); $ul.html(ul_con.replace(re_del,'')); ul_con = $ul.html(); var re_word = /([a-zA-Z]+)(s+(英 )?[)/g; $ul.html(ul_con.replace(re_word,'</div></li><div class="word"><li><h1>'+'$1'+'</h1>'+'$2')); ul_con = $ul.html(); var re_phonetic = /((英 )?[[^u4e00-u9fa5]+]s{1,2}(美 )?([[^u4e00-u9fa5]+])?s?)/g; $ul.html(ul_con.replace(re_phonetic,'$1'+'</li></div><div class="explain"><li>')); ul_con = $ul.html(); var re = /(s)((n.)|(vt.)|(vi.)|(adj.)|(adv.)|(prep.))/g; $ul.html(ul_con.replace(re,'<br>'+'$2')); // 下面的三行是删除过去式的语句,想保留可以把它们删除掉。 ul_con = $ul.html(); var re2 = /过去式.*/; $ul.html(ul_con.replace(re2,' ')); //下面三行是把解释里可能出现的人名单词屏蔽掉,若不喜,可以删除。 ul_con = $ul.html(); var re_name = /(([a-zA-Z]+))/g; $ul.html(ul_con.replace(re_name,'(***)')); }) </script> </head> <body> <div class="box"> <ul> gulp 英 [gʌlp] 美 [ɡʌlp] vt. 狼吞虎咽地吃;大口地吸 vi. 哽住;喘不过气 n. 一大口(尤指液体);吞咽 grunt 英 [grʌnt] 美 [ɡrʌnt] n. 咕哝;呼噜声 vi. 作呼噜声;发哼声 vt. 咕哝着说 n. (Grunt)人名;(俄、捷、英)格伦特 thumbnail 英 ['θʌmneɪl] 美 ['θʌmnel] n. 拇指指甲;极小的东西;短文 adj. 极小的,极短的 modal 英 ['məʊd(ə)l] 美 ['modl] adj. 模式的;情态的;形式的 n. 莫代尔(一种新型纤维素纤维) jumbo 英 ['dʒʌmbəʊ] 美 ['dʒʌmbo] adj. 巨大的;特大的 n. 庞然大物;巨型喷气式飞机;体大而笨拙的人或物 复数 jumbos Jumbotron ['dʒʌmbəutrɔn] n. 电视机的超大屏幕 crumb 英 [krʌm] 美 [krʌm] n. 面包屑,碎屑;少许 vt. 弄碎;捏碎 n. (Crumb)人名;(英)克拉姆 collapse 英 [kə'læps] 美 [kə'læps] vi. 倒塌;瓦解;暴跌 vt. 使倒塌,使崩溃;使萎陷;折叠 n. 倒塌;失败;衰竭 section 英 ['sekʃ(ə)n] 美 ['sɛkʃən] n. 截面;部分;部门;地区;章节 vi. 被切割成片;被分成部分 vt. 把…分段;将…切片;对…进行划分 article 英 ['ɑːtɪk(ə)l] 美 ['ɑrtɪkl] n. 文章;物品;条款;[语] 冠词 vt. 订约将…收为学徒或见习生;使…受协议条款的约束 vi. 签订协议;进行控告 navigation 英 [nævɪ'geɪʃ(ə)n] 美 ['nævə'geʃən] n. 航行;航海 infinite 英 ['ɪnfɪnət] 美 ['ɪnfɪnət] adj. 无限的,无穷的;无数的;极大的 n. 无限;[数] 无穷大;无限的东西(如空间,时间) origin 英 ['ɒrɪdʒɪn] 美 ['ɔrɪdʒɪn] n. 起源;原点;出身;开端 perspective 英 [pə'spektɪv] 美 [pɚ'spɛktɪv] n. 观点;远景;透视图 adj. 透视的 degree 英 [dɪ'griː] 美 [dɪ'ɡri] n. 程度,等级;度;学位;阶层 skew 英 [skjuː] 美 [skju] n. 斜交;歪斜 adj. 斜交的;歪斜的 vt. 使歪斜 vi. 偏离,歪斜;斜视 scale 英 [skeɪl] 美 [skel] n. 规模;比例;鳞;刻度;天平;数值范围 vi. 衡量;攀登;剥落;生水垢 vt. 测量;攀登;刮鳞;依比例决定 n. (Scale)人名;(意)斯卡莱 rotate 英 [rə(ʊ)'teɪt] 美 ['rotet] vi. 旋转;循环 vt. 使旋转;使转动;使轮流 adj. [植] 辐状的 translate 英 [træns'leɪt; trɑːns-; -nz-] 美 [træns'let] vt. 翻译;转化;解释;转变为;调动 vi. 翻译 transform 英 [træns'fɔːm; trɑːns-; -nz-] 美 [træns'fɔrm] vt. 改变,使…变形;转换 vi. 变换,改变;转化 linear 英 ['lɪnɪə] 美 ['lɪnɪɚ] adj. 线的,线型的;直线的,线状的;长度的 ease 英 [iːz] 美 [iz] vt. 减轻,缓和;使安心 n. 轻松,舒适;安逸,悠闲 vi. 减轻,缓和;放松;灵活地移动 </ul> </div> </body> </html>
这些代码的显示效果可以点下面的链接:
http://sandbox.runjs.cn/show/fsftclav
3、把代码复制到文本编辑器中,再把你的单词信息替换我的那些,另存为html格式文件。
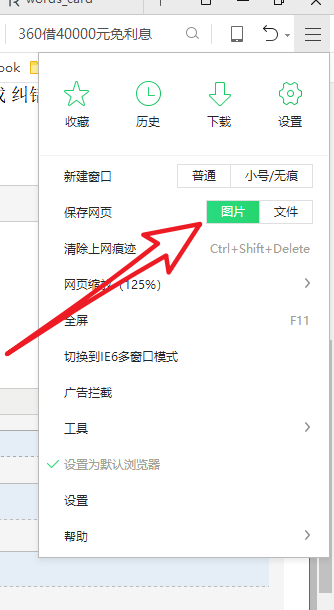
4、用浏览器打开,最好用360,因为它能把网页全部保存为图片,不管有多长。点保存网页-->图片

5、用ps或其他图片编辑工具裁剪,最好用ps,因为可以比较方便裁剪精确的像素图片。裁剪标准为宽度236px也就是左右的虚线刚好不要。若保留虚线或截得更多,长度就会短一些。我用236px就刚好两倍卡片的宽度。

6、打开“咕咕机助手”: http://guguji.me/login#/
注册后登录,再绑定你的机子。选择文件-->选择裁剪后的图片—>点打印。
7、把打印出来的纸条用剪刀和固体胶粘在名片上,再略作裁剪就行了。
四、注意事项
制作的图片长度最好不要太长,在20000px内,我试过20000px多一点也可以,但易出错。也就20多个单词以内吧。还有最后用咕咕机助手打印时,机子没反应要等啊,我就太心急了,结果重复打了。心疼我的纸啊。
