分支branch作为git一个强大功能,在平时开发如果能够善加使用,定能成倍提升开发效率。
1.分支开发模式
主分支master上一般是稳定版本,需要保证随时都能发布。
所以,可以建立一个开发分支用于开发新功能。
git branch dev
查看有哪些分支
git branch -a
* dev
master
bugfix-1
remotes/origin/HEAD -> origin/master
remotes/origin/master
remotes/origin/dev
remotes/source/master
查看本地有哪些分支
git branch
* dev
master
bugfix-1
查看远程有哪些分支
git branch -r
origin/HEAD -> origin/master
origin/master
origin/dev
source/master
当一个开发分支上的新功能已经开发完成,并测试OK,此时,可以合并到master.
当前在master分支上,使用如下命令进行合并:
git merge dev --no-ff -m "AI2.0开发完成"
强烈建议使用--no-ff选项,这样,当合并到主分支的时候,会生成一个提交记录。
如果合并到主分支后需要回滚,直接找到刚才合并时的提交记录,进行回滚即可。
尤其是在主分支和dev分支交叉提交记录的时候,如果不使用--no-ff,需要挨个找哪个记录是在dev分支上提交的,会比较麻烦。
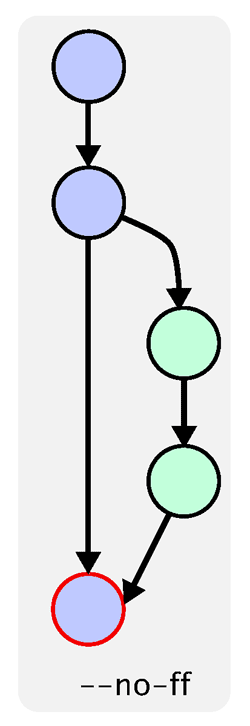
默认情况下,Git执行"快进式合并"(fast-farward merge),会直接将Master分支指向Develop分支。
两种合并方式如下图所示。
fast-farward

no-fast-farward

2. 比较两个分支的差异
在开发分支上提交了很多内容,这个时候,如果需要比较开发分支与主分支的差异,可以使用以下方法:
2.1 查看两个分支差异的文件
git diff branch1 branch2 --stat
例如,查看dev分支相对于master的改动文件:
git diff master dev --stat
2.2 查看两个分支具体差异的内容
git diff branch1 branch2
3.查看提交历史及分支合并情况
用 oneline 或 format 时结合 --graph 选项,可以看到开头多出一些 ASCII 字符串表示的简单图形,形象地展示了每个提交所在的分支及其分化衍合情况。
git log --pretty=oneline --graph
* 7880521e21b1329965179bd45d632a3c91e227fa (HEAD -> master) Merge branch 'dev'
|
| * 27cc24423ba0fcb01365eb7ffdc9ed33b059c36b (dev) 3 test
| * 714788192eb4760b614c2ab5fe45634df89904ee 2 test
* | ccce2c06660d8263e6a65d124ab947db0be56556 2 txt
|/
* 24c3941c7f5ef3e6b0c0be7638d29387f4643d90 1 test
git log --pretty=format:"%h %s" --graph
* 7880521 Merge branch 'dev'
|
| * 27cc244 3 test
| * 7147881 2 test
* | ccce2c0 2 txt
|/
* 24c3941 1 test
(END)
*代表是在哪个分支提交的。