.div1 { height: 80px; background: linear-gradient( 135deg, transparent 0, transparent 49.5%, green 49.5%, green 50.5%, transparent 50.5%, transparent 100%), linear-gradient( 45deg, transparent 0, transparent 49.5%, red 49.5%, red 50.5%, transparent 50.5%, transparent 100%); background-size: 30px 30px; }
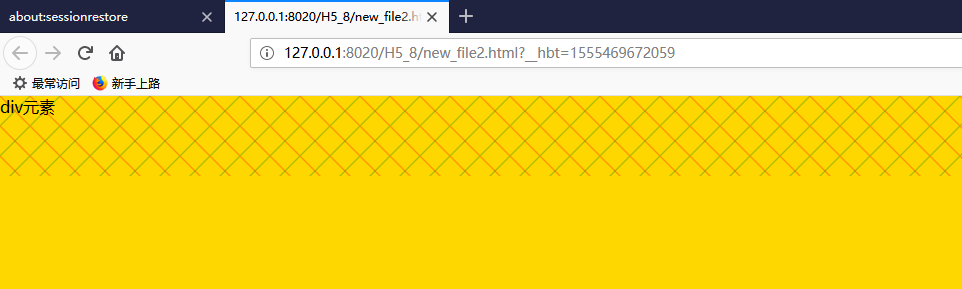
显示效果:

.div1 { height: 90px; background: linear-gradient( 135deg, transparent 0, transparent 49.5%, green 49.5%, green 50.5%, transparent 50.5%, transparent 100%), linear-gradient( 45deg, transparent 0, transparent 49.5%, red 49.5%, red 50.5%, transparent 50.5%, transparent 100%), radial-gradient(transparent 0, transparent 49.5%, red 49.5%, red 50.5%, transparent 50.5%, transparent 100%), radial-gradient(transparent 0, transparent 59.5%, green 59.5%, green 60.5%, transparent 60.5%, transparent 100%) ; background-size: 30px 30px; }
显示效果
