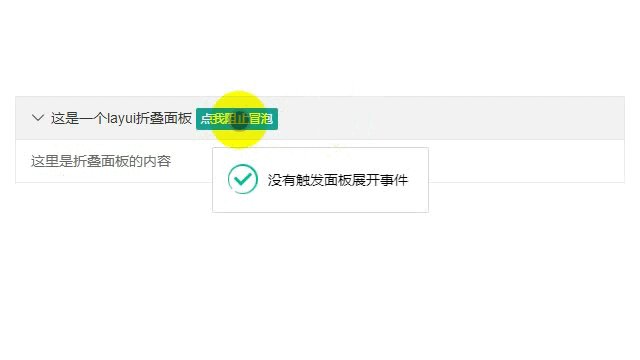
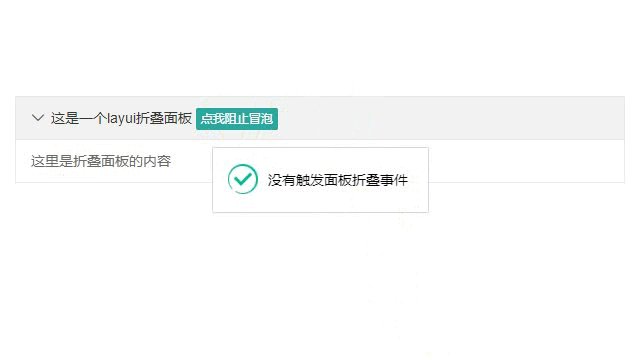
要在layui折叠面板的title上增加自定义的按钮,但是普通的监听操作不会阻止默认的监听事件,如下方法可以实现阻止默认的监听事件仅触发自定义的点击事件,效果如下。

具体代码实现
<div class="layui-fluid">
<div class="layui-row">
<div class="layui-col-md12">
<div class="layui-collapse" lay-filter="test">
<div class="layui-colla-item">
<h2 class="layui-colla-title">
<span>这是一个layui折叠面板</span>
<button class="layui-btn layui-btn-xs">点我阻止冒泡</button>
</h2>
<div class="layui-colla-content">
<p>这里是折叠面板的内容</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
layui.use(['layer', 'element'], function () {
var layer = layui.layer;
$(document.body).find('.layui-colla-title').on('click', '.layui-btn', function (e) {
var isShow = $(this).parent('.layui-colla-title').siblings('.layui-colla-content').hasClass('layui-show');
layer.msg("没有触发面板" + (isShow ? "折叠" : "展开") + "事件", {icon: 1});
layui.stope(e)
});
});
});
</script>