JavaScript实现许愿墙效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body p {
margin: 0;
}
.paper {
position: fixed;
left: 200px;
top: 200px;
200px;
height: 200px;
padding: 20px;
background: yellow;
border-radius: 5px;
box-sizing: border-box;
cursor: pointer;
}
.close {
display: block;
20px;
height: 20px;
border: 1px solid #ccc;
border-radius: 50%;
position: absolute;
top: 5px;
right: 5px;
text-align: center;
background: #008c8c;
}
.inpWords {
300px;
height: 50px;
border: 1px solid #ccc;
border-radius: 5px;
box-sizing: border-box;
padding: 20px;
position: fixed;
left: 0;
right: 0;
margin: auto;
bottom: 10px;
line-height: 50px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="wall">
<!-- <div class="paper">
<p>Lorem ipsum dolor sit amet.</p>
<span class="close">X</span>
</div> -->
<input type="text" class="inpWords" placeholder="许个愿吧">
</div>
<script>
var paperWidth = 200,
paperHeight = 200; //愿望签的宽度和高度
var zIndex = 1; //愿望签层叠关系值
var viewWidth = document.documentElement.clientwidth, //记录初始化时浏览器可视窗口的宽度
viewHeight = document.documentElement.clientHeight; //记录初始化时浏览器可视窗口的高度
var hope = document.querySelector(".inpWords");
var wall = document.querySelector(".wall");
hope.onblur = function () { //输入框失去焦点,创建愿望签
createHope(hope.value);
}
hope.onkeydown = function (e) { //按下回车键也可以创建愿望签
if (e.key === "Enter") {
createHope(hope.value);
}
}
window.onmousedown = function (e) { //为愿望签注册鼠标事件
var divHope = getHopeDiv(e.target); //获取到点击的愿望签的dom对象
if (!divHope) { //点击的不是愿望签
return;
}
divHope.style.zIndex = zIndex; //拖拽的愿望签可以覆盖其他愿望签
zIndex++;
var div = window.getComputedStyle(divHope);
var hopeLeft = parseFloat(div.left);
var hopeTop = parseFloat(div.top);
var pageX = e.pageX;
var pageY = e.pageY;
window.onmousemove = function (e) { //移动愿望签
var disX = e.pageX - pageX;
var disY = e.pageY - pageY;
var newLeft = hopeLeft + disX;
var newTop = hopeTop + disY;
//愿望签移动的边界限制,不能超出浏览器视口
if (newLeft < 0) { //最左
newLeft = 0;
}
if (newLeft > document.documentElement.clientWidth - paperWidth) { //最右
newLeft = document.documentElement.clientWidth - paperWidth; //浏览器视口宽度 - 愿望签宽度
}
if (newTop < 0) { //最上
newTop = 0;
}
if (newTop > document.documentElement.clientHeight - paperHeight - 80) { //最下
newTop = document.documentElement.clientHeight - paperHeight -
80; //浏览器视口高度 - 愿望签高度 - 底部许愿输入框占用的一定高度80
}
divHope.style.left = newLeft + "px";
divHope.style.top = newTop + "px";
}
window.onmouseup = window.onmouseleave = function () { //鼠标按键抬起或离开愿望签,愿望签不在移动
window.onmousemove = null;
}
}
//注册点击关闭愿望签事件
window.onclick = function (e) {
if (e.target.parentElement && e.target.parentElement.className === "paper" && e.target.tagName ===
"SPAN") {
e.target.parentElement.remove();
}
}
//愿望签的位置随着浏览器可视窗口大小改变
window.onresize = function () {
var viewDisX = document.documentElement.clientWidth - viewWidth, //记录浏览器可视宽度的改变量
viewDisY = document.documentElement.clientHeight - viewHeight; //记录浏览器可视高度的改变量
//所有的愿望签都要重新调整位置
for (var i = 0; i < wall.children.length; i++) {
var hope = wall.children[i];
var left = parseFloat(hope.style.left); //获取浏览器尺寸改变前,愿望签左上角距离浏览器左边边界的距离
var right = viewWidth - paperWidth - left; //获取浏览器尺寸改变前,愿望签右下角距离浏览器右边边界的距离
var newLeft = left + left / (left + right) * viewDisX; //新的left值 等于之前的left值+按比例变化的值
hope.style.left = newLeft + "px";
var top = parseFloat(hope.style.top); //获取浏览器尺寸改变前,愿望签左上角距离浏览器上边边界的距离
var bottom = viewHeight - paperHeight - top; //获取浏览器尺寸改变前,愿望签右下角距离浏览器下边边界的距离
var newTop = top + top / (top + bottom) * viewDisY;//新的top值 等于之前的top值+按比例变化的值
hope.style.top = newTop + "px";
}
viewWidth = document.documentElement.clientWidth; //将当前浏览器可视宽度覆盖之前的值
viewHeight = document.documentElement.clientHeight; //将当前浏览器可视高度覆盖之前的值
}
//创建愿望签
function createHope(words) {
if (words) {
var divWall = document.querySelector(".wall");
var divHope = document.createElement("div");
divHope.className = "paper";
divHope.innerHTML = `<p>${words}</p><span class="close">X</span>`;
var maxLeft = document.documentElement.clientWidth - paperWidth; //浏览器视口宽度 - 愿望签宽度
var maxTop = document.documentElement.clientHeight - paperHeight -
80; //浏览器视口高度 - 愿望签高度 - 底部许愿输入框占用的一定高度80
divHope.style.background =
`rgb(${getRandom(100, 200)},${getRandom(100, 200)},${getRandom(100, 200)})`; //愿望签背景色随机生成
divHope.style.left = getRandom(0, maxLeft) + "px";
divHope.style.top = getRandom(0, maxTop) + "px";
divWall.appendChild(divHope);
hope.value = "";
}
}
//获得一个[min, max]区间的随机数
function getRandom(min, max) {
return Math.floor(Math.random() * (max + 1 - min)) + min;
}
//获取到鼠标点击的愿望签dom对象
function getHopeDiv(dom) {
if (dom.className === "paper") { //事件源是愿望签的div
return dom;
} else if (dom.parentElement && dom.parentElement.className === "paper" && dom.tagName ===
"P") { //点击的是div里面的P元素
return dom.parentElement;
}
}
//初始化的时候,先创建两个愿望签
function initWall() {
var hopeArray = ["梦想成真", "身体健康"];
hopeArray.forEach(function (item) {
createHope(item);
});
}
initWall();
</script>
</body>
</html>
HTML + CSS + JavaScript代码都放在了同一个文件里
实现功能介绍:
1.初始化自动生成两个愿望签
2.输入框失去焦点或者按回车键,会生成愿望签
3.点击关闭会删除愿望签
4.可以拖动愿望签,并且不能拖出可视窗口
5.根据可视窗口的大小,按比例改变愿望签在可视窗口中的位置
展示效果:

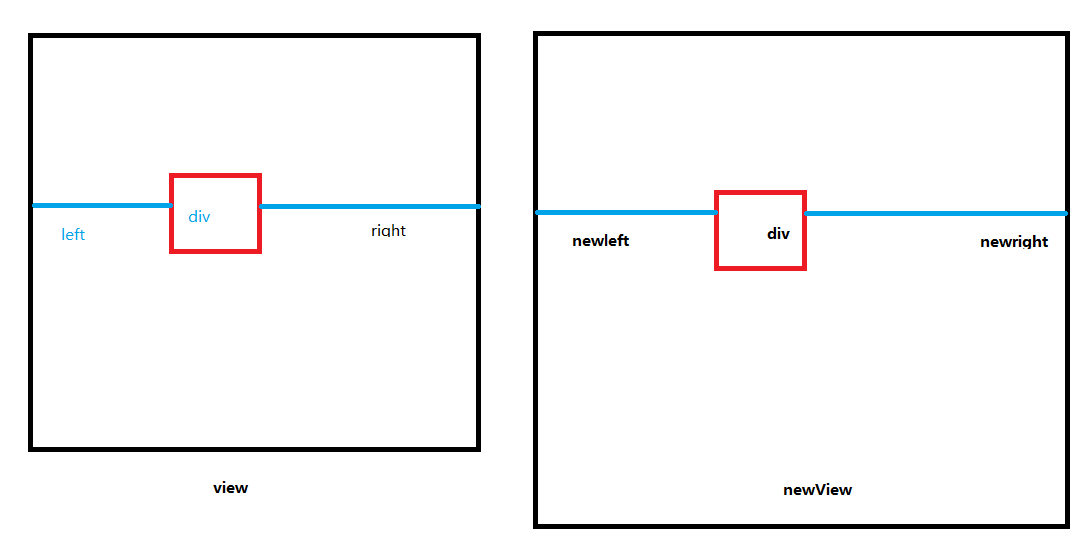
实现功能5的时候会有些困难,下面讲解一下如何得到比例,如下图

view是浏览器可视窗口,newView是浏览器放大后的可视窗口,
left是div元素距离浏览器左边的距离,right是div元素距离浏览器右边的距离
newleft是div元素距离浏览器放大后左边的距离,newright是div元素距离浏览器放大后右边的距离
view.width是浏览器的可视窗口宽度,newView.width是浏览器放大后可视窗口的宽度
我们可以得到以下公式
(newleft + newright) - (left + right) = newView.width - view.width
left和right是按比例放大的,所有浏览器放大后增加的宽度,要按比例分配给newleft和newright
所以,
left / (left + right) * (newView.width - view.width) = newleft - left;
所以,
newleft = left / (left + right) * (newView.width - view.width) +left;
