作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/weixin-menu-conditional.html
为了帮助公众号实现灵活的业务运营,微信公众平台新增了个性化菜单接口,开发者可以通过该接口,让公众号的不同用户群体看到不一样的自定义菜单。该接口开放给已认证订阅号和已认证服务号。
在这篇微信公众平台开发教程中,我们将介绍如何开发个性化菜单的功能。
一、个性化菜单接口
开发者可以通过以下条件来设置用户看到的菜单:
1、用户分组(开发者的业务需求可以借助用户分组来完成) 2、性别 3、手机操作系统 4、地区
个性化菜单接口说明:
1、个性化菜单要求用户的微信客户端版本在iPhone6.2.2,Android 6.2.4以上。 2、菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。 3、普通公众号的个性化菜单的新增接口每日限制次数为2000次,删除接口也是2000次,测试个性化菜单匹配结果接口为20000次 4、出于安全考虑,一个公众号的所有个性化菜单,最多只能设置为跳转到3个域名下的链接 5、创建个性化菜单之前必须先创建默认菜单(默认菜单是指使用普通自定义菜单创建接口创建的菜单)。如果删除默认菜单,个性化菜单也会全部删除
个性化菜单匹配规则说明:
当公众号创建多个个性化菜单时,将按照发布顺序,由新到旧逐一匹配,直到用户信息与matchrule相符合。如果全部个性化菜单都没有匹配成功,则返回默认菜单。 例如公众号先后发布了默认菜单,个性化菜单1,个性化菜单2,个性化菜单3。那么当用户进入公众号页面时,将从个性化菜单3开始匹配,如果个性化菜单3匹配成功,则直接返回个性化菜单3,否则继续尝试匹配个性化菜单2,直到成功匹配到一个菜单。
微信个性化菜单接口地址为(注意和创建默认菜单的接口不一样)
https://api.weixin.qq.com/cgi-bin/menu/addconditional?access_token=ACCESS_TOKEN
请求参数示例如下
{ "button":[ { "type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC" }, { "name":"菜单", "sub_button":[ { "type":"view", "name":"搜索", "url":"http://www.soso.com/" }, { "type":"view", "name":"视频", "url":"http://v.qq.com/" }, { "type":"click", "name":"赞一下我们", "key":"V1001_GOOD" }] }], "matchrule":{ "group_id":"2", "sex":"1", "country":"中国", "province":"广东", "city":"广州", "client_platform_type":"2" } }
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| button | 是 | 一级菜单数组,个数应为1~3个 |
| sub_button | 否 | 二级菜单数组,个数应为1~5个 |
| type | 是 | 菜单的响应动作类型 |
| name | 是 | 菜单标题,不超过16个字节,子菜单不超过40个字节 |
| key | click等点击类型必须 | 菜单KEY值,用于消息接口推送,不超过128字节 |
| url | view类型必须 | 网页链接,用户点击菜单可打开链接,不超过256字节 |
| media_id | media_id类型和view_limited类型必须 | 调用新增永久素材接口返回的合法media_id |
| matchrule | 是 | 菜单匹配规则 |
| group_id | 否 | 用户分组id,可通过用户分组管理接口获取 |
| sex | 否 | 性别:男(1)女(2),不填则不做匹配 |
| client_platform_type | 否 | 客户端版本,当前只具体到系统型号:IOS(1), Android(2),Others(3),不填则不做匹配 |
| country | 否 | 国家信息,是用户在微信中设置的地区,具体请参考地区信息表 |
| province | 否 | 省份信息,是用户在微信中设置的地区,具体请参考地区信息表 |
| city | 否 | 城市信息,是用户在微信中设置的地区,具体请参考地区信息表 |
matchrule共六个字段,均可为空,但不能全部为空,至少要有一个匹配信息是不为空的。 country、province、city组成地区信息,将按照country、province、city的顺序进行验证,要符合地区信息表的内容。地区信息从大到小验证,小的可以不填,即若填写了省份信息,则国家信息也必填并且匹配,城市信息可以不填。 例如 “中国 广东省 广州市”、“中国 广东省”都是合法的地域信息,而“中国 广州市”则不合法,因为填写了城市信息但没有填写省份信息。 地区信息表请点击下载。
返回结果
正确时的返回JSON数据包如下,错误时的返回码请见接口返回码说明。
{"errcode":0,"errmsg":"ok"}
接口实现如下:

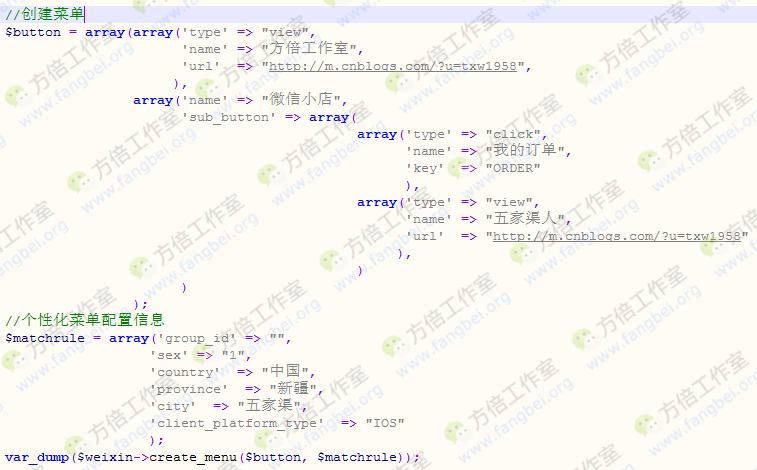
菜单配置实现如下:

上述菜单将会给 性别为男,地区在 新疆 五家渠,手机类型为IOS 的微信用户设置一个个性化的菜单。
微信中查看用户信息如下

二、查询菜单
使用普通自定义菜单查询接口可以获取默认菜单和全部个性化菜单信息,查询结果如下所示。
{ "menu": { "button": [ { "name": "自助查询", "sub_button": [ { "type": "view", "name": "☀天气预报", "url": "http://m.weather.com.cn/", "sub_button": [ ] }, { "type": "view", "name": "