Window open() 方法
定义和用法
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。
语法
window.open(URL,name,specs,replace)
| 参数 | 说明 | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| URL | 可选。打开指定的页面的URL。如果没有指定URL,打开一个新的空白窗口 | ||||||||||||||||||||||||||||
| name | 可选。指定target属性或窗口的名称。支持以下值:
|
||||||||||||||||||||||||||||
| specs | 可选。一个逗号分隔的项目列表。支持以下值:
|
||||||||||||||||||||||||||||
| replace | Optional.Specifies规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值:
|
function openWindow(url, title, w, h) {
// Fixes dual-screen position Most browsers Firefox
const dualScreenLeft = window.screenLeft !== undefined ? window.screenLeft : screen.left
const dualScreenTop = window.screenTop !== undefined ? window.screenTop : screen.top
const width = window.innerWidth ? window.innerWidth : document.documentElement.clientWidth ? document.documentElement.clientWidth : screen.width
const height = window.innerHeight ? window.innerHeight : document.documentElement.clientHeight ? document.documentElement.clientHeight : screen.height
const left = ((width / 2) - (w / 2)) + dualScreenLeft
const top = ((height / 2) - (h / 2)) + dualScreenTop
const newWindow = window.open(url, title, 'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, copyhistory=no, width=' + w + ', height=' + h + ', top=' + top + ', left=' + left)
// Puts focus on the newWindow
if (window.focus) {
newWindow.focus()
}
}
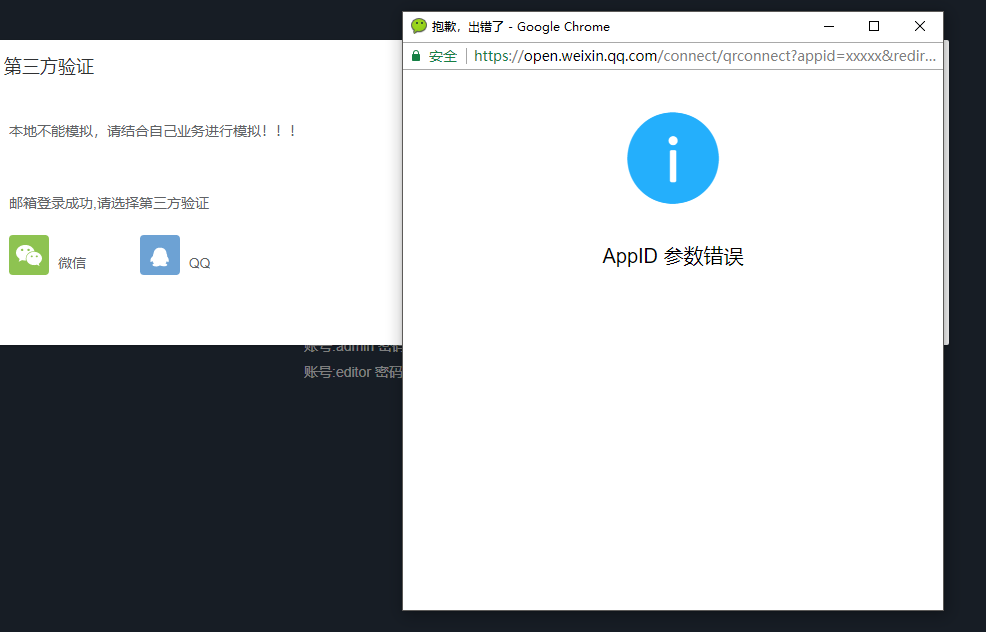
点击微信、qq登录打开新窗口