我这里以行政区划做例子
//这个类是把数据库中的行政区划转化为json格式的data
@SuppressWarnings("rawtypes")
public class XzqhLoadManager extends BaseManager {
/**查询市级**/
private static final String GET_CITY_SQL = "select xzqh_id,node_id,xjgmc from mz_xzjg where node_level = 2 and node_pid = '03' order by node_id ";
/**查询县级**/
private static final String GET_DISTRICT_SQL = "select xzqh_id,node_id,xjgmc from mz_xzjg where node_level = 3 and node_pid = ? order by node_id ";
/**查询镇街**/
private final static String QUERY_TOWNSTREET_SQL = "select xzqh_id,node_id,xjgmc from mz_xzjg where node_level = 4 and node_pid = ? order by node_id ";
/**查询村社**/
private final static String QUERY_VILLAGECOMMUNITY_SQL = "select xzqh_id,node_id,xjgmc from mz_xzjg where node_level = 5 and node_pid = ? order by node_id ";
public static void getXzqhJsonData(ServiceData sdata) {
String responeMessage = "{success:'true', message:'ok'}";
log.info(responeMessage);
try {
RowList row_level2 = AspDaoUtil.getJdbcTemplate().queryRowList(GET_CITY_SQL);
JSONArray jsonArr2 = new JSONArray();
JSONArray jsonArr3 = new JSONArray();
JSONArray jsonArr4 = new JSONArray();
JSONArray jsonArr5 = new JSONArray();
JSONObject json2 = new JSONObject();//市级
JSONObject json3 = new JSONObject();//区县
JSONObject json4 = new JSONObject();//镇街
JSONObject json5 = new JSONObject();//村社
FieldList field_level2 = null;
FieldList field_level3 = null;
FieldList field_level4 = null;
FieldList field_level5 = null;
RowList row_level3 = null;
RowList row_level4 = null;
RowList row_level5 = null;
for (int i = 0; i < row_level2.size(); i++) {
field_level2 = row_level2.get(i);
row_level3 = AspDaoUtil.getJdbcTemplate().queryRowList(GET_DISTRICT_SQL,new Object[] {
field_level2.get("node_id")});
for(int j = 0; j<row_level3.size();j++){
field_level3 = row_level3.get(j);
json3.put("id", field_level3.get("xzqh_id"));
json3.put("name", field_level3.get("xjgmc"));
row_level4 = AspDaoUtil.getJdbcTemplate().queryRowList(QUERY_TOWNSTREET_SQL, new Object[] {
field_level3.get("node_id")});
for(int k=0; k<row_level4.size();k++){
field_level4 = row_level4.get(k);
json4.put("id", field_level4.get("xzqh_id"));
json4.put("name", field_level4.get("xjgmc"));
row_level5 = AspDaoUtil.getJdbcTemplate().queryRowList(QUERY_VILLAGECOMMUNITY_SQL, new Object[] {
field_level4.get("node_id")});
//Thread.sleep(5000); //间隔执行时间10秒
for(int m=0; m<row_level5.size();m++){
field_level5 = row_level5.get(m);
json5.put("id", field_level5.get("xzqh_id"));
json5.put("name", field_level5.get("xjgmc"));
jsonArr5.add(json5);
json5.remove(json5);
}
json4.put("child", jsonArr5);
jsonArr5.removeAll(jsonArr5);
jsonArr4.add(json4);
json4.remove(json4);
}
json3.put("child", jsonArr4);
jsonArr4.removeAll(jsonArr4);
jsonArr3.add(json3);
json3.remove(json3);
}
json2.put("id", field_level2.get("xzqh_id"));
json2.put("name", field_level2.get("xjgmc"));
json2.put("child", jsonArr3);
jsonArr3.removeAll(jsonArr3);
jsonArr2.add(json2);
json2.remove(json2);
}
//log.info(jsonArr2);
String xzqhJsonStr = "{"data": " + jsonArr2.toString() + "}";
log.info(xzqhJsonStr);
String filepath = "D:/yl_yjt_app/";
log.info(filepath);
CreateFileUtil.createJsonFile(xzqhJsonStr, filepath, "xzqhJson");
responeMessage = "{success:'true', message:'ok', data:'"+xzqhJsonStr+"'}";
} catch (Exception e) {
responeMessage = "{success:'false', message:'错误:请联系客服!'}";
log.info(e.getMessage());
}
sdata.setResponseBody(responeMessage);
}
}
//我们把用类处理得到的data.jason文件放到html的当前文件夹下


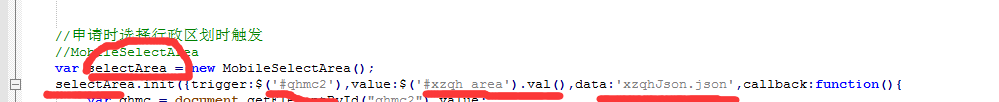
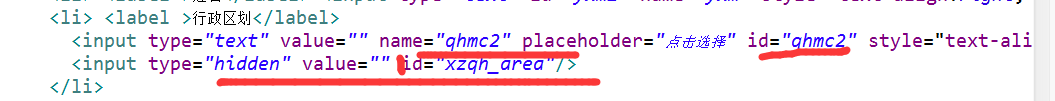
//现在html中写好放置的行政区划的选择按钮 这里的点击事件,放在$(function{})中,可以自动检测到是否点击




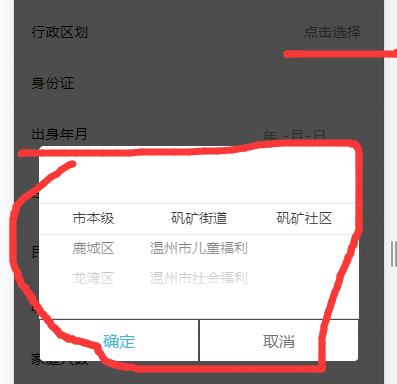
 ///这个就是效果,移动开发mobile-select-area插件。
///这个就是效果,移动开发mobile-select-area插件。
插件方法属性
default:0||1
0为空,true时默认选中第一项,默认1
trigger:
触发弹窗的DOM元素 ,可以是input或其他
value:
初始值,
level: int
级别数,默认是3级的
separator: ,
id值分隔符
eventName:tap|click
触发事件名称,默认click,使用zeptojs的可以用tap事件
data:
当data为json对象时可以直接解析,此时直接接收数组
当data为string发送ajax请求后返回json,格式如下:mobile-select.js的特性
特性
- 原生js移动端选择控件,不依赖任何库
- 可传入普通数组或者json数组
- 可根据传入的参数长度,自动渲染出对应的列数,支持单项到多项选择
- 自动识别是否级联
- 选择成功后,提供自定义回调函数callback() 返回当前选择索引位置、以及选择的数据(数组/json)
- 每次手势滑动结束后,也提供一个回调函数transitionEnd() 返回当前选择索引位置、以及选择的数据(数组/json)
- 能够在已经实例化控件后,提供update函数,传其他参数再次渲染
- 提供重定位函数