------------恢复内容开始------------
------------恢复内容开始------------
Next.js 是一个轻量级的 React 服务端渲染应用框架。有了它我们可以简单轻松的实现React的服务端渲染,从而加快首屏打开速度,也可以作SEO(收索引擎优化了)。在没有Next.js的时候,用React开发需要配置很多繁琐的参数,如Webpack配置,Router配置和服务器端配置等....
可以手动创建 也可以 create-next-app脚手夹创建
一:手动创建是手动创建文件夹 npm init初始化后手动下载相关包
npm install --save react react-dom next "scripts": {
"test": "echo "Error: no test specified" && exit 1",
"dev" : "next" ,
"build" : " next build",
"start" : "next start"
},
二:脚手架 npm install -g create-next-app
1,创建项目 :npx create-next-app next-create,
2,启动项目:yarn dev来测试项目。
4,http://localhost:3000/blog/nextBlog,其实只要在pages文件夹下再建立一个新的文件夹blog,然后进入blog文件夹,新建一个nextBlog.js文件,就可以实现了。 ,
5,路由跳转方式

6, Next.js框架中提供了getInitialProps静态方法用来获取远端数据,这个是框架的约定,所以你也只能在这个方法里获取远端数据。不要再试图在声明周期里获得,虽然也可以在ComponentDidMount中获得,但是用了别人的框架,就要遵守别人的约定

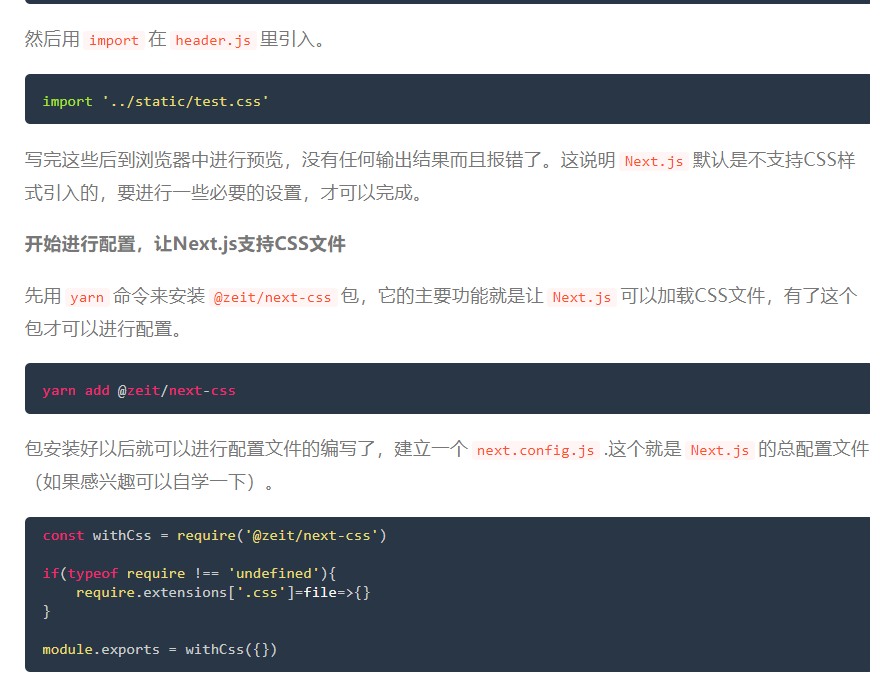
,7,Next.js默认是不支持CSS文件的,它用的是style jsx,也就是说它是不支持直接用import进行引入css的。

8, next,js不支持按需加载需要配置

------------恢复内容结束------------