开发中遇到一个问题,代码demo如下:
test.js文件内容:
1 var b = getHomeCity();
Test.html文件内容:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Test HTML Page</title> 5 <script type="text/javascript" src="test.js"></script> 6 <script type="text/javascript"> 7 8 ( 9 function(window){ 10 alert(b); 11 } 12 )(window); 13 14 function getHomeCity(){ 15 return 10; 16 } 17 </script> 18 </head> 19 <body> 20 <!-- 这里放入内容 --> 21 </body> 22 </html>
运行后结果:

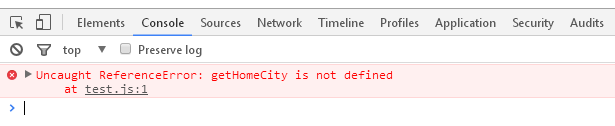
打开console发现报错:

getHomeCity()未定义:

后来改了一下getHomeCity()函数位置:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Test HTML Page</title> 5 <script type="text/javascript"> 6 function getHomeCity(){ 7 return 10; 8 } 9 </script> 10 <script type="text/javascript" src="test.js"></script> 11 <script type="text/javascript"> 12 13 ( 14 function(window){ 15 alert(b); 16 } 17 )(window); 18 19 </script> 20 </head> 21 <body> 22 <!-- 这里放入内容 --> 23 </body> 24 </html>
运行结果:

同一Script代码块中的函数调用:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Test HTML Page</title> 5 <script type="text/javascript"> 6 7 var b = getHomeCity(); 8 ( 9 function(window){ 10 11 alert(b); 12 } 13 )(window); 14 function getHomeCity(){ 15 return 10; 16 } 17 </script> 18 </head> 19 <body> 20 <!-- 这里放入内容 --> 21 </body> 22 </html>
运行结果:

结论:
同一个Script代码块中,函数可以相互调用,根据函数定义提升原则,函数定义写在前面或后面都可以执行该函数
但是不同的Script代码块之间调用函数,一定要在调用函数之前定义了该函数,否则会出现undefined的情况。