相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
元素定位
| 属性 | 版本 | 继承 | 描述 |
| position | css2/3 | 检索对象的定位方式 | |
| z-index | css2 | 检索或设置对象的层叠顺序 | |
| top | css2 | 检索或设置对象参照对物顶边界向下偏移位置 | |
| right | css2 | 检索或设置对象参照相对物右边界向左偏移位置 | |
| bottom | css2 | 检索或设置对象参照相对物底边界向上偏移位置 | |
| left | css2 | 检索或设置对象参照相对物左边界向右偏移位置 | |
| clip | css2/3 | 检索或设置对象的可视区域。区域外的部分是透明的 |
定义和用法
position 属性规定元素的定位类型。
| 值 | 描述 |
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 备注:绝对定位; 定位参照物为:如果自己所在的模块不是绝对定位元素,就往上级找,直到body为止。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
| center | 与absolute一致,但偏移定位是以定位祖先元素的中心点为参考。盒子在其包含容器垂直水平居中。(CSS3) |
| page | 与absolute一致。元素在分页媒体或者区域块内,元素的包含块始终是初始包含块,否则取决于每个absolute模式。(CSS3) |
| sticky | 对象在常态时遵循常规流。它就像是relative和fixed的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。(CSS3) |
| Clip | 裁切 |
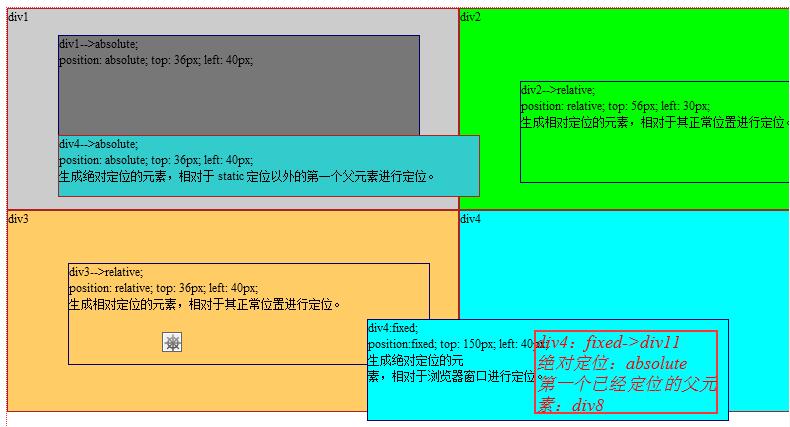
测试代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style> div{ font-size:12px; border-1px; border-color:#F33; border-style:groove; } #cc{ 1000px; height:500px; border-style:dotted; } #div1,#div2,#div3,#div4 { float:left; 450px; height:200px; } #div9 { float:left; 420px; height:60px; } #div5, #div6,#div7,#div8 { border-color: #006; border-style: double; 360px; height: 100px; } #div1 {background-color:#CCC;} #div5{background-color:#777;} #div2,#div6{background-color:#0F0;} #div3,#div7{background-color:#FC6;} #div4,#div8{background-color:#0FF;} #div9{background-color:#3CC;} #div5 { position: absolute; top: 36px; left: 60px; } #div9 { position: absolute; top: 136px; left: 60px; } #div6 { position: relative; top: 56px; left: 60px; } #div7 { position: relative; top: 36px; left: 60px; } #div8 { position:fixed; bottom: 70px; right: 60px; z-index:1; } #div11 { position:absolute; top: 10px; right: 10px; height:80px; 180px; border-style:double; border-2px; font-style:italic; font-size:18px; color:#F00; } </style> <body> <div id="cc" name = "div1" > <div id="div1" name="Ndiv" >div1 <div id="div5"> div1-->absolute;<br/> position: absolute; top: 36px; left: 40px; </div> </div> <div id="div2" name="Ndiv"> div2 <div id="div6">div2-->relative;<br/> position: relative; top: 56px; left: 30px; <br/> 生成相对定位的元素,相对于其正常位置进行定位。 </div> </div> <div id="div3" name="Ndiv" > div3 <div id="div7">div3-->relative;<br/>position: relative; top: 36px; left: 40px; <br/> 生成相对定位的元素,相对于其正常位置进行定位。 </div> </div> <div id="div4" name="Ndiv"> div4 <div id="div8">div4:fixed;<br/> position:fixed; top: 150px; left: 40px; <br/>生成绝对定位的元<br/>素,相对于浏览器窗口进行定位。 <div id = "div11"> div4:fixed->div11<br/> 绝对定位:absolute<br/> 第一个已经定位的父元素:div8<br/> </div> </div> <div id="div9"> div4-->absolute;<br/> position: absolute; top: 36px; left: 40px; <br/> 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 </div> </div> </div> </body> </html>